jQuery UI Bootstrap是一个将jQuery UI集成到Bootstrap上的CSS框架,jQuery UI Bootstrap不仅可以利用jQuery UI强大的控件库,同时还可以享受Bootstrap那种清新自然的主题风格,所以越来越多的前端开发者都在使用jQuery UI Bootstrap。
jQuery UI Bootstrap的特点
-----基于jQuery UI,因此控件功能非常强大,可以使用全部的jQuery UI控件。
----- 基于Bootstrap,不同控件有了统一的外观。
-----免费开源,你可以很方便地下载和使用。
jQuery UI Bootstrap常用控件的使用
下面我们来介绍几个最常用的jQuery UI Bootstrap控件,使用方法都非常简单。
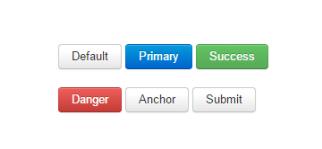
jQuery UI Bootstrap 按钮

// Button $('button').button(); // Anchors, Submit $('.button').button();
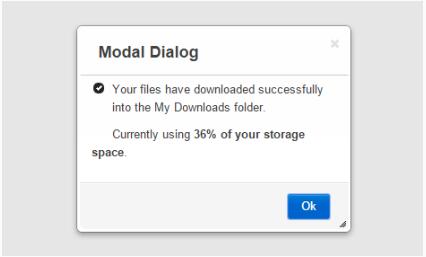
jQuery UI Bootstrap 对话框

// Dialog Link $('#dialog_link').click(function () { $('#dialog_simple').dialog('open'); return false; }); // Modal Link $('#modal_link').click(function () { $('#dialog-message').dialog('open'); return false; }); // Dialog Simple $('#dialog_simple').dialog({ autoOpen: false, width: 600, buttons: { "Ok": function () { $(this).dialog("close"); }, "Cancel": function () { $(this).dialog("close"); } } }); // Dialog message $("#dialog-message").dialog({ autoOpen: false, modal: true, buttons: { Ok: function () { $(this).dialog("close"); } } });
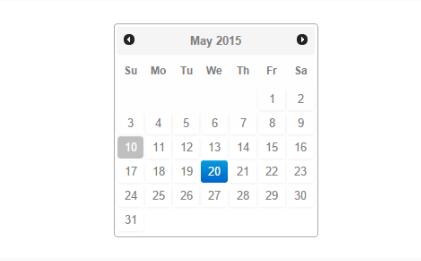
jQuery UI Bootstrap 日期选择器

// Datepicker $('#datepicker').datepicker({ inline: true });
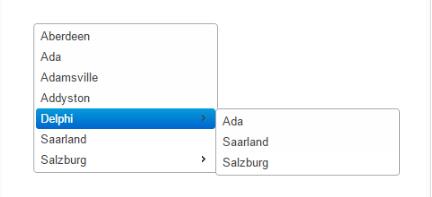
jQuery UI Bootstrap 菜单

//####### Menu $("#menu").menu();
jQuery UI Bootstrap还有很多控件,这里就不一一列举了,大家可以前往其官方网站下载使用。
本文链接:http://www.codeceo.com/article/jquery-ui-bootstrap.html
本文作者:码农网 – 小峰
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


