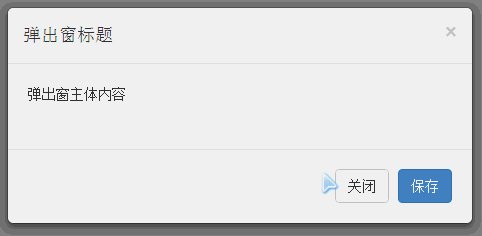
先看看效果图:

代码:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>带动画过的渡弹出框</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <> <style > body{margin:30px;padding:30px;} </style> </head> <body> <button type="button">点击我</button> <div id="mymodal"> <div> <div> <div> <button type="button" data-dismiss="modal"> <span aria-hidden="true">×</span><span>Close</span> </button> <h4>弹出窗标题</h4> </div> <div> <p>弹出窗主体内容</p> </div> <div> <button type="button" data-dismiss="modal">关闭</button> <button type="button">保存</button> </div> </div><> </div><> </div><> <> <> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script> <> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script> $(function(){ $(".btn").click(function(){ $("#mymodal").modal("toggle"); }); }); </script> </body> </html>


