之前用Easyui框架下做的下拉框选择,虽然可以搜索,但是有诸多的不便:比如,不能模糊匹配,必须按照第一个字母来搜索

心血来潮,想换个框架写后台,然后用Bootstrap搭了个架子,然后两种样式冲突,百度了一把,找到了另一个牛逼的基于Bootstrap下拉框搜索功能的js

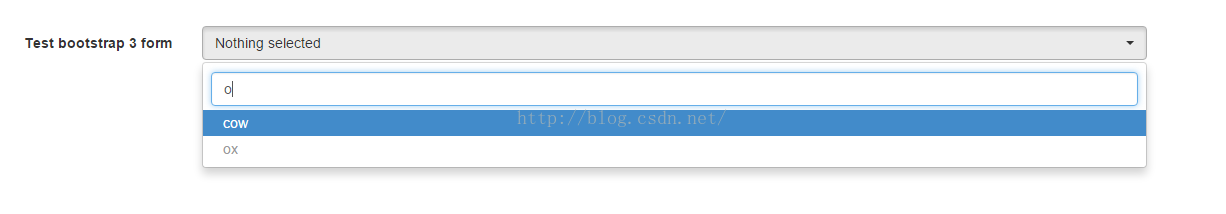
不区分大小写,模糊匹配,哈哈,太棒了~~

具体用法:
<script type="text/javascript" src="<%=basePath%>/js/commons/jquery.min.js"></script> <script type="text/javascript" src="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.js"></script> <link rel="stylesheet" type="text/css" href="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.css"> <> <link href="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.css" rel="stylesheet"> <script src="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.js"></script>初始化一下: $(window).on('load', function () { $('.selectpicker').selectpicker({ 'selectedText': 'cat' }); // $('.selectpicker').selectpicker('hide'); });
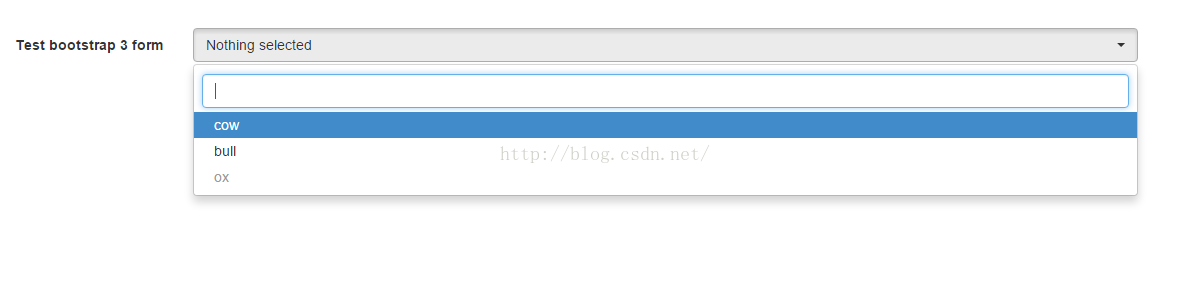
关键代码是class和后面是否支持搜索
<select id="bs3Select" multiple data-live-search="true"> <option>cow</option> <option>bull</option> <option disabled>ox</option> </select>


