一、JS API支付接口(getBrandWCPayRequest)
微信JS API只能在微信内置浏览器中使用,其他浏览器调用无效。微信提供getBrandWCPayRequest接口供商户前端网页调用,调用之前微信会鉴定商户支付权限,若商户具有调起支付的权限,则将开始支付流程。这里主要介绍支付前的接口调用规则,支付状态消息通知机制请参加下文。接口需要注意:所有传入参数都是字符串类型!
getBrandWCPayRequest参数如下图所示。
| appId | 公众号id | 是 | 字符串类型 | 商户注册具有支付权限的公众号成功后即可获得; |
| timeStamp | 时间戳 | 是 | 字符串类型,32个字节以下 | 商户生成,从1970年1月1日00:00:00至今的秒数,即当前的时间,且最终需要转换为字符串形式; |
| nonceStr | 随机字符串 | 是 | 字符串类型,32个字节以下 | 商户生成的随机字符串; |
| package | 订单详情扩展字符串 | 是 | 字符串类型,4096个字节以下 | 商户将订单信息组成该字符串,具体组成方案参见接口使用说明中package组包帮劣;由商户按照规范拼接后传入; |
| signType | 签名方式 | 是 | 字符串类型,参数取值"SHA1" | 按照文档中所示填入,目前仅支持SHA1; |
| paySign | 签名 | 是 | 字符串类型 | 商户将接口列表中的参数按照指定方式迚行签名,签名方式使用signType中标示的签名方式,具体签名方案参见接口使用说明中签名帮劣;由商户按照规范签名后传入; |
getBrandWCPayRequest返回值如下表所示。
| 返回值 | 说明 |
| err_msg | get_brand_wcpay_request:ok 支付成功 get_brand_wcpay_request:cancel 支付过程中用户取消 get_brand_wcpay_request:fail 支付失败 |
JS API的返回结果 get_brand_wcpay_request:ok 仅在用户成功完成支付时返回。由于前端交互复杂,get_brand_wcpay_request:cancel 或者 get_brand_wcpay_request:fail 可以统一处理为用户遇到错误或者主动放弃,不必细化区分。
二、JS API支付实现
下面代码是微信官方提供的JS API支付demo
<?php include_once("WxPayHelper.php"); $commonUtil = new CommonUtil(); $wxPayHelper = new WxPayHelper(); $wxPayHelper->setParameter("bank_type", "WX"); $wxPayHelper->setParameter("body", "test"); $wxPayHelper->setParameter("partner", "1900000109"); $wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr()); $wxPayHelper->setParameter("total_fee", "1"); $wxPayHelper->setParameter("fee_type", "1"); $wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com"); $wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1"); $wxPayHelper->setParameter("input_charset", "GBK"); ?>
<html> <script language="javascript"> function callpay() { WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){ WeixinJSBridge.log(res.err_msg); alert(res.err_code+res.err_desc+res.err_msg); }); } </script> <body> <button type="button">wx pay test</button> </body> </html>
将其中的微信支付参数修改成自己所申请得到的,然后将网页上传到微信支付目录下,给测试账号回复该网页地址。用户就可以实现一次JS API支付。
三、效果演示
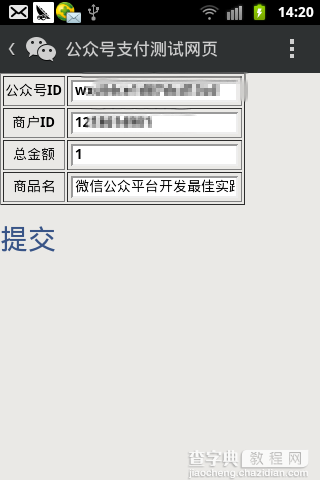
下面是官方DEMO修改后,发起支付的页面图。

确认交易:

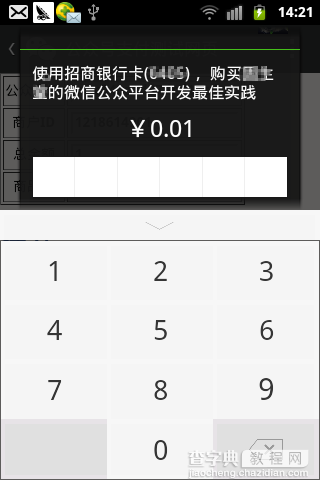
输入支付密码:

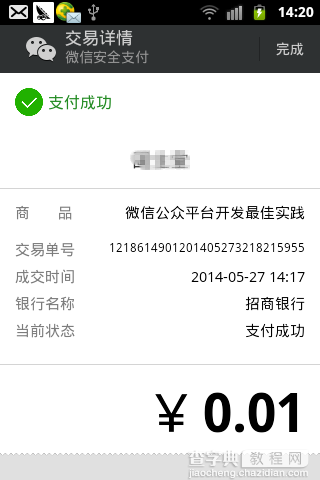
交易成功:

以上就是对微信支付JS API 资料的整理,希望能帮到大家,谢谢支持!


