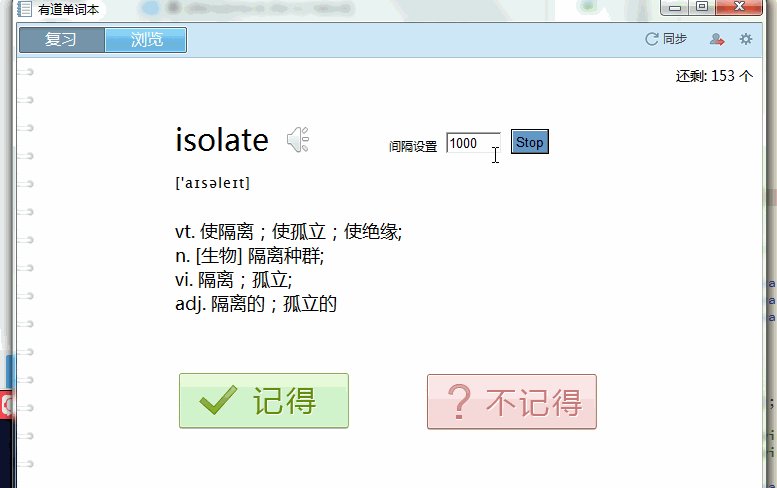
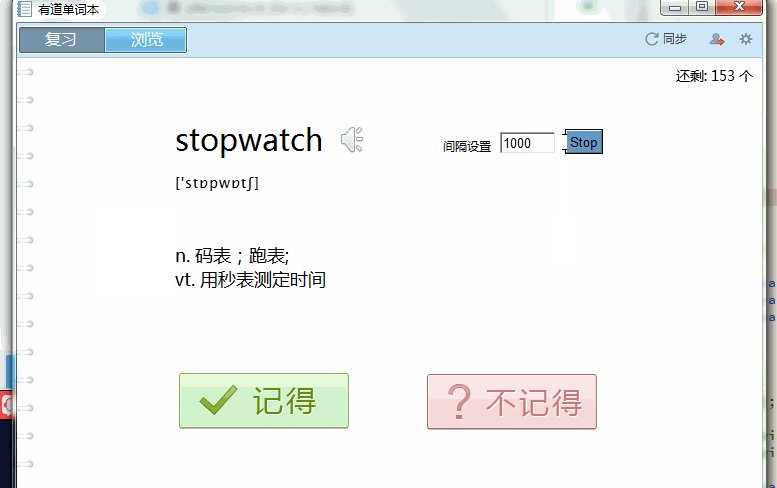
个人比较习惯使用有道,使用了一段时间,背单词的时候很不方便 而有道单词客户Duan没有自动阅读的功能, 本文用强大的js实现了简单的自动下一个单词的功能,

方法:
第一步打开有道路径下的"Dict6.3.69.8341resultuijswordBook.js" 文件
添加以下代码
//自动下一个代码 var btnStart = document.getElementById('btn'); var textBox = document.getElementById('textBox'); var record=0; var time = null; if(btnStart != null) { btnStart.onclick = function() { if(btnStart.value == 'Start' && textBox.value != '') { timer(); btnStart.value = 'Stop'; } else if(btnStart.value == 'Stop') { clearInterval(time); btnStart.value = 'Start'; } } } function timer() { time = setInterval(function() { var mask = document.getElementById('mask'); var e = document.createEventObject(); if(forget) { //切换单词 forget.fireEvent("onclick", e); location.href = forget.href; mask.fireEvent('onclick', e); //显示释义区 if(toggle_description) { description.style.display = "block"; mask.style.display = "none"; if(disable_action) disable_action.style.display = "none"; action.style.display = "block"; }; } }, textBox.value); }
第二步打开有道路径下的:"Dict6.3.69.8341resultuiwbreview.html"文件
添加按钮和编辑框
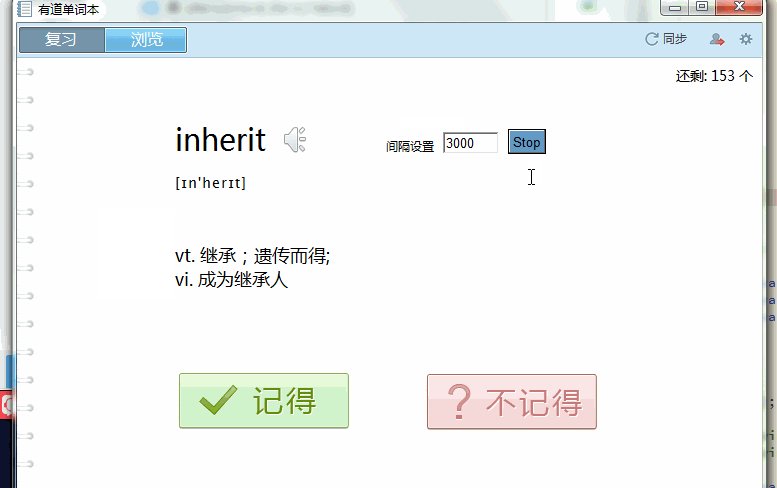
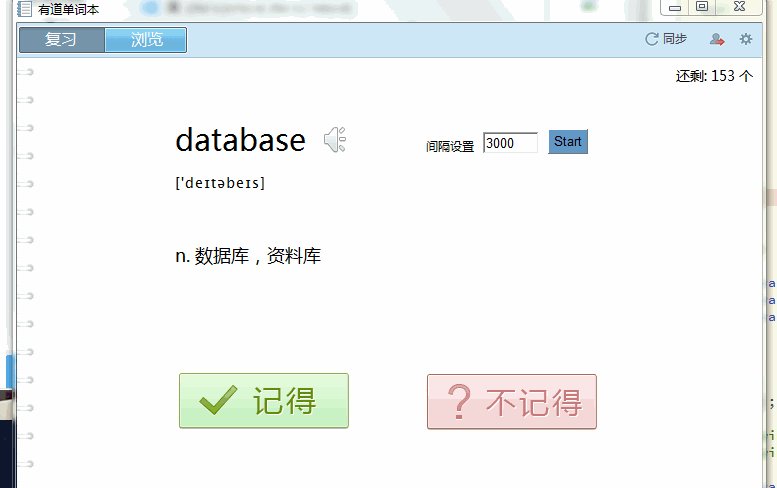
<> <a >间隔设置</a> <input type="text" id="textBox" value="1000" /> <input type="button" id="btn" value="Start" /> <>
以上所示是小编给大家介绍的JS实现自动阅读单词(有道单词本添加功能),希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!


