利用jquery获取select下拉框的值
发布时间:2016-12-30 来源:查字典编辑
摘要:jquery不是特别熟练,每次使用不常用的就要百度,特地记录下来。我的下拉框是:店员店长选择框截图:默认是店员,一共两个值,即店员、店长jq...
jquery不是特别熟练,每次使用不常用的就要百度,特地记录下来。
我的下拉框是:
<div> <select id="iv_level"> <option value="">店员</option> <option value="">店长</option> </select> </div>
选择框截图:
默认是店员,一共两个值,即店员、店长

jquery获取内容采用:
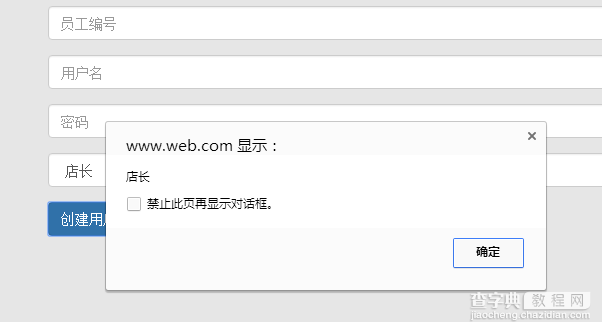
var iv_level=jQuery("#iv_level option:selected").text();
效果:

以上就是本文的全部内容,希望对大家有所帮助,谢谢对查字典教程网的支持!


