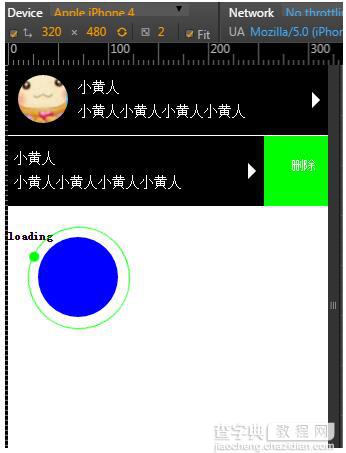
效果图

第一步:加载
<script src="js/jquery.min.js"></script> <script src="js/jquery.mobile-1.3.2.min.js"></script>
第二步:html
<div> <div> <div> <img src="images/icon.png"> </div> <div> <p> 小黄人 </p> <p> 小黄人小黄人小黄人小黄人 </p> </div> <i></i> <a>删除</a> </div> <div> <div> <img src="images/icon.png"> </div> <div> <p> 小黄人 </p> <p> 小黄人小黄人小黄人小黄人 </p> </div> <i></i> <a>删除</a> </div> </div>
第二步:css
.item-wrap{ overflow: hidden; } .item-wrap .item{ border-bottom: 1px #fff solid; background: #000; width: 125%; overflow: hidden; position: relative; display: -webkit-box; -webkit-transition: all 0.3s linear; } .item-wrap .item .img-item{ width: 50px; height: 50px; margin: 10px; } .item-wrap .item .img-item img{ width: 100%; border-radius: 50%; } .item-wrap .item .txt-item{ padding-top: 10px; margin-right:25px; font-size: 14px; line-height: 24px; color: #fff; -webkit-box-flex:1; } .item-wrap .item .arrow{ width: 0; height: 0; line-height: 0; font-size: 0; border-style: solid; border-color: transparent transparent transparent #fff; border-width: 8px 0px 8px 8px; position: absolute; right: 22%; top: 50%; margin-top: -8px; } .delect-btn{ width: 20%; margin-left: 15px; color: #fff; background: #0f0; z-index:999; display: block; text-align: center; padding-top: 5%; } .item-wrap .selected{ -webkit-transform: translate(-16%); -webkit-transition: all 0.3s linear; }
第二步:jq
<script> $(".item").on('swipeleft', function(event) { event.preventDefault(); /* Act on the event */ $(this).addClass('selected').siblings('.item').removeClass('selected'); $(this).find('.delect-btn').on('click', function(event) { event.preventDefault(); /* Act on the event */ $(this).parent(".item").animate({ height: 0, width: 0}, 300, function() { /* stuff to do after animation is complete */ $(this).remove(); }); }); }); $(".item").on('swiperight', function(event) { event.preventDefault(); /* Act on the event */ $(this).removeClass('selected'); }); </script>
以上这篇jq实现左滑显示删除按钮,点击删除实现删除数据功能(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


