本文实例讲述了jQuery实现带遮罩层效果的blockUI弹出层。分享给大家供大家参考,具体如下:
首先先附上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>blockUI(弹出层)</title> <style type="text/css"> #demo { width:100px; height:24px; text-align:center; } #displayBox{ display:none; } </style> </head> <body> <button id="demo">点击弹出</button> <div id="displayBox"> 这里是弹出层显示的内容!!!<br /><br /><br /><a href="javascript:void(0);" title="点击关闭">点击关闭</a> </div> </body> </html> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript" src="jquery.blockUI.js"></script> <script type="text/javascript"> $(function(){ $('#demo').click(function(){ $.blockUI({ message: $('#displayBox'), css: { width: '500px', height: '100px', backgroundColor: '#eee', border: '1px solid red', color: 'green', textAlign: 'center', cursor: 'default' } }); }); }) </script>
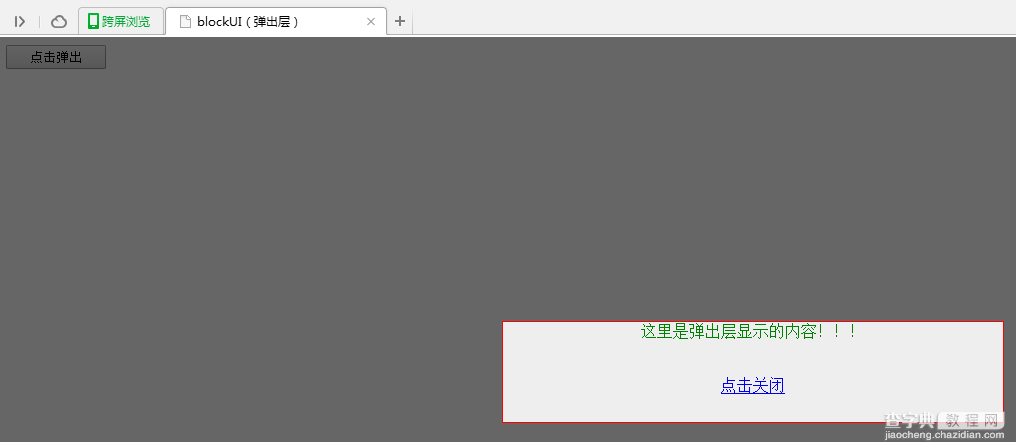
运行效果图如下:

参数说明如下:
message = 需要弹出的内容
css = 弹出内容的样式,其中属性需要写成 js 的形式,如 background-color => backgroundColor
$.unblockUI() = 关闭弹层
完整实例代码点击此处本站下载。
再附上官网地址:http://www.malsup.com/jquery/block/
希望本文所述对大家jQuery程序设计有所帮助。


