本文实例讲述了jQuery插入节点和移动节点的方法。分享给大家供大家参考,具体如下:
1. 插入节点:
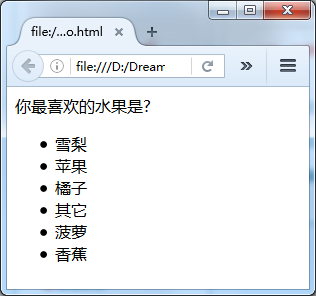
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="js/jquery-1.10.1.min.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ $(function(){ var $li_1 = $("<li title='香蕉'>香蕉</li>"); // 创建第一个<li>元素 var $li_2 = $("<li title='雪梨'>雪梨</li>"); // 创建第二个<li>元素 var $li_3 = $("<li title='其它'>其它</li>"); // 创建第三个<li>元素 var $parent = $("ul"); // 获取<ul>节点,即<li>的父节点 var $two_li = $("ul li:eq(1)"); // 获取<ul>节点中第二个<li>元素节点 $parent.append($li_1); // append方法将创建的第一个<li>元素添加到父元素的最后面 $parent.prepend($li_2); // prepend方法将创建的第二个<li>元素添加到父元素里的最前面 $li_3.insertAfter($two_li); // insertAfter方法将创建的第三个<li>元素元素插入到获取的<li>之后 }); //]]> </script> </head> <body> <p title="选择你最喜欢的水果." >你最喜欢的水果是?</p> <ul> <li title='苹果'>苹果</li> <li title='橘子'>橘子</li> <li title='菠萝'>菠萝</li> </ul> </body> </html>
效果图:

2. 移动节点:
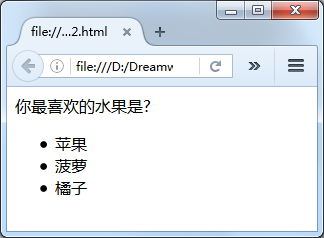
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="js/jquery-1.10.1.min.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ $(function(){ var $one_li = $("ul li:eq(1)"); // 获取<ul>节点中第二个<li>元素节点 var $two_li = $("ul li:eq(2)"); // 获取<ul>节点中第三个<li>元素节点 $two_li.insertBefore($one_li); // 移动节点 }); //]]> </script> </head> <body> <p title="选择你最喜欢的水果." >你最喜欢的水果是?</p> <ul> <li title='苹果'>苹果</li> <li title='橘子'>橘子</li> <li title='菠萝'>菠萝</li> </ul> </body> </html>
效果图:

希望本文所述对大家jQuery程序设计有所帮助。


