微信小程序 wx.request(object) API详解及实例代码
发布时间:2016-12-30 来源:查字典编辑
摘要:这里通过干活集中营的API接口真实请求下数据。如果提示URL域名不合法,请在mp后台配置后重试修改asdebug.js两行代码即可可看下面图...

这里通过干活集中营的API接口真实请求下数据。如果提示URL 域名不合法,请在 mp 后台配置后重试修改asdebug.js两行代码即可可看下面图
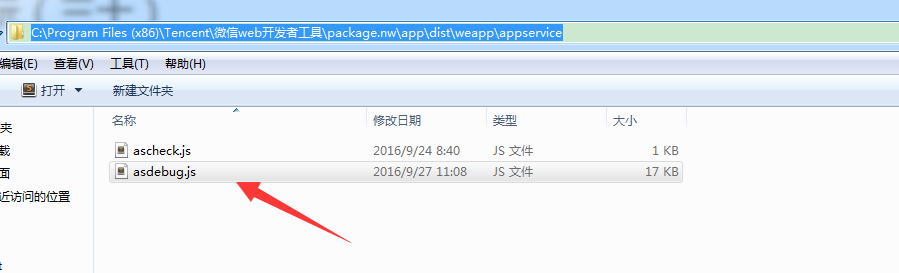
定位到asdebug.js文件

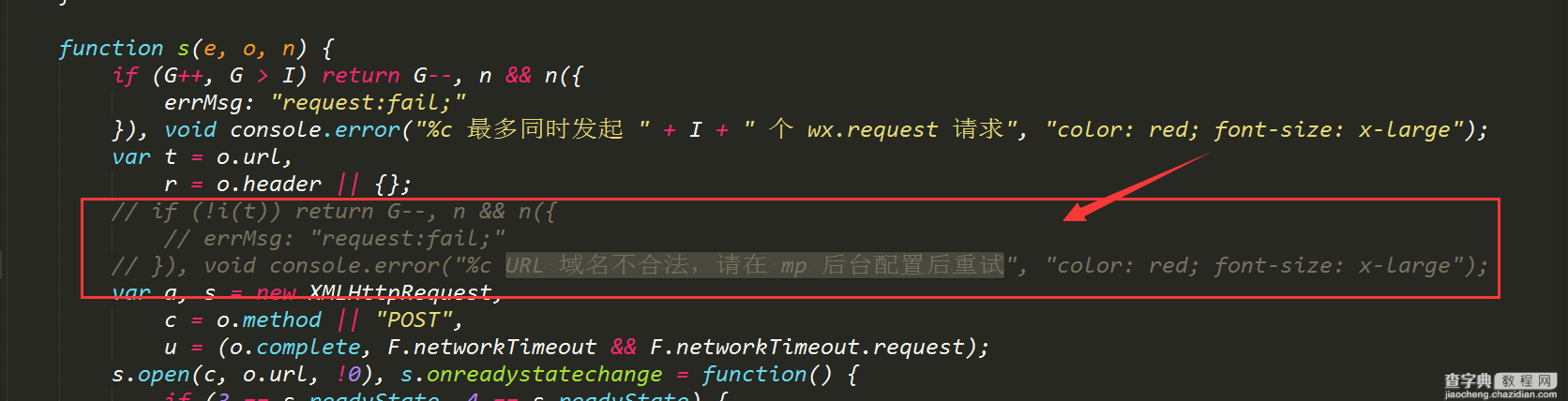
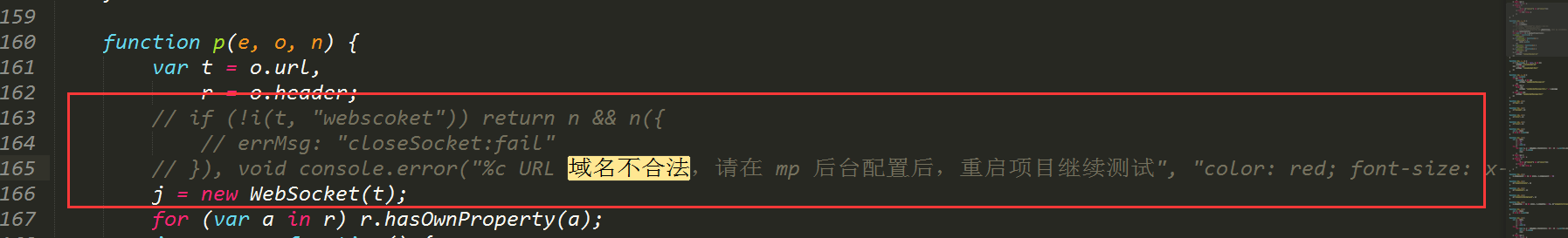
打开搜索关键字URL 域名不合法关键字就是提示错误信息注释两行代码


主要方法:

wxml
<block wx:for-items="{{result}}"> <view></view> <> <text>第{{index}}条数据 {{item.desc}}</text> <text>地址{{item.url}}</text> </block>
js
Page({ data:{ // text:"这是一个页面" result: [] }, onLoad:function() { var that = this; wx.request({ url: 'http://gank.io/api/data/Android/30/1', method: 'GET', success:function(res) { that.setData({ result: res.data.results }) } }) }, listenerButton:function() { } })
感谢阅读此文,希望能帮助到大家,谢谢大家对本站的支持!


