1. 直接判断是否有flash插件
var myFlash = (function(){ if(typeof window.ActiveXObject != "undefined"){ return new ActiveXObject("ShockwaveFlash.ShockwaveFlash"); }else{ return navigator.plugins['Shockwave Flash']; } })();
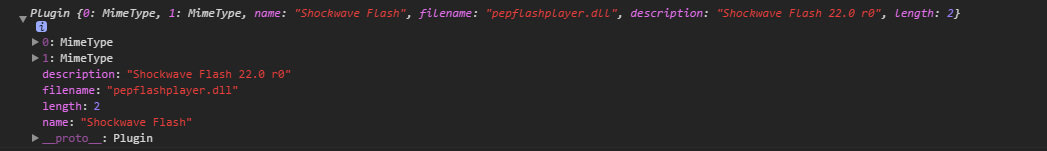
chrome:

Edge浏览器中取消了window.ActiveXObject,使用navigator.plugins

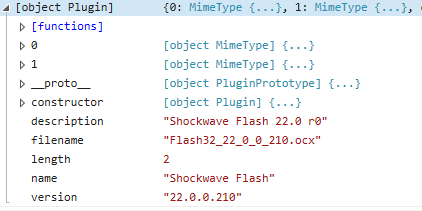
在IE其他版本中使用window.ActiveXObject,但是会报错:
Automation 服务器不能创建对象
产生这个问题的原因是因是页面中包含的脚本不能正确的创建对象
解决方法:安装“MSXML 4.0 Service Pack 2 (Microsoft XML Core Services)”补丁,可以去微软的网站上下载(安装文件:msxmlchs.msi),安装完即可解决问题。
注:出现脚本调试错误也有可能与IE的安全级别有关,可以降低IE的安全级别来解决这个问题,也可能需要“scrrun.dll”支持,具体方式为:开始->运行->运行如下命令“regsvr32 scrrun.dll”。
2. 获得flash的版本号
<script> (function(){ var getFlashVersion = function() { try { if(typeof window.ActiveXObject != 'undefined') { return parseInt((new ActiveXObject('ShockwaveFlash.ShockwaveFlash')).GetVariable("$version").split(" ")[1].split(",")[0], 10); }else{ return parseInt(navigator.plugins["Shockwave Flash"].description.split(' ')[2], 10); } } catch(e){ return 0; } }; console.log(getFlashVersion()); })(); </script>
以上这篇JS判断浏览器是否安装flash插件的简单方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


