Execl功能非常强大,内置的很多函数或公式可以大大提高对数据的加工处理能力。那么在web中有没有类似的控件呢?经过一番搜寻,发现handsontable具备了基本的excel功能支持公式,同时能对数据进行实时编辑。另外支持拖动复制、Ctrl+C 、Ctrl+V 等等。在浏览器支持方面,它支持以下的浏览器: IE7+, FF, Chrome, Safari, Opera。
首先引入相关库文件,公式支持不包含在handsontable.full.js中,需要单独引入:
<script src="http://handsontable.github.io/handsontable-ruleJS/lib/jquery/jquery-1.10.2.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/handsontable/handsontable.full.js"></script> <link rel="stylesheet" media="screen" href="http://handsontable.github.io/handsontable-ruleJS/lib/handsontable/handsontable.full.css"> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/lodash/lodash.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/underscore.string/underscore.string.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/moment/moment.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/numeral/numeral.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/numericjs/numeric.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/js-md5/md5.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/jstat/jstat.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/formulajs/formula.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/js/parser.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/js/ruleJS.js"></script> <script src="http://handsontable.github.io/handsontable-ruleJS/lib/handsontable/handsontable.formula.js"></script>
在HTML中放置一个Div容器来存放handsontable控件:
<body> <div id="handsontable-code"></div> </body>
在javascript代码中,首先获取div容器,然后创建表格控件:
<script type="text/javascript"> $(document).ready(function () { var data1 = [ ['=$B$2', "Maserati", "Mazda", "return 1+2;", 'return DataAccess.getScalar("select top 1 name from Cloud_Users where cellPhone=15895211486");', "=A$1"], [2009, 0, 2941, 4303, 354, 5814], [2010, 5, 2905, 2867, '=SUM(A4,2,3)', '=$B1'], [2011, 4, 2517, 4822, 552, 6127], [2012, '=SUM(A2:A5)', '=SUM(B5,E3)', '=A2/B2', 12, 4151] ]; function negativeValueRenderer(instance, td, row, col, prop, value, cellProperties) { Handsontable.renderers.TextRenderer.apply(this, arguments); var escaped = Handsontable.helper.stringify(value), newvalue; if (escaped.indexOf('return') === 0) { //计算列为只读 //cellProperties.readOnly = true; td.style.background = '#EEE'; newvalue = document.createElement('span'); $.ajax({ //提交数据的类型 POST GET type: "POST", //提交的网址 url: "/services/CSEngine.ashx", //提交的数据 data: { code: value, code2: escaped }, //返回数据的格式 datatype: "html",//"xml", "html", "script", "json", "jsonp", "text". //在请求之前调用的函数 //beforeSend: function () { $("#msg").html("logining"); }, //成功返回之后调用的函数 success: function (data) { // $("#msg").html(decodeURI(data)); newvalue.innerHTML = decodeURI(data); }, //调用执行后调用的函数 complete: function (XMLHttpRequest, textStatus) { //alert(XMLHttpRequest.responseText); // alert(textStatus); //HideLoading(); }, //调用出错执行的函数 error: function () { //请求出错处理 // alert('error') } }); Handsontable.Dom.addEvent(newvalue, 'mousedown', function (e) { e.preventDefault(); // prevent selection quirk }); Handsontable.Dom.empty(td); td.appendChild(newvalue); } // if row contains negative number if (parseInt(value, 10) < 0) { // add class "negative" td.className = 'negative'; } } //类似excel进行拖放,公式会变 var container1 = $('#handsontable-code'); Handsontable.renderers.registerRenderer('negativeValueRenderer', negativeValueRenderer); container1.handsontable({ data: data1, minSpareRows: 1, colHeaders: true, rowHeaders: true, contextMenu: true, manualColumnResize: true, formulas: true, cells: function (row, col, prop) { var cellProperties = {}; var escaped = Handsontable.helper.stringify(this.instance.getData()[row][col]); if (escaped.indexOf('return')===0) { cellProperties.renderer = "negativeValueRenderer"; } return cellProperties; } }); }); </script>
其中 =SUM(B5,E3)的公式是RuleJs提供的,return 1+2是自己实现的C#代码脚本,需要单击解析:
public class CSEngine : IHttpHandler { private static int count = 0; public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; try { count++; string ret = ""; string code = context.Request["code"].ToString(); if (string.IsNullOrEmpty(code)) { ret = "参数错误"; } else { ScriptOptions options = ScriptOptions.Default .AddReferences( Assembly.GetAssembly(typeof(DBServices.DataAccess)) ) //.AddImports("System.Data") //.AddImports("System.Data.SqlClient") .AddImports("DBServices"); var state = CSharpScript.RunAsync(code, options).Result.ReturnValue; ret = state.ToString(); state = null; options = null; } Console.WriteLine(count); context.Response.Write(ret); } catch(Exception ex) { //error Console.WriteLine(count); } } public bool IsReusable { get { return false; } } }
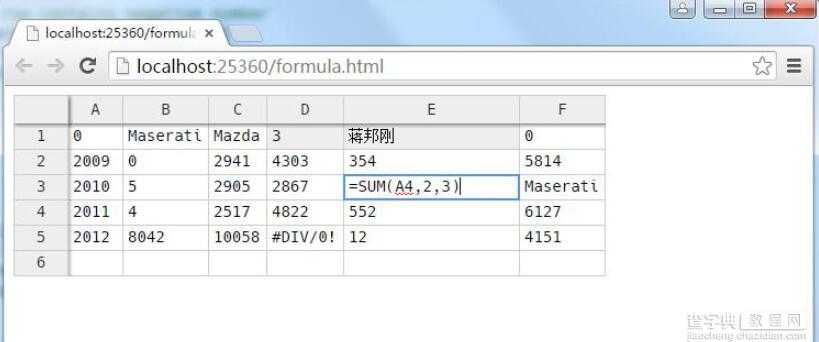
运行代码,如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


