我们有很多种方法实现将商品添加到购物车,通常的做法是点击“添加到购物车”按钮,会跳转到购物车,在购物车里可以点击“结算”按钮进行结算。而今天我给大家介绍一个更友好的解决方案。

查看演示 下载源码
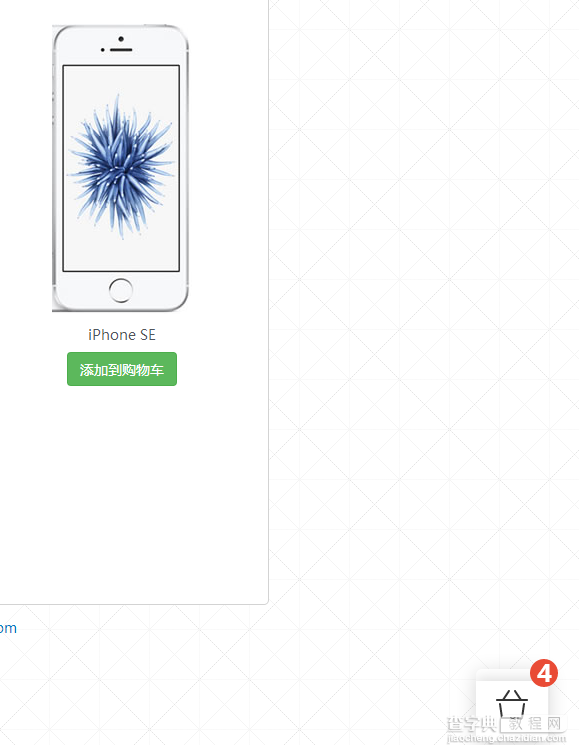
默认情况下,购物车是隐藏不可见的,当用户点击添加到购物车按钮后,商品信息会添加到购物车,购物车会以按钮的形式出现在页面右下角,点击按钮则会展开购物车,显示购物车中的商品信息,同时也可以对购物车中的商品进行删除或者结算等操作。用户也可以暂时关闭购物车继续购物。
HTML结构
HTML结构主要包括两部分,第一部分是商品列表中的“添加到购物车”按钮,如下代码,我们使用data-*属性将商品的id,图片、名称、价格等信息一并带上。
<a href="#0" data-price="3669.00" data-proid="1" data-proname="华为P9" data-proimg="img/huawei_p9.jpg">添加到购物车</a>
第二部分是购物车,购物车部分包括触发购物车以及购物车统计部分 .cd-cart-trigger和购物车主体内容部分.cd-cart。
<div> <a href="#0"> 购物车 <ul> <> <li>0</li> <li>0</li> </ul> </a> <div> <div> <header> <h2>购物车</h2> <span>已删除 <a href="#0">恢复</a></span> </header> <div> <ul> <> </ul> </div> <footer> <a href="#0"><em>结算 - ¥<span>0</span></em></a> </footer> </div> </div> </div>
在div.body元素里的ul列表默认是空的,它是用来显示购物车的商品列表信息的,它的大致结构如下,它是由Javascript动态插入的。
<div> <ul> <li> <div> <a href="#0"><img src="img/pro.jpg" alt="placeholder"></a> </div> <div> <h3><a href="#0">商品名称</a></h3> <span>¥3999.99</span> <div> <a href="#0">删除</a> <div> <label for="cd-product-'+ productId +'">件数</label> <span> <span>x<i id="cd-product-'+proid+'">1</i></span> </span> </div> </div> </div> </li> </ul> </div>
CSS部分在本文不展示了,大家可以下载源码中的css/style.css查看。
Javascript
本实例代码是基于jQuery,因此需要提前加载jQUery库文件。
当用户点击按钮.add-button后,触发函数addProduct(),将商品信息插入到 .body > ul中。
function addProduct(proname,proid,price,proimg) { var quantity = $("#cd-product-"+proid).text(); var select='',productAdded=''; if(quantity==''){ var select = '<span>x<i id="cd-product-'+proid+'">1</i></span>'; var productAdded = $('<li><div><a href="#0"><img src="'+proimg+'" alt="placeholder"></a></div><div><h3><a href="#0">'+proname+'</a></h3><span>¥'+price+'</span><div><a href="#0">删除</a><div><label for="cd-product-'+ proid +'">件数</label>'+select+'</div></div></div></li>'); cartList.prepend(productAdded); }else{ quantity = parseInt(quantity); $("#cd-product-"+proid).html(quantity+1); } }
以上所述是小编给大家介绍的基于JavaScript实现添加到购物车效果附源码下载,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


