
音频播放已经封装的很好!只需配合属性设置即可! (method和data配合使用)
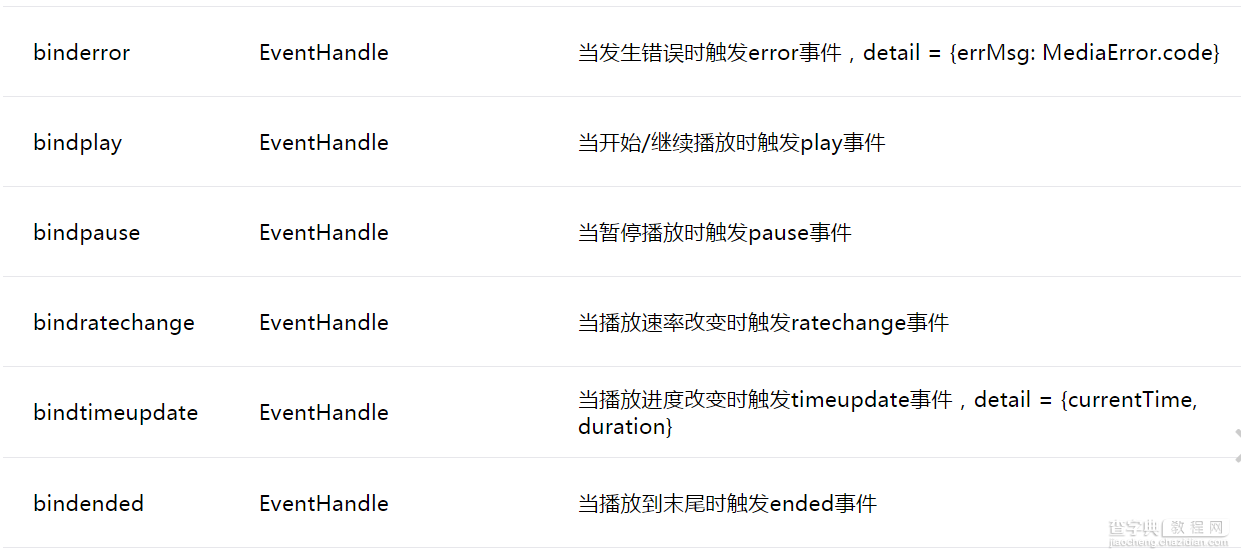
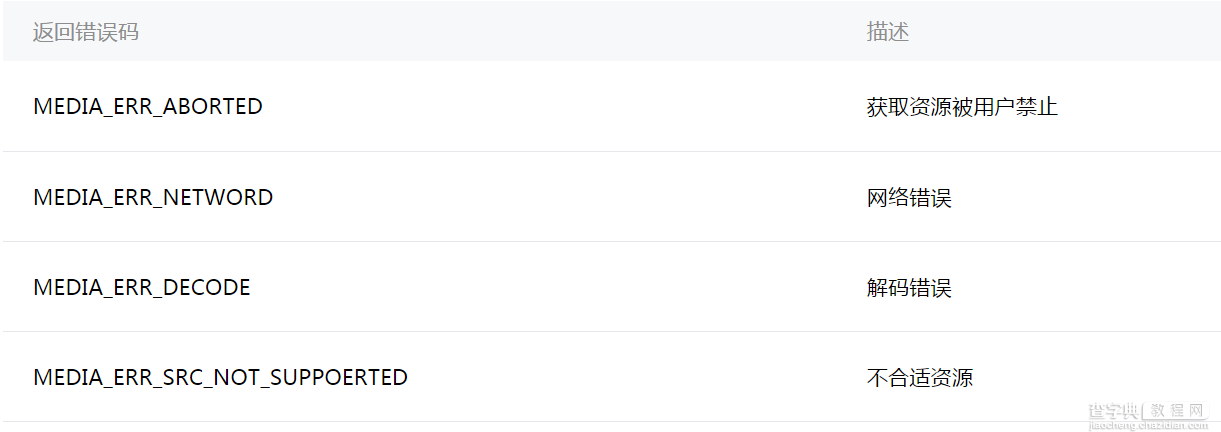
主要属性:




wxml
<audio action="{{action}}" src='http://sc1.111ttt.com/2016/1/09/26/202261732256.mp3' poster= 'http://avatar.csdn.net/E/3/9/1_u014360817.jpg' controls="true" name="钢琴曲" author="不详"/> <button type="primary" bindtap="audioPlay">播放</button> <button type="primary" bindtap="audioPause">暂停</button> <> <button type="primary" bindtap="audioPlaybackRateNormal">调为1倍速</button> <> <button type="primary" bindtap="audioPlaybackRateSlowDown">调为0.5倍速</button>
js
Page({ data:{ // text:"这是一个页面" action: { method: '' } }, audioPlay:function() { this.setData({ action: { method: 'play' } }) }, audioPause:function(){ this.setData({ action: { method: 'pause' } }) }, audioPlaybackRateNormal:function() { this.setData({ action:{ method: 'setPlaybackRate', data: 1 } }) }, audioPlaybackRateSlowDown:function() { this.setData({ action: { method: 'setPlaybackRate', data: 0.5 } }) } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件


