今天项目基本都提测完了,所有利用空闲时间,写两篇文章。上一篇《如何搭建node工程》想必大家有需要学习的都已经看过了。这篇文章最后展示出来的效果确实很棒,所以在这里,想记录下来,以后自己也可以看看。
还是和以前一样的套路,咱们一步一步讲,这样看的思路很明了。
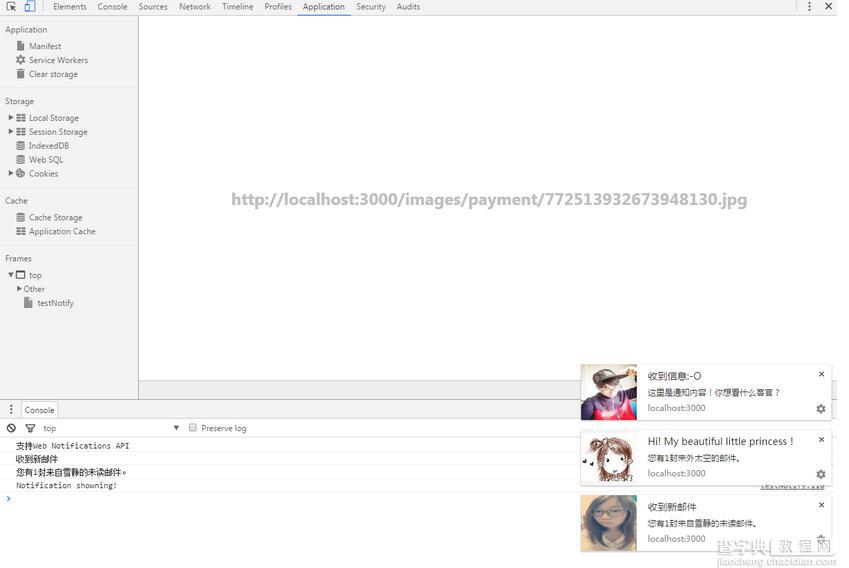
先看一下效果吧:
注意右下角,出现的弹出消息,我们实现的就是这样的效果。

效果看完了,接下来就进入分布讲解模式了………..
第一步:先写一个架子
接下来的代码都是在script标签里面写的,大家只要关心script标签里面的内容即可:
<!DOCTYPE html> <html> <head lang="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8"> <meta content="" name="description"> <meta content="" name="keywords"> <meta content="eric.wu" name="author"> <meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type"> <meta property="qc:admins" /> <meta content="telephone=no, address=no" name="format-detection"> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"> <title>消息推送实例</title> </head> <body> 查看右下角,的消息通知.......... </body> </html> <script type="text/javascript"> </script>
第二步:判断浏览器是否支持Web Notifications API
在这里判断是否支持Web Notifications API,只有支持这个东西,我们才能继续下来de 东西。
function justify_notifyAPI(){ if (window.Notification) { // 支持 console.log("支持"+"Web Notifications API"); } else { // 不支持 console.log("不支持"+"Web Notifications API"); } }
第三步:判断浏览器是否支持弹出实例
这里是一个弹框,判断浏览器是否支持弹出实例(图片地址换成你自己的地址即可)
function justify_showMess(){ if(window.Notification && Notification.permission !== "denied") { Notification.requestPermission(function(status) { if (status === "granted") { var n = new Notification('收到信息:-O', { body: '这里是通知内容!你想看什么客官?', icon:"../../images/headerPic/QQ图片20160525234650.jpg" }); } else{ var n = new Notification("baby! i will leave you!"); } }); } }
第四步:实例展示弹出的内容
Notification构造函数的title属性是必须的,用来指定通知的标题,格式为字符串。options属性是可选的,格式为一个对象,用来设定各种设置。该对象的属性如下:
dir:文字方向,可能的值为auto、ltr(从左到右)和rtl(从右到左),一般是继承浏览器的设置。
lang:使用的语种,比如en-US、zh-CN。
body:通知内容,格式为字符串,用来进一步说明通知的目的。
tag:通知的ID,格式为字符串。一组相同tag的通知,不会同时显示,只会在用户关闭前一个通知后,在原位置显示。
icon:图表的URL,用来显示在通知上。
function otification_construct(){ var notification = new Notification('收到新邮件', { body: '您有1封来自雪静的未读邮件。', dir: "auto", lang:"zh-CN", tag: "a1", icon:"../../images/headerPic/772513932673948130.jpg" }); console.log(notification.title); // "收到新邮件" console.log(notification.body); // "您总共有3封未读邮件。" }
第五步:Notifications API的相关事件
Notification实例会触发以下三种事件:
show:通知显示给用户时触发。
click:用户点击通知时触发。
close:用户关闭通知时触发。
error:通知出错时触发(通知无法正确显示时出现)。
这些事件有对应的onshow、onclick、onclose、onerror方法,用来指定相应的回调函数。addEventListener方法也可以用来为这些事件指定回调函数。
function otification_event(){ var MM = new Notification("Hi! My beautiful little princess!",{ body: '您有1封来外太空的邮件。', icon:"../../images/headerPic/20100114212301-1126264202.jpg" }); MM.onshow = function() { console.log('Notification showning!'); }; MM.onclick = function() { console.log('Notification have be click!'); }; MM.onerror = function() { console.log('Notification have be click!'); // 手动关闭 MM.close(); }; }
这里基本功能已经讲解完毕,这里附上上面效果的Demo源码:
<!DOCTYPE html> <html> <head lang="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8"> <meta content="" name="description"> <meta content="" name="keywords"> <meta content="eric.wu" name="author"> <meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type"> <meta property="qc:admins" /> <meta content="telephone=no, address=no" name="format-detection"> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"> <title>Web Notifications API</title> </head> <body> 查看右下角,的消息通知.......... </body> </html> <script type="text/javascript"> window.onload= function(){ justify_notifyAPI(); //判断浏览器是否支持 Web Notifications API justify_showMess(); //浏览器是否支持弹出实例 otification_construct(); //实例展示弹出的内容 otification_event(); //Notifications API的相关事件 } //判断浏览器是否支持 Web Notifications API function justify_notifyAPI(){ if (window.Notification) { // 支持 console.log("支持"+"Web Notifications API"); } else { // 不支持 console.log("不支持"+"Web Notifications API"); } } //浏览器是否支持弹出实例 function justify_showMess(){ if(window.Notification && Notification.permission !== "denied") { Notification.requestPermission(function(status) { if (status === "granted") { var n = new Notification('收到信息:-O', { body: '这里是通知内容!你想看什么客官?', icon:"../../images/headerPic/QQ图片20160525234650.jpg" }); // alert("Hi! this is the notifyMessages!"); } else{ var n = new Notification("baby! i will leave you!"); } }); } } // 实例展示弹出的内容 function otification_construct(){ var notification = new Notification('收到新邮件', { body: '您有1封来自雪静的未读邮件。', dir: "auto", lang:"zh-CN", tag: "a1", icon:"../../images/headerPic/772513932673948130.jpg" }); console.log(notification.title); // "收到新邮件" console.log(notification.body); // "您总共有3封未读邮件。" } //Notifications API的相关事件 function otification_event(){ var MM = new Notification("Hi! My beautiful little princess!",{ body: '您有1封来外太空的邮件。', icon:"../../images/headerPic/20100114212301-1126264202.jpg" }); MM.onshow = function() { console.log('Notification showning!'); }; MM.onclick = function() { console.log('Notification have be click!'); }; MM.onerror = function() { console.log('Notification have be click!'); // 手动关闭 MM.close(); }; } </script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


