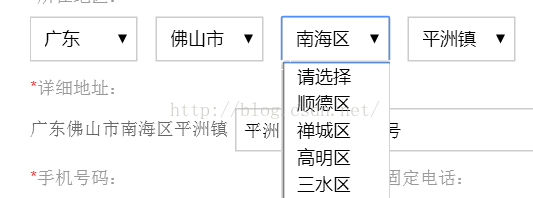
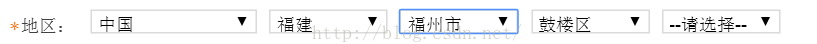
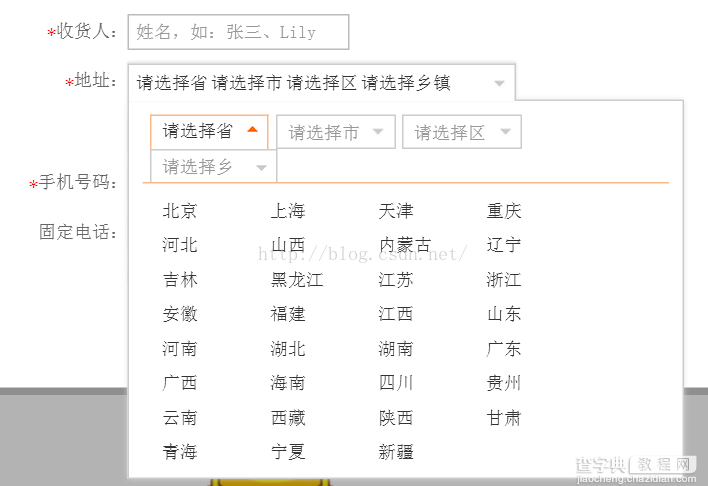
公司的省市县数据比较坑爹,是通过ehr系统那边生成ID来匹配,比如福建省 对应ID 01211014AOP145,城市也对应一个ID,然后区县就不管了。然后我就网上找了一堆资源 插件什么的感觉都不适用就决定自己写一个。因为自己也是半桶水的那种界面都不知道怎么弄,弄哪种格式,什么风格,配色啊。就默默的找了京东、亚马逊、淘宝、当当等他们关于省市区是怎么做的。图如下:





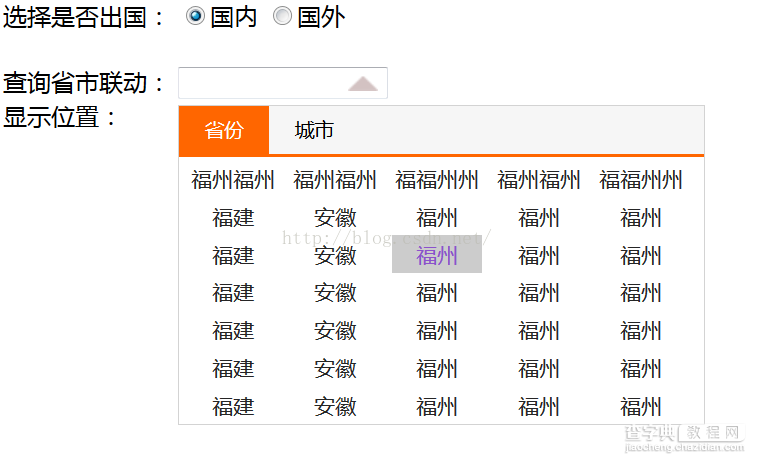
最后我结合一下做了如下图:

废话不多说上源码:
<style type="text/css"> #divProCity { position:absolute; width:350px; max-height:220px; height:auto; display:none; border:1px solid #d3d3d3; z-index:100; overflow:auto; overflow-x:hidden; } .headMenu { height: 34px; background: #f6f6f6; margin: 0; padding: 0; } .headMenu li { float:left; text-align:center; width:60px; height: 32px; list-style:none; background: #f6f6f6; line-height: 32px; font-size: 13px; cursor: pointer; } .headMenu li.liDefault { background: #F60; color: #fff; margin: 0; padding: 0; } .liDiv1, .liDiv2 { height: auto; min-height:30px; border-top: 2.5px solid #F60; margin-top: -2px; } .liDiv3 { height:auto; min-height:30px; max-height:200px; border-top: 2px solid #F60; margin-top: -2px; } .liDiv2,.liDiv3 { display: none; } .liDiv1 ul, .liDiv2 ul { padding: 2px; margin: 0; clear:both; } .liDiv3 ul { padding: 2px; margin: 0; clear:both; } .liDiv1 ul li, .liDiv2 ul li { float:left; font-size: 14px; width:60px; line-height:180%; list-style:none; color: #252525; margin: 0 4px; cursor:pointer; text-align:center; } .liDiv3 ul li { float:left; font-size: 13px; line-height: 150%; color: #252525; margin: 1px 3px; list-style: none; cursor:pointer; text-align:center; } .liDiv1 ul li:hover, .liDiv2 ul li:hover,.liDiv3 ul li:hover { color: #8b51cb; cursor: pointer; text-decoration: none; padding: 0; background:#ccc; } .btn_img1 { width:20px; vertical-align:middle; margin-left:-31px; border:none; outline:none; height:10px; cursor:pointer; background:url(images/img_1.png) no-repeat center center; z-index:10; } .btn_img2 { margin-left:-31px; margin-bottom:2px; width:20px; height:10px; border:none; outline:none; vertical-align:middle; cursor:pointer; background:url(images/img_2.png) no-repeat center center; z-index:10; } </style>
页面布局:
