使用bootstrap的排版特性可以创建标题,段落,列表及其它内联元素。
标题:bootstrap中定义了从h1-h6的六种标题样式。
内联子标题:
如果需要向任意一个标题添加一个子标题,只需要加上<small></small>例如:
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
<h2>我是标题2 h2. <small>我是副标题2 h2</small></h2>
<h3>我是标题3 h3. <small>我是副标题3 h3</small></h3>
<h4>我是标题4 h4. <small>我是副标题4 h4</small></h4>
<h5>我是标题5 h5. <small>我是副标题5 h5</small></h5>
<h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>
显示效果如下所示:
HTML 的默认强调标签 <small>(设置文本为父文本大小的 85%)、<strong>(设置文本为更粗的文本)、<em>(设置文本为斜体)。
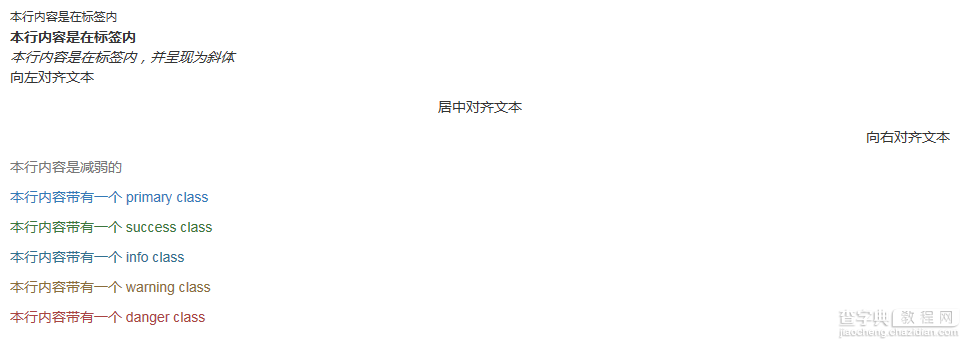
<small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p>向左对齐文本</p> <p>居中对齐文本</p> <p>向右对齐文本</p> <p>本行内容是减弱的</p> <p>本行内容带有一个 primary class</p> <p>本行内容带有一个 success class</p> <p>本行内容带有一个 info class</p> <p>本行内容带有一个 warning class</p> <p>本行内容带有一个 danger class</p>
效果如下:

以上所述是小编给大家介绍的第五篇Bootstrap 排版的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


