
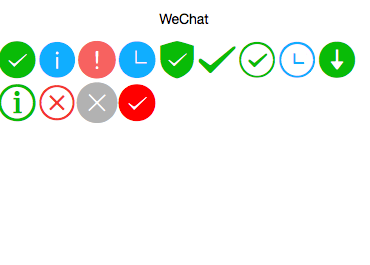
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。
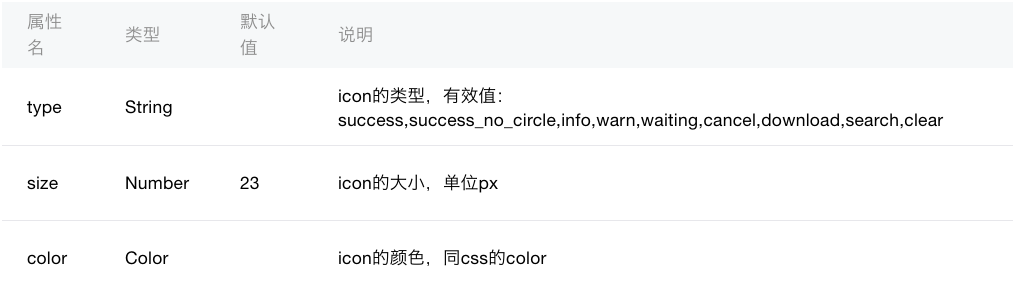
主要属性:

使用方式:
wxml
<> <icon type="success" size="40"/> <> <icon type="safe_success" size="40"/> <> <icon type="info" size="40"/> <> <icon type="info_circle" size="40"/> <> <icon type="success_no_circle" size="40"/> <> <icon type="success_circle" size="40"/> <> <icon type="warn" size="40"/> <> <icon type="waiting_circle" size="40"/> <> <icon type="waiting" size="40"/> <> <icon type="download" size="40"/> <> <icon type="cancel" size="40"/> <> <icon type="clear" size="40"/> <> <icon type="success" size="40" color="red"/>
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件


