前言
相信大家都知道过滤器的使用:一种是在html中的使用,一种是在js代码中的使用,下面我们来通过实例深入了解。
实例代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>过滤器</title> <script src="day2/src/angular.js"></script> <style type="text/css"> </style> </head> <body> <div ng-app="fristApp"> <div ng-controller="fristController"> <> <> {{money | currency}}<br /> {{money | currency:'¥'}}<br /> {{str | uppercase}}<br /> {{json | json}}<br /> <> {{num | number:3}}<br /> <> {{currenttime | date:'yyyy-MM-dd-hh'}} <> {{strr | limitTo:3}} {{strr | limitTo:-3}} <> <ul> <li ng-repeat="person in arr | orderBy:'age':false"> {{person.name}} </li> </ul> <> <ul> <li ng-repeat="n in [2,43,432,453,65] | orderBy:num:true"> {{n}} </li> </ul> <> <input type="text" ng-model="name" /> <ul> <li ng-repeat="person in arr | filter:{'name':name}"> {{person.name}} </li> </ul> </div> </div> </body> <script type="text/javascript"> var myApp = angular.module('fristApp',[]); myApp.controller('fristController',function($scope,$filter){ $scope.money = 100; $scope.str = "fsHIOiiiiIU" ; $scope.json = {name:"zhangsan",age:40}; $scope.num = 12432432432; var time = new Date(); $scope.currenttime = time.getTime(); $scope.strr = "fujichao"; $scope.arr = [ {name:'zhangsan',age:33}, {name:'zhangsan2',age:30}, {name:'zhangsan3',age:44}, {name:'zhangsan4',age:3} ]; // 如果数组的元素相等的话,这两个元素的内存地址是相同的。 var arrnum = [12,12,33,44]; if(arrnum[0]===arrnum[1]){ console.log("fji") }; /* 在JS中使用过滤器*/ // $filter(过滤器的名字)(对象,条件) var val = $filter('currency')($scope.money,'¥'); console.log(val); var string1 = "fssdHIUHIjiojjOIJIOJ" var valStr = $filter('uppercase')(string1); console.log(valStr) }) </script> </html>
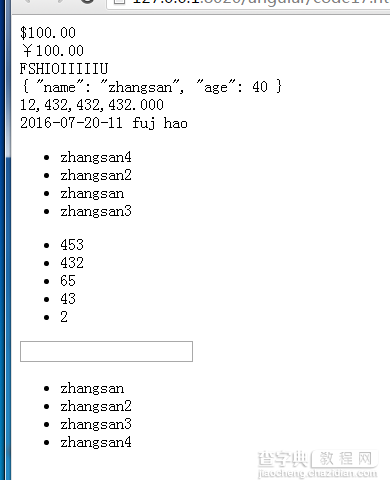
运行效果图如下

总结
以上就是这篇文章的全部内容,希望对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。


