
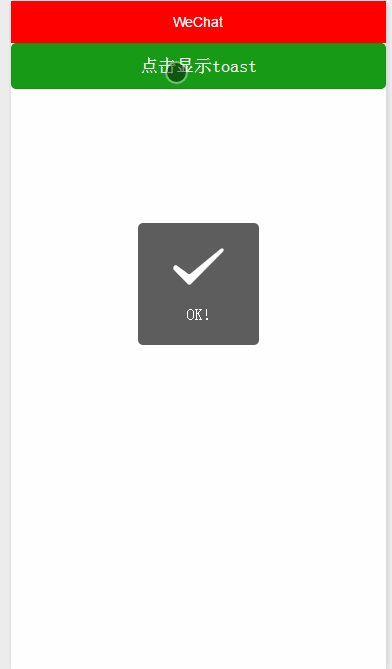
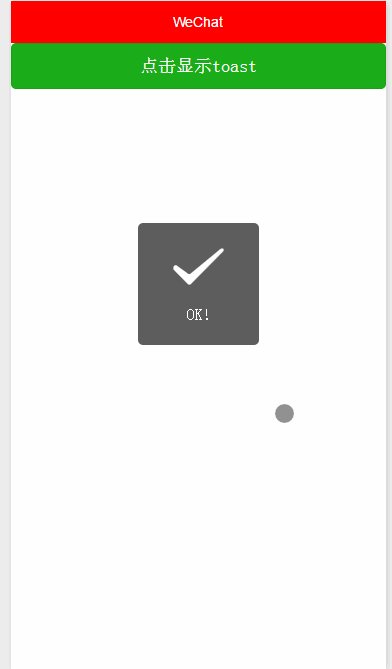
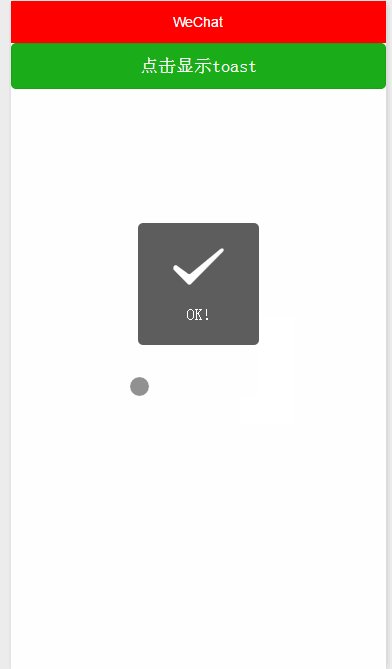
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的
主要属性:

wxml
<> <button type="primary" bindtap="listenerButton">点击显示toast</button> <> <toast hidden="{{hiddenToast}}" duration="3000" bindchange="toastHidden" >OK!</toast>
js
Page({ data:{ // text:"这是一个页面" hiddenToast: true }, /** * 监听button点击事件 */ listenerButton: function() { this.setData({ hiddenToast: !this.data.hiddenToast }) }, /** * toast显示时间到时处理业务 */ toastHidden:function(){ this.setData({ hiddenToast: true }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件


