微信小程序 loading(加载中提示框)实例
发布时间:2016-12-30 来源:查字典编辑
摘要:微信小程序加载提示框:loading只有一个属性hidden.wxml加载中...show/hidden.jsPage({data:{hid...
微信小程序 加载提示框:
loading只有一个属性hidden
.wxml
<view> <loading hidden="{{hidden}}"> 加载中... </loading> <button bindtap="changeHidden">show/hidden</button> </view>
.js
Page({ data:{ hidden:true }, changeHidden: function(){ this.setData({ hidden: !this.data.hidden }); } })
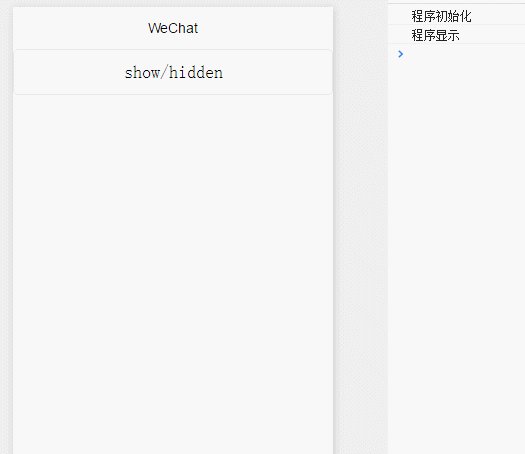
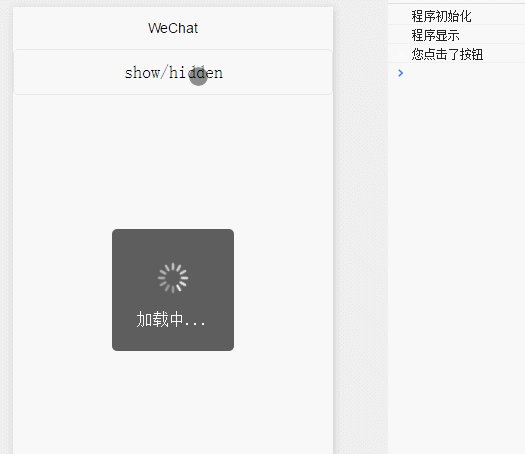
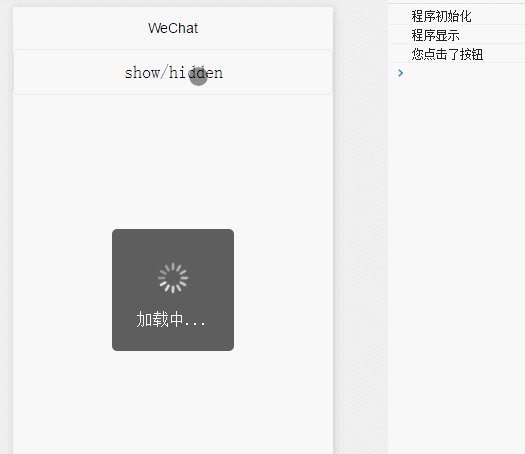
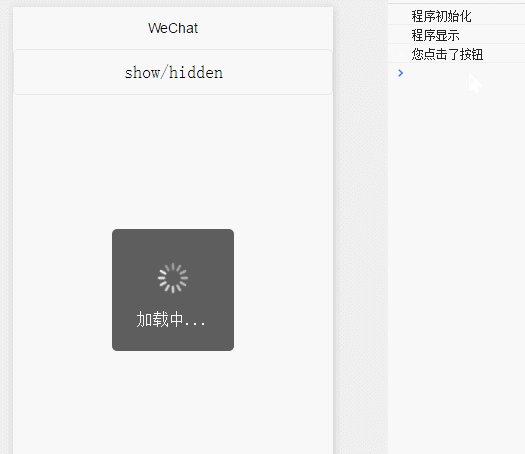
效果

当弹框出现后,点击除弹框外不可相应,所以再次点击button并不能隐藏弹框。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!