<head> <title>省市二级联动可扩展性</title> <script type="text/javascript" src="Scripts/jquery-1.9.1.min.js"></script> </head> <body> <label>选择是否出国:</label> <input type="radio" name="radio1" value="1" />国内 <input type="radio" name="radio1" value="2" />国外<br /><br /> <label>查询省市联动:</label> <input type="text" id="txt_proCity" onkeyup="GetOutCounty()" readonly="readonly" runat="server" /> <input type="button" id="btnImg" name="img1" /><br /> <label>显示位置:</label><br /> <div id="divProCity"> <ul> <li>省份</li> <li>城市</li> [html] view plain copy <li>国外</li> </ul> <div> <ul> <li>福州福州</li> <li>福州福州</li> <li>福福州州</li> <li>福州福州</li> <li>福福州州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> </ul> </div> <div> <p><strong>请先选择省份!</strong></p> </div>
脚本:
<script type="text/javascript"> $(document).ready(function () { $('#divProCity ul.headMenu li').click(function () { var index = $(this).index(); //国外点击无效 if (index == 2) { return false; } $(this).addClass("liDefault").siblings().removeClass("liDefault"); $('#divProCity').children('div').eq(index).show().siblings('div').hide(); }); }) //选择国内国外 $("[name$=radio1]").click(function () { var value = $(this).val(); //更改国外国内时重置省市的值为空,图标还原,关闭弹层,判断输入框是否可以编辑 $("input[id*=txt_proCity]").val(''); $('#btnImg').attr("class", "btn_img1"); $('#btnImg').attr("name", "img1"); //给切换图片做标记的 $('#divProCity').css("display", "none"); if (value == 2) {//国外 $('#txt_proCity').removeAttr("readonly"); } else { $('#txt_proCity').attr("readonly", "readonly"); } }) //出国模糊查询 function GetOutCounty() { //border: 1px solid #d3d3d3;background: #f6f6f6;备用颜色background: #f7f7f7; var txt = $("input[id*=txt_proCity]"); if (txt.val().trim()== "") { return false; } var height = txt.height(); var x = txt.offset().top; var y = txt.offset().left; $('#divProCity').css({ display: "block", left: y + "px", top: x + height + 8 + "px" }); $('#divProCity ul.headMenu li').eq(2).show().css("width", "70px").addClass("liDefault").siblings().hide(); $('#divProCity').children('div').eq(2).show().siblings('div').hide(); $('#btnImg').attr("class", "btn_img2"); $('#btnImg').attr("name", "img2"); //给切换图片做标记的 //模糊查询相关代码 var ss = "<ul><li>福州福州</li><li>福州福州</li><li>福福州州</li><li>福州福州</li></ul>"; $('.liDiv3').html(''); $('.liDiv3').html(ss); } //根据国内国外 点击右边按钮加载 function changeImg() { var _selectValue = $("input:checked[name$=radio1]").val(); if (_selectValue == "" || _selectValue==undefined) { alert("请先选择是否出国!"); return false; } var txt = $("input[id*=txt_proCity]"); var