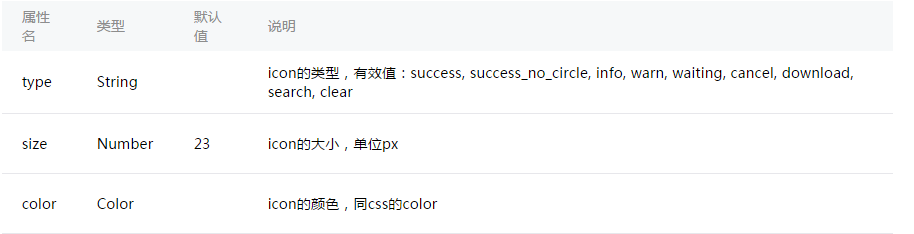
属性:

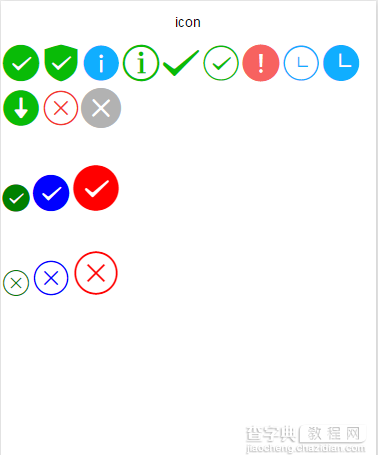
效果图:

test.wxml
<> <icon type="success" size="40"/> <> <icon type="safe_success" size="40"/> <> <icon type="info" size="40"/> <> <icon type="info_circle" size="40"/> <> <icon type="success_no_circle" size="40"/> <> <icon type="success_circle" size="40"/> <> <icon type="warn" size="40"/> <> <icon type="waiting_circle" size="40"/> <> <icon type="waiting" size="40"/> <> <icon type="download" size="40"/> <> <icon type="cancel" size="40"/> <> <icon type="clear" size="40"/> <> <View> <icon type="success" size="30" color="green"/> <icon type="success" size="40" color="blue"/> <icon type="success" size="50" color="red"/> </View> <> <View> <icon type="cancel" size="30" color="green"/> <icon type="cancel" size="40" color="blue"/> <icon type="cancel" size="50" color="red"/> </View>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!


