1、动态创建元素一 document.write()
例如向页面中输出一个 li 标签
<pre name="code"><span><script> document.write("<li>123</li>"); </script></span>
body标签中就会插入但是这种方法几乎不用,因为这回影响页面的布局,甚至会将页面原来的内容冲刷掉,从而只显示输出内容
2、动态创建元素二 innerHTML
<span><body> <div id="box"></div> <script> var box = document.getElementById("box"); box.innerHTML = "<p>这是p标签</p>"; </script> </body></span>
div标签中就会插入一个p标签,并在在页面上输出“这是标签”,当需要添加的标签比较多的时候使用这种方式。
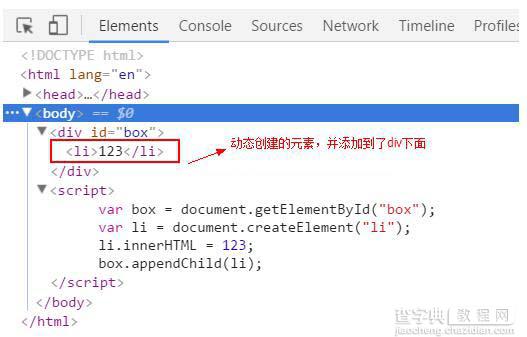
3、动态创建元素三 document.createElement()
<span><body> <div id="box"></div> <script> var box = document.getElementById("box"); var li = document.createElement("li"); //创建一个li标签 li.innerHTML = "123"; //给li标签赋值 box.appendChild(li); //将创建好的li标签追加到box标签中 </script> </body></span>
div标签下面就会创建了一个li标签,当需要动态创建的标签比较少的时候就使用这种方式

以上就是小编为大家带来的JS中动态创建元素的三种方法总结(推荐)全部内容了,希望大家多多支持查字典教程网~


