javascript的一些知识点:
1.常用的五大浏览器:chrome,firefox,Safari,ie,opera
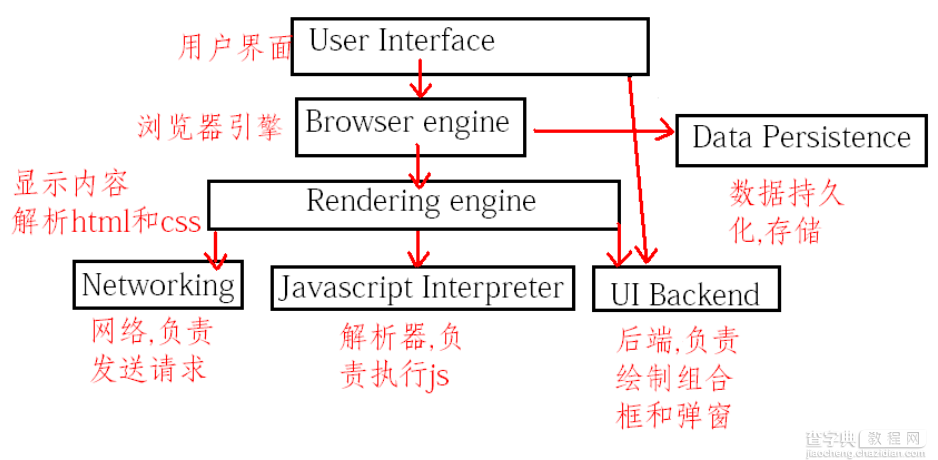
2.浏览器是如何工作的简化版:
3.Js由ECMAjavascript;DOM;BOM组成;
4.js是弱类型语言(即需要游览器解析了才知道是什么类型的);

5.js是脚本语言(边解析边执行);
6.script也分行内样式,嵌套样式和外联样式。
外联样式一般写在body的最后,因为放在前面会先加载js代码然后再干其他的,影响用户体验。
7.同步和异步
同步:一行一行依次执行。
异步:可以同时执行几段内容
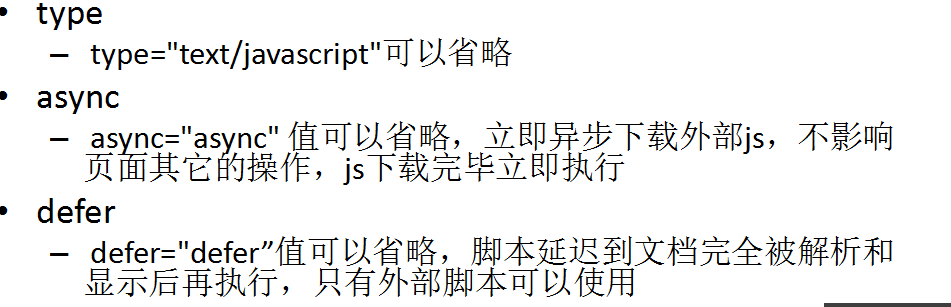
如:<script type="text/javascript"></script>
text是属性,后面的是属性值,这里改成以下属性和属性值执行过程会有改变:

《循环》
if(表达式 boolean类型){
}
if(表达式){
}else if(表达式){
}else if(表达式){
}...else
switch(n){
case ""具体值":
代码块;
break;
case ""具体值":
代码块;
break;
case ""具体值":
代码块;
break;
default:
代码块;
}
var i="1";
while(条件){
声明条件;
i++;
}
do {
执行语句;
}while(条件);
for(var i=0;i<"某个数";i++){
声明条件;
}
《一些练习》
1.冒泡排序:三遍
var arr=[12,11,5,7,9,23]; for(var i=0;i<arr.length-1;i++){ for(var j=0;j<arr.length-1-i;j++){ if(arr[j]>arr[j+1]){ var temp=arr[j]; arr[j]=arr[j+1]; arr[j+1]=temp; } } } console.log(arr);
2.判断一个数字是不是素数(质数)
for(var i=2;i<=100;i++){ for(var j=2;j<=i;j++){ if(i==j){ console.log(i); } if(i%j==0){ break; } } }
3.提示用户输入班级人数,并输入每个人的成绩,求和及平均成绩,最高分和最低分
var user=parseInt(prompt("请输入班级人数")); var sum=0; var max=Number.MIN_VALUE; var min=Number.MAX_VALUE; var arr=[]; for(var i=0;i<user;i++){ arr[arr.length]=parseInt(prompt("请输入第"+(i+1)+"同学的成绩")); sum+=arr[i]; if(max<arr[i]){ max=arr[i]; } if(min>arr[i]){ min=arr[i]; } } console.log(sum); console.log(sum/arr.length); console.log(max); console.log(min); console.log(arr);
4.实现乘法口诀表(注:页面中加表格的)
document.write("<table border='1'>"); for(var i=1;i<=9;i++){ document.write("<tr>"); for(var j=1;j<=i;j++){ document.write("<td>"); document.write(i+"*"+j+"="+i*j); document.write("</td>"); } document.write("</tr>"); } document.write("</table>");
5.三角形
for(var i=1;i<=4;i++){ for(var j=1;j<=i;j++){ document.write("好"); } document.write("<br />") }
这些里面设计到大小值判断,求和,创建一个新数组并且赋值;数组中2个元素的对调,数据基本类型的转换parseInt;
如何用<table>
<tr>
<td></td>
</tr>
</table>
添加到循环中等问题,都很有代表性。
以上这篇关于javascript的一些知识以及循环详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