height = txt.height(); var x = txt.offset().top; var y = txt.offset().left; var name = $('#btnImg').attr("name"); if (name == "img1") { $('#btnImg').attr("class", "btn_img2"); $('#btnImg').attr("name", "img2"); $('#divProCity').css({ display: "block", left: y + "px", top: x + height + 8 + "px" }); //1国内 2国外 控制面板菜单项显示 if (_selectValue == 1) { $('#divProCity ul.headMenu li').eq(2).hide().siblings().show(); $('#divProCity').children('div').eq(0).show().siblings('div').hide(); } else { $('#divProCity ul.headMenu li').eq(2).show().css("width","70px").addClass("liDefault").siblings().hide(); $('#divProCity').children('div').eq(2).show().siblings('div').hide(); } } else { $('#btnImg').attr("class", "btn_img1"); $('#btnImg').attr("name", "img1"); $('#divProCity').css("display","none"); } } </script>
逻辑就是要先选国内或者国外,三角形就是图片,不是h5 canvas画出来的,这种图片网上多的是。
1、我用input 类型button 作为图片容器,用img图片居然出不来(可能我水吧)。input有默认样式按钮点击外面有蓝色的边框,要去掉outline:none;不要像我一样写成out-line
2、感觉自己在写面向过程一样,按三角形加载全部信息,切换图片,再点图片就关闭成。里面有些逻辑就是自由扩展,不要国外的就把国外有关代码删掉,要扩展就添加类似 省 市。
3、动态加载数据就是 比如 省份 对应的div 类名为liDiv1,它的盒子结构
<div<ul><li>福州福州</li><li>福州福州</li><li>福福州州</li><li>福州福州</li></ul>"; $('.liDiv3').html(''); //添加前先清空 $('.liDiv3').html(ss);
动态数据 ss 可以通过ajax获取数据库数据 经过后台遍历拼接
var ss= <ul><li id="01211014AOP145" >福建省</li></ul>
比如说以下是 .net 的写法(写的比较low不要介意)把他传到前端 ajax接收返回的值,直接append到$('.liDiv3').html(ss);就获取到动态数据
if (ds != null && ds.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0) { strBuild.Append("<table id="tableShow" cellspacing='0' >"); //strBuild.AppendFormat("<tr><div>" + title3+ "</div><tr>"); foreach (DataRow dr in ds.Tables[0].Rows) { strBuild.Append("<tr id='" + dr["VALUE"] + "' onmouseover="this.bgColor='#FAEBD7'" onmouseout="this.bgColor=''" onclick="ClickOnWorkPlace(this)" >"); strBuild.AppendFormat("<td >{0}</td>", dr["name"].ToString()); strBuild.Append("</tr>"); } strBuild.Append("</table>"); }
获取数据,点击福建省 就可以写通用的click事件,后台拼接的onclick="getLi(this)"
在前端就写上
function getLi(obj){ var id=$(obj).attr("id"); var text=$(obj).text(); //可以通过省份id 写ajax去获取市的数据 }
然后这样就获取到省份的 text id ,通过click事件可以获取到 城市的数据 同样加载 id和text。在拼接文本到 最上面的输入框就是最终结果 (这个还没写,很简单,懒癌发作了不想写了),对了上面的文本已经设置了只读readonly,说到只读 就要说到 readonly 和disabled 的区别了,readonly只对 输入框还有多文本输入框有效,而且文本样式不会更改。disabled 基本试用与所有元素,但是要注意的它的兼容性。上面的文本框设置了runat属性 是为了方便.net后台直接读取数据。


