移动端 一个简单易懂的弹出框
发布时间:2016-12-30 来源:查字典编辑
摘要:先给大家展示下效果图,如果大家感觉还不错,请继续参考实现代码。关键代码如下所示:functiontishi(content,url){var...
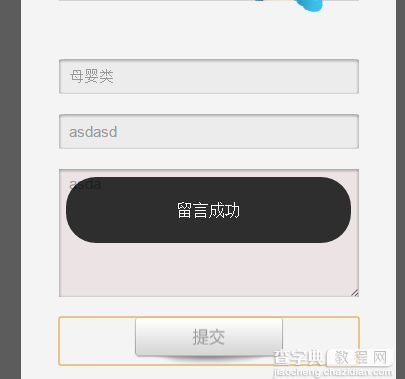
先给大家展示下效果图,如果大家感觉还不错,请继续参考实现代码。

关键代码如下所示:
function tishi(content,url) { var html = '<div id="msg"> <p></p></div>'; $(document.body).append(html); $("#msg").show(); $(".msg").html(content); if(url){ window.setTimeout("location.href='"+url+"'", 1500); }else{ setTimeout('$("#msg").fadeOut()', 1500); } } tishi('留言成功');
以上所述是小编给大家介绍的移动端 一个简单易懂的弹出框 ,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


