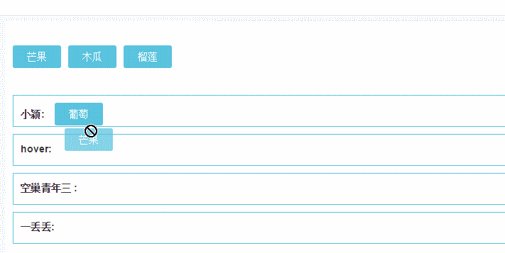
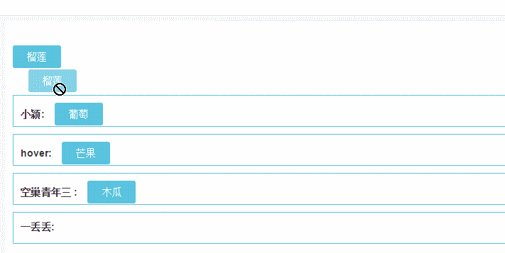
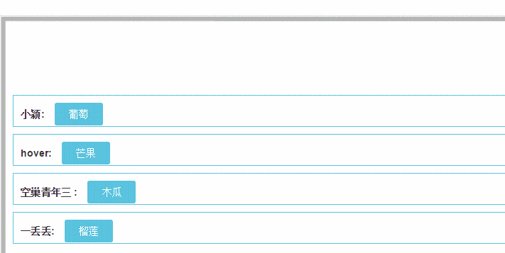
页面效果如下所示:

代码请看这里,当当当当:
html:
<template> <div> <div> <div draggable='true' @dragstart='drag($event)' v-for='pjdt in projectdatas'>{{pjdt.name}}</div> </div> <div> <div v-for='(ppindex,ppdt) in peopledata' @drop='drop($event)' @dragover='allowDrop($event)'> <div> <label>{{ppdt.name}}:</label> </div> </div> </div> </div> </template> <div draggable='true' @dragstart='drag($event)' v-for='pjdt in projectdatas'>{{pjdt.name}}</div>
在这行代码中小颖在绑定dragstart事件时,drag($event)写法和js写法不一样,如果你在vue中绑定事件时要传 'event',你不能像js那种格式去写 ,比如:@dragstart='drag(event)' 这个写的话你在drag方法中获取到的event是 undefined,因为它把 @dragstart='drag(event)' 中的event当成了一个变量,而该变量并没有在data中定义所以就是 undefined.早上小颖就碰到过此坑.所以切记格式是介个酱紫的: @dragstart='drag($event)'
js代码:
<script> let dom = null export default { components: { }, ready: function() { }, methods: { drag:function(event){ dom = event.currentTarget }, drop:function(event){ event.preventDefault(); event.target.appendChild(dom); }, allowDrop:function(event){ event.preventDefault(); }, }, data() { return { projectdatas:[{ id:1, name:'葡萄', },{ id:2, name:'芒果', },{ id:3, name:'木瓜', },{ id:4, name:'榴莲', }], peopledata:[{ id:1, name:'小颖', },{ id:2, name:'hover', },{ id:3, name:'空巢青年三 ', },{ id:3, name:'一丢丢', }] } } } </script>
以上所述是小编给大家介绍的Vue.js实现拖放效果的实例,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


