BootStrap 智能表单实战系列(十)自动完成组件的支持
发布时间:2016-12-30 来源:查字典编辑
摘要:web开发中,肯定遇到像百度、google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓:1、包含像google、百度等类...
web开发中,肯定遇到像百度、google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓:
1、包含像google、百度等类似的简单搜索
2、复杂结构的支持,比如说 输入产品编号,需要将产品的编号、产品的名称、产品的单价、产品的备注信息等填写会表单中的某个位置
代码如下(页面地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form3-ele-autocomplete.html):
自动完成
note:需要引入js文件:jquery-ui.js、jquery.fn.extend.js
在表单生成完成后,通过指定元素调用SmartSearch方法
参数说明:
url:请求的url
beforeSearch:可选,在发送请求之前调用的方法,改方法有一个参数data包含要发送的数据,如果需要添加或者修改要发送的参数,修改次参数即可
formatItem:可选,如果返回的不是简单的数组字符串,则必自定义操作,用于格式化界面显示的内容,例中显示的是产品编号 + 产品名称
callback:可选,如果返回的不是简单的数组字符串,则必自定义操作,用于赋值
note:如果接口返回的是简单的字符串数组,则 formatItem和callback皆可省略
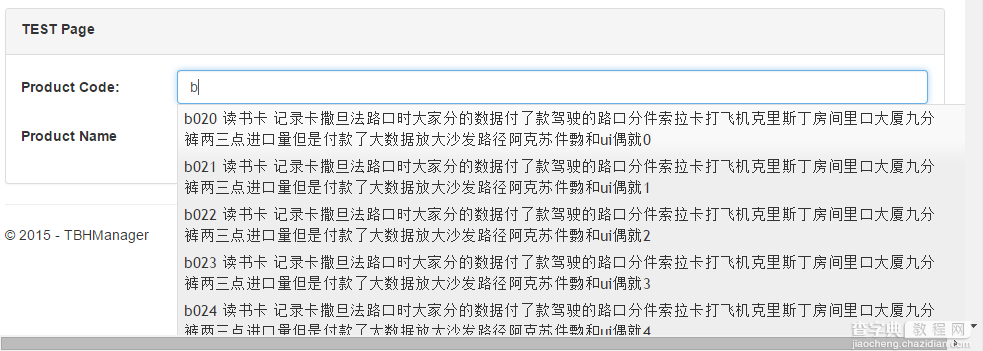
这是我本地测试项目中运行的截图:

以上所述是小编给大家介绍的BootStrap 智能表单实战系列(十)自动完成组件的支持的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


