toUpperCase() 方法用于把字符串转换为大写。
一个新的字符串,在其中 stringObject 的所有小写字符全部被转换为了大写字符。
语法为:stringObject.toUpperCase()
实例
在本例中,"Hello world!" 将以大写字母来显示:
<script type="text/javascript"> var str="Hello World!" document.write(str.toUpperCase()) </script>
效果如下:

相关方法举例如下:
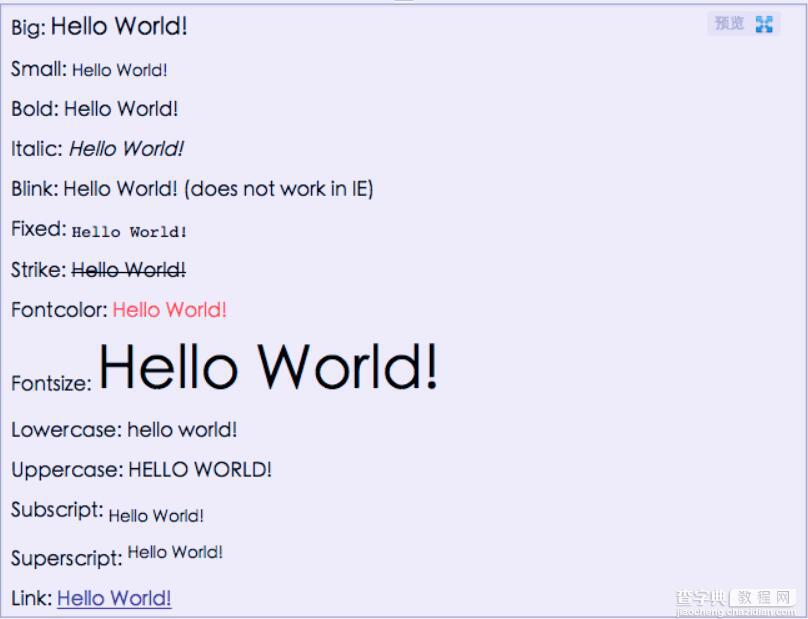
<html> <body> <script type="text/javascript"> var txt="Hello World!" document.write("<p>Big: " + txt.big() + "</p>") document.write("<p>Small: " + txt.small() + "</p>") document.write("<p>Bold: " + txt.bold() + "</p>") document.write("<p>Italic: " + txt.italics() + "</p>") document.write("<p>Blink: " + txt.blink() + " (does not work in IE)</p>") document.write("<p>Fixed: " + txt.fixed() + "</p>") document.write("<p>Strike: " + txt.strike() + "</p>") document.write("<p>Fontcolor: " + txt.fontcolor("Red") + "</p>") document.write("<p>Fontsize: " + txt.fontsize(16) + "</p>") document.write("<p>Lowercase: " + txt.toLowerCase() + "</p>") document.write("<p>Uppercase: " + txt.toUpperCase() + "</p>") document.write("<p>Subscript: " + txt.sub() + "</p>") document.write("<p>Superscript: " + txt.sup() + "</p>") document.write("<p>Link: " + txt.link(http://www.jb51.net) + "</p>") </script> </body> </html>
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


