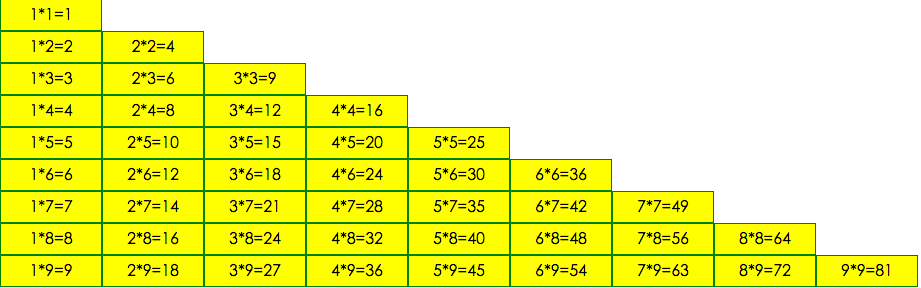
先来看看效果图

JavaScript示例代码
<script type="text/javascript"> var body = document.getElementsByTagName('body')[0]; var wrap = document.createElement('div'); wrap.id = 'wrap'; body.appendChild(wrap); var wrap = document.getElementById('wrap'); for (var i = 1; i < 10; i++) { for (var j = 1; j <= i; j++) { var p = document.createElement('p'); //设置格子(p标签)样式 p.style.width = '100px'; p.style.height = '30px'; p.style.lineHeight = '30px'; p.style.background = 'yellow'; p.style.display = 'inline-block'; p.style.border = '1px solid green'; p.style.textAlign = 'center'; //格子添加内容 p.innerHTML = j + "*" + i + "=" +(j * i); wrap.appendChild(p); } var br = document.createElement('br'); wrap.appendChild(br); } </script>
注: 这样在浏览器显示出来的每行有间距,可以在style里设置
* { padding : 0px; margin : 0px; }
总结
以上就是这篇文章的全部内容,希望本文对大家的学习和工作能有所帮助,如果有疑问大家可以留言交流,谢谢大家对查字典教程网的支持。


