在此就不做 bootstrap 的介绍了,近几年 bootstrap 越来越流行,一点不亚于 js 中的 jquery。
以下为 bootstrap 3.3.5 学习中记录的东西,方便查阅,作者使用的是 jsp ,跟 html 可能有稍许不同,请自行参考修改
【引用文件】

【页面引用】
路径请自行规划
<script type="text/javascript" src="<%=path%>/js-lib/jquery/jquery-1.11.2.min.js"></script> <> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap-theme.css" /> <script type="text/javascript" src="<%=path%>/js-lib/bootstrap/js/bootstrap.js"></script> <!--[if lt IE 9]> <script src="<%=path%>/js-lib/html5/html5shiv.min.js"></script> <script src="<%=path%>/js-lib/html5/respond.min.js"></script> <![endif]-->
【标准模板】
<!DOCTYPE html> <html> <head> <base href="<%=basePath%>"> <meta lang="zh-CN"/> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>bootstrap 模板</title> <script type="text/javascript" src="<%=path%>/js-lib/jquery/jquery-1.11.2.min.js"></script> <> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap-theme.css" /> <script type="text/javascript" src="<%=path%>/js-lib/bootstrap/js/bootstrap.js"></script> <!--[if lt IE 9]> <script src="<%=path%>/js-lib/html5/html5shiv.min.js"></script> <script src="<%=path%>/js-lib/html5/respond.min.js"></script> <![endif]--> </head> <body> hello bootstrap! </body> </html>
【css选择器优先级】
依次为
style 属性
id
class
元素标签
【媒体查询与 container 源码】
该样式利用媒体查询,根据页面宽度不同,展示不同
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min-width: 768px) { .container { width: 750px; } } @media (min-width: 992px) { .container { width: 970px; } } @media (min-width: 1200px) { .container { width: 1170px; } }
【12栅格系统】
.row: 一行
.col-md-*: * 为列号
.col-md-offset-*: 列向右移几列的宽度
.col-md-push-*: 向右推(移动)几列
.col-md-pull-*: 向左拉(移动)几列
.clearfix visible-xs: 清除浮动,只在小型屏幕生效
【基础组件5种颜色】
primary(重点蓝)
success(成功绿)
info(信息蓝)
warning(警告橙)
danger(危险红)
【按钮】
<button type="button">btn-primary</button> <button type="button">btn-success</button>
按钮大小分为以下几个尺寸
xs: 超小
sm: 小型
缺省: 普通
lg: 大型
<button type="button">btn-primary</button> <button type="button">btn-success</button> <button type="button">btn-success</button> <button type="button">btn-success</button>

【进度条】
进度条需js进行进度变动
<div> <div> 45% Complete </div> </div>

【下拉框】
<div> <button type="button" data-toggle="dropdown"> 我的书籍 <span></span> </button> <ul> <li> <a href="javaScript:void(0)">JavaScript 编程精解</a> </li> <li> <a href="javaScript:void(0)">JavaScript 设计模式</a> </li> <li> <a href="javaScript:void(0)">JavaScript 启示录</a> </li> <li></li> <li> <a href="javaScript:void(0)">深入理解 bootstrap3</a> </li> </ul> </div>

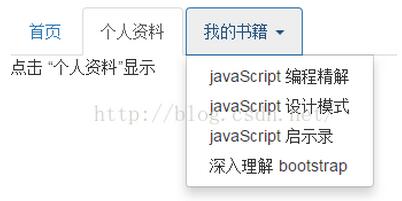
【选项卡】
<ul id="myTab"> <li> <a data-toggle="tab" href="#home">首页</a> </li> <li> <a data-toggle="tab" href="#profile">个人资料</a> </li> <li> <> <a data-toggle="dropdown" href="#"> 我的书籍 <b></b> </a> <ul> <li> <a data-toggle="tab" href="#dropdown1">javaScript 编程精解</a> </li> <li> <a data-toggle="tab" href="#dropdown2">javaScript 设计模式</a> </li> <li> <a data-toggle="tab" href="#dropdown3">javaScript 启示录</a> </li> <li> <a data-toggle="tab" href="#dropdown4">深入理解 bootstrap</a> </li> </ul> </li> </ul> <div id="myTabContent"> <div id="home"> <p>点击 “首页”显示</p> </div> <div id="profile"> <p>点击 “个人资料”显示</p> </div> <div id="dropdown1"> <p>点击 “javaScript 编程精解” 显示</p> </div> <div id="dropdown2"> <p>点击 “javaScript 设计模式” 显示</p> </div> <div id="dropdown3"> <p>点击 “javaScript 启示录” 显示</p> </div> <div id="dropdown4"> <p>点击 “深入理解 bootstrap3” 显示</p> </div> </div>

data-toggle="tab" href="#home"
可以使用
data-toggle="tab" data-target="#home"
替代,效果相同,js 默认先检测 data-target 属性,如果没有,再检测 href 属性,如果还没有,则默认为父元素
【表格】
<table> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </table>
table-striped : 斑马线
table-bordered : 边框
table-hover : 悬浮
table-condensed : 表格紧凑
注意,斑马线与 鼠标悬浮样式,颜色与 白色很接近,所以可能会误认为 table-striped 与 table-hover 没有生效,不起作用,
如果需要明显显示,我们需要重写样式颜色
/** 斑马线 **/ .table-striped > tbody > tr:nth-child(odd) > td, .table-striped > tbody > tr:nth-child(odd) > th { background-color: #EFEFEF; } /** 悬浮 **/ .table-hover > tbody > tr:hover > td, .table-hover > tbody > tr:hover > th { background-color: #DFE8F6; }
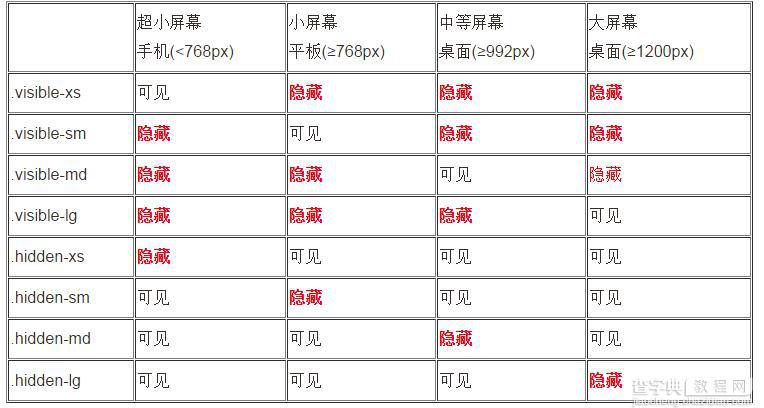
【元素的隐藏与显示】

【响应式导航条】
<div> <div> <> <a href="javaScript:void(0)">Brand</a> <> <button type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> </div> <> <div> <ul> <li> <a href="javaScript:void(0)">主页</a> </li> <li> <a href="javaScript:void(0)">作品</a> </li> <li> <a href="javaScript:void(0)" data-toggle="dropdown"> 下拉菜单 <b></b> </a> <ul> <li> <a href="javaScript:void(0)">子菜单1</a> </li> <li> <a href="javaScript:void(0)">子菜单2</a> </li> </ul> </li> <li> <a href="javaScript:void(0)">图书</a> </li> </ul> </div> </div>


