
radio组件为单选组件与radio-group组合使用,使用方式和checkbox没啥区别
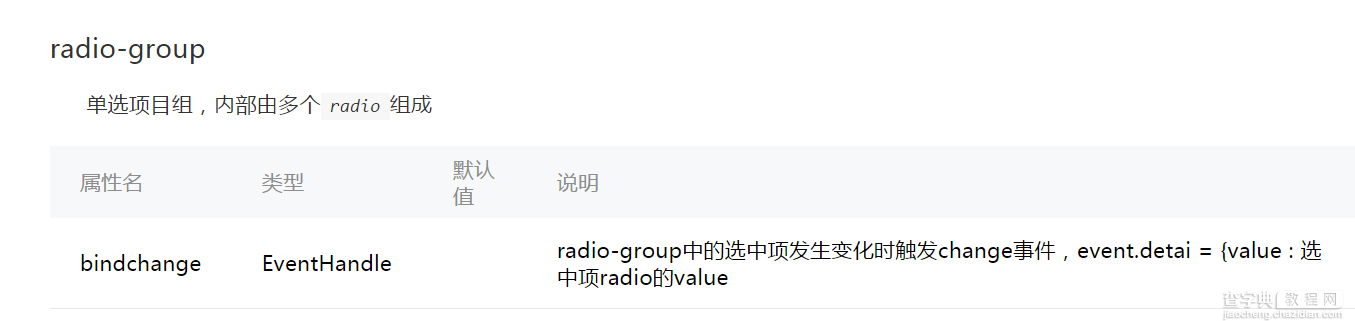
主要属性:


wxml
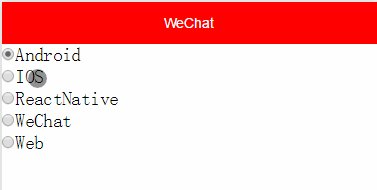
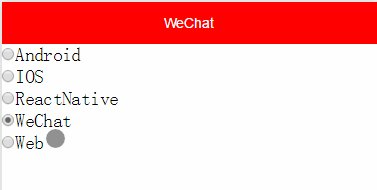
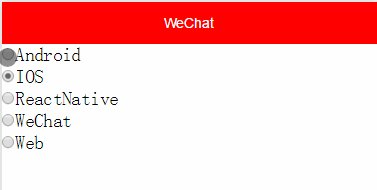
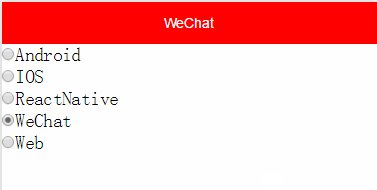
<> <radio-group bindchange="listenerRadioGroup"> <> <label wx:for-items="{{array}}"> <radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label> </radio-group>
js
Page({ data:{ array:[ {name: 'Jave', value: 'Android', checked: 'true'}, {name: 'Object-C', value: 'IOS'}, {name: 'jsx', value: 'ReactNative'}, {name: 'js', value: 'WeChat'}, {name: 'Python', value: 'Web'}, ] }, /** * radio监听事件 */ listenerRadioGroup:function(e) { console.log(e); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件


