这里,实现多标签页效果的方法有两个,一个是基于DOM的,另一个是基于jquery的,此次我写的是一个对于一个电话套餐的不同,显示不同的标签页
方法一:
首先,我们要把页面的大体框架和样式写出来,html和css代码如下:
<ul id="tab"> <li id="tab1">10元套餐</li> <li id="tab2">30元套餐</li> <li id="tab3">50元包月</li> </ul> <div id="container"> <div id="content1"> 10元套餐详情:<br />每月套餐内拨打100分钟,超出部分2毛/分钟 </div> <div id="content2"> 30元套餐详情:<br />每月套餐内拨打300分钟,超出部分1.5毛/分钟 </div> <div id="content3"> 50元包月详情:<br />每月无限量随心打 </div> </div>
css样式代码如下:
*{ margin:0; padding: 0; } #tab li{ float: left; list-style: none; width: 80px; height: 40px; line-height: 40px; cursor: pointer; text-align: center; } #container{ position: relative; } #content1,#content2,#content3{ width: 300px; height: 100px; padding:30px; position: absolute; top: 40px; left: 0; } #tab1,#content1{ background-color: #ffcc00; } #tab2,#content2{ background-color: #ff00cc; } #tab3,#content3{ background-color: #00ccff; }
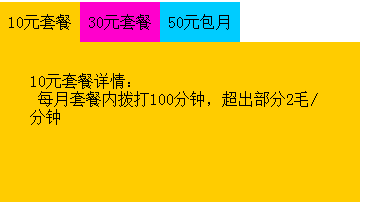
形成的静态界面如下:

现在,开始写javascript代码了,实现动态效果,点击哪个标签,对应的页面会显示出来,代码如下:
<script> function show(n){ var curr=document.querySelector("div[style]"); curr.removeAttribute("style"); document.getElementById("content"+n) .style.zIndex="1"; } </script>
页面效果如下:
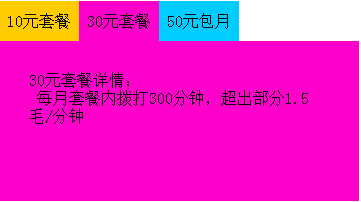
点击30元套餐,出现的界面:

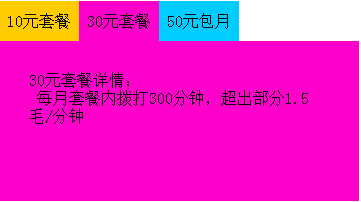
点击50元包月的时候,出现的界面:

方法二:基于jquery,首先我们要在html页面的中引入jquery-1.11.3.js文件
html代码(css样式代码同方法一):
<ul id="tab"> <li id="tab1" value="1">10元套餐</li> <li id="tab2" value="2">30元套餐</li> <li id="tab3" value="3">50元包月</li> </ul> <div id="container"> <div id="content1"> 10元套餐详情:<br />每月套餐内拨打100分钟,超出部分2毛/分钟 </div> <div id="content2"> 30元套餐详情:<br />每月套餐内拨打300分钟,超出部分1.5毛/分钟 </div> <div id="content3"> 50元包月详情:<br />每月无限量随心打 </div> </div>
js代码如下:
<script> $("#tab>li").click(function(){ console.log(this); $("#content"+$(this).val()).attr('style','z-index:1').siblings("div").removeAttr("style"); }); </script>
最终实现的效果同方法一
以上所述是小编给大家介绍的基于jQuery实现多标签页切换的效果(web前端开发),希望对大家有所帮助,如果大家想离家近更多内容敬请关注查字典教程网!


