本文实例讲述了jQuery实现鼠标经过时高亮,同时其他同级元素变暗的效果。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <meta name="keywords" content="关键词1,关键词2,关键词3等等"/> <title>鼠标经过时高亮,其他的暗</title> <style type="text/css"> *{margin:0; padding:0;} ul,li{list-style:none;} ul{width:900px; height:200px; margin:100px auto;} li{width:200px; height:200px; display:inline-block; border:1px solid #d8d8d8; position:relative;} .addblack{width:200px; height:200px; display:none; background:#000;filter: alpha(opacity=10);-moz-opacity: 0.1; opacity: 0.1; position:absolute; left:0; top:0;} </style> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".index_Img").hover(function(){ $(this).siblings().find(".addblack").show(); },function(){ $(this).siblings().find(".addblack").hide(); $(this).find(".addblack").hide(); }) }) </script> </head> <body> <ul> <li> 苹果 <div></div> </li> <li> 香蕉 <div></div> </li> <li> 葡萄 <div></div> </li> <li> 凤梨 <div></div> </li> </ul> </body> </html>
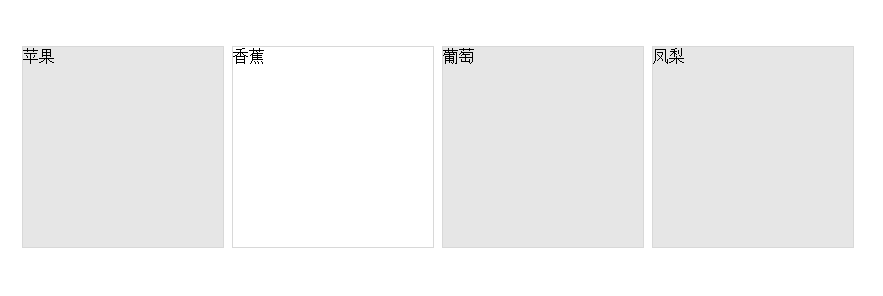
运行效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。


