
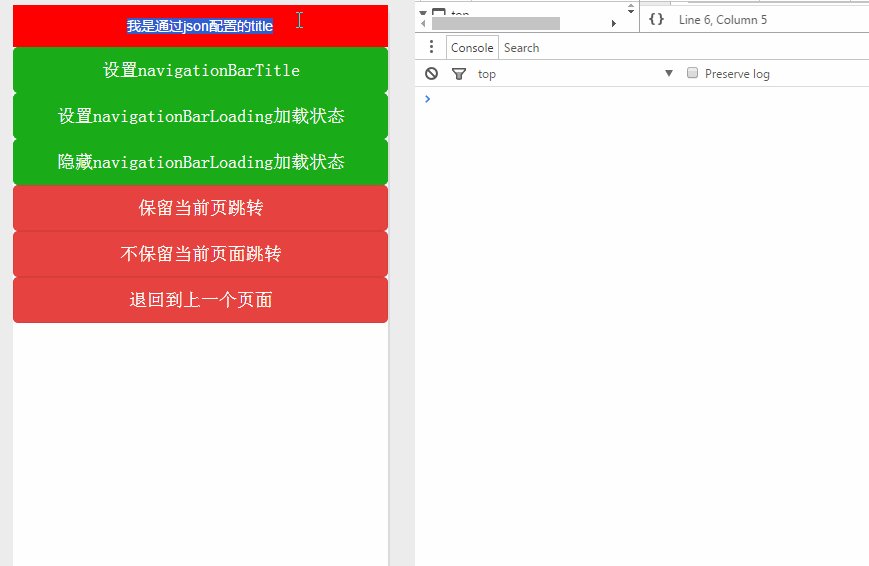
演示效果也看到了小程序也就提供这几个处理导航控制。值得注意的是只能同时导航五个页面
主要属性:
导航条一些方法
wx.setNavigationBarTitle(object) 设置导航条的Title
导航标题可以通过三种方式设置,第一种是通过全局配置名字统一,第二种就是在page中新建个json文件配置它会覆盖全局配置的title,第三种就是通过API设置。

wx.showNavigationBarLoading()设置在导航条上显示Loading加载状态
wx.hideNavigationBarLoading() 隐藏Loading加载状态
导航视图的一些方法
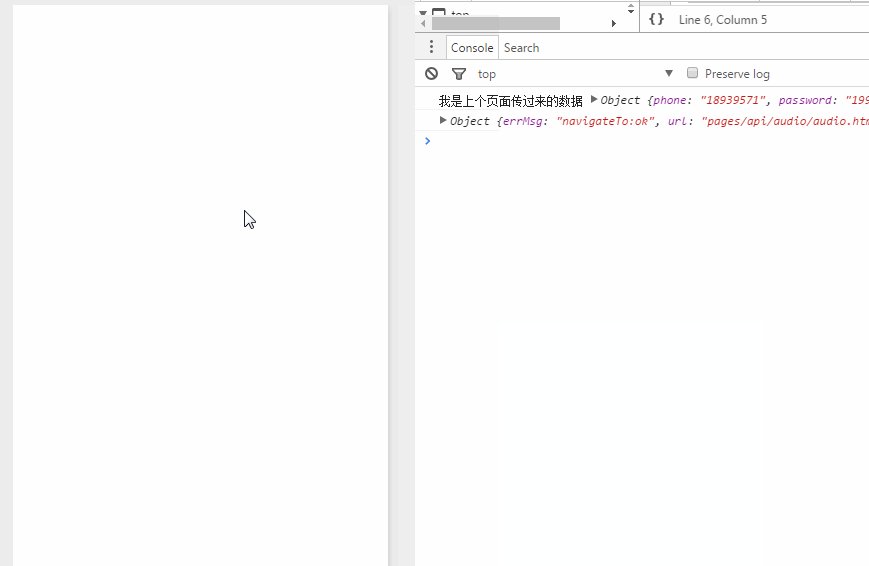
wx.navigateTo() 保留当前页面进行跳转,传参时就像拼接GET参数一样即可,代码中会有体现

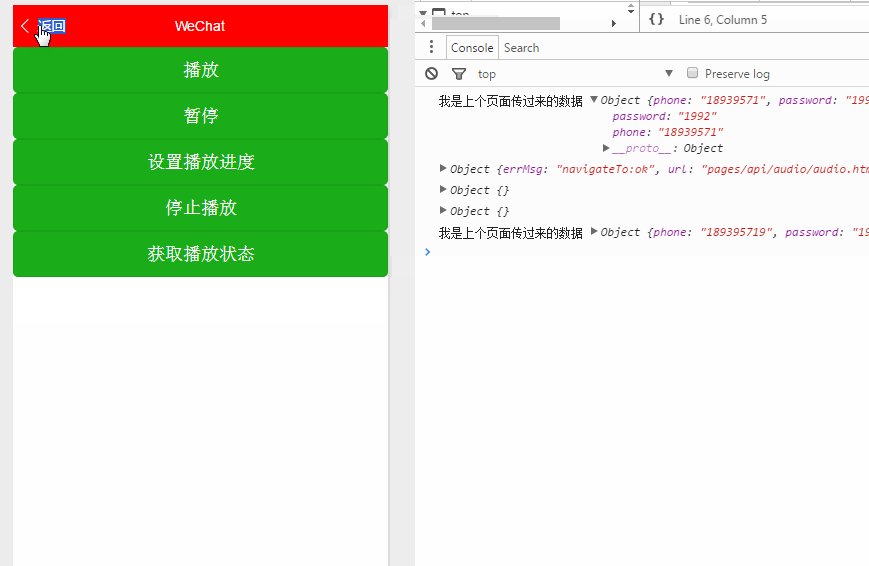
wx.redirectTo() 销毁当前页面进行跳转,

wx.navigateBack() 返回上一个页面
wxml
<button type="primary" bindtap="setNavigationBarTitle">设置navigationBarTitle</button> <button type="primary" bindtap="showNavigationBarLoading">设置navigationBarLoading加载状态</button> <button type="primary" bindtap="hiddenNavigationBarLoading">隐藏navigationBarLoading加载状态</button> <button type="warn" bindtap="navigateTo"> 保留当前页跳转</button> <button type="warn" bindtap="redirectTo"> 不保留当前页面跳转</button> <button type="warn" bindtap="navigateBack">退回到上一个页面</button>
json
{
"navigationBarTitleText": "我是通过json配置的title"
}
js
//导入另一个页面 var file = '../audio/audio' Page({ data:{ text:"Page navigation" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, /** * 设置NavigationTitle */ setNavigationBarTitle: function() { wx.setNavigationBarTitle({ title: '我是通过API设置的NavigationBarTitle' }) }, /** * 设置加载状态 */ showNavigationBarLoading: function() { wx.showNavigationBarLoading() }, /** * 隐藏加载状态 */ hiddenNavigationBarLoading: function() { wx.hideNavigationBarLoading() }, /** * 保留当前Page跳转 */ navigateTo: function() { wx.navigateTo({ //传递参数方式向get请求拼接参数一样 url: file + '?phone=18939571&password=1992', success: function(res) { console.log(res) }, fail: function(err) { console.log(err) } }) }, /** * 关闭当前页面进行跳转当前页面会销毁 */ redirectTo: function() { wx.redirectTo({ //传递参数方式向get请求拼接参数一样 url: file + '?phone=189395719&password=1992' }) }, /** * 退回到上一个页面 */ navigateBack: function() { wx.navigateBack() }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!


