本文实例讲述了jQuery实现鼠标选中文字后弹出提示窗口效果。分享给大家供大家参考,具体如下:
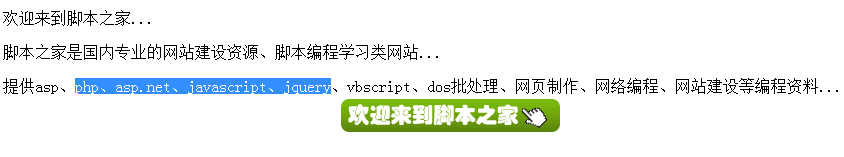
运行效果截图如下:

具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> </head> <body> <> <div id="selectedArticle"> <p>欢迎来到查字典教程网...</p> <p>查字典教程网是国内专业的网站建设资源、脚本编程学习类网站...</p> <p>提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料...</p> </div> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript"> document.writeln("<style>"); document.writeln(".tooltip {width:219px;height:33px;background:url(bg-wenzi.png) no-repeat left top;}"); document.writeln(".tooltip a {width:219px;height:33px;display:block;}"); document.writeln("</style>"); $(function () { //将该id下的文章,鼠标选中松开后弹窗 $("#selectedArticle").mouseup(function (e) { var x = 10; var y = 10; var r = ""; if (document.selection) { r = document.selection.createRange().text; } else if (window.getSelection()) { r = window.getSelection(); } if (r!= "") { var bowen = " "; var tooltip = "<div id='tooltip'><a href='###' target='_blank'>" + bowen + "</a></div>"; $("body").append(tooltip); $("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px", "position": "absolute" }).show("fast"); } }).mousedown(function () { $("#tooltip").remove(); }); }); </script> </body> </html>
完整实例代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。


