微信小程序 video组件详解及实例代码
发布时间:2016-12-30 来源:查字典编辑
摘要:视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的重要属性:wxml点击显示视频组件jsPage({data:{//text:"这是...

视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的
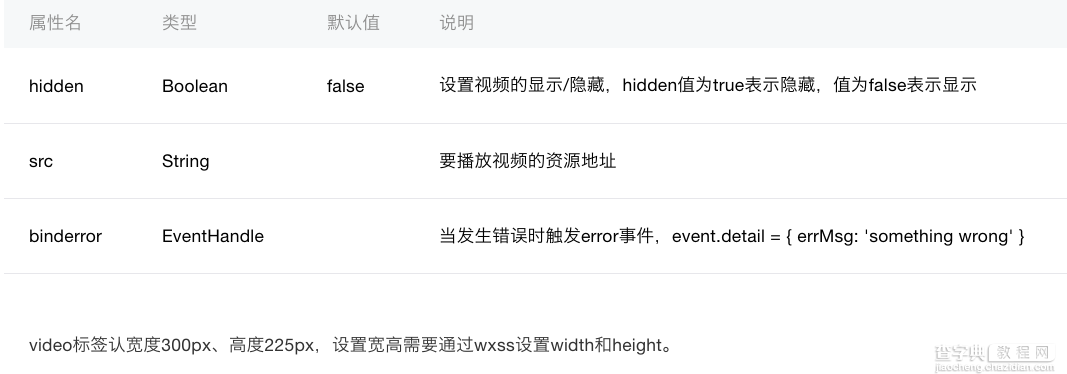
重要属性:

wxml
<> <button bindtap="listenerButton">点击显示视频组件</button> <> <video src="http://mvvideo1.meitudata.com/575c2b652d7375255.mp4" hidden="{{hiddenVideo}}" binderror="listenerVideo" />
js
Page({ data:{ // text:"这是一个页面" hiddenVideo: true }, /** * 监听视频加载错误状态 */ listenerVideo:function(e) { console.log(e.detail.errMsg); }, /** * 监听button点击事件 */ listenerButton:function() { this.setData({ hiddenVideo: !this.data.hiddenVideo }) } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件


