由于最近项目的需求,需要做一个下拉选择框的插件,支持单选显示表单数据,多选显示表格数据,该插件主要运用了jQuery与jqgrid以及easyui。
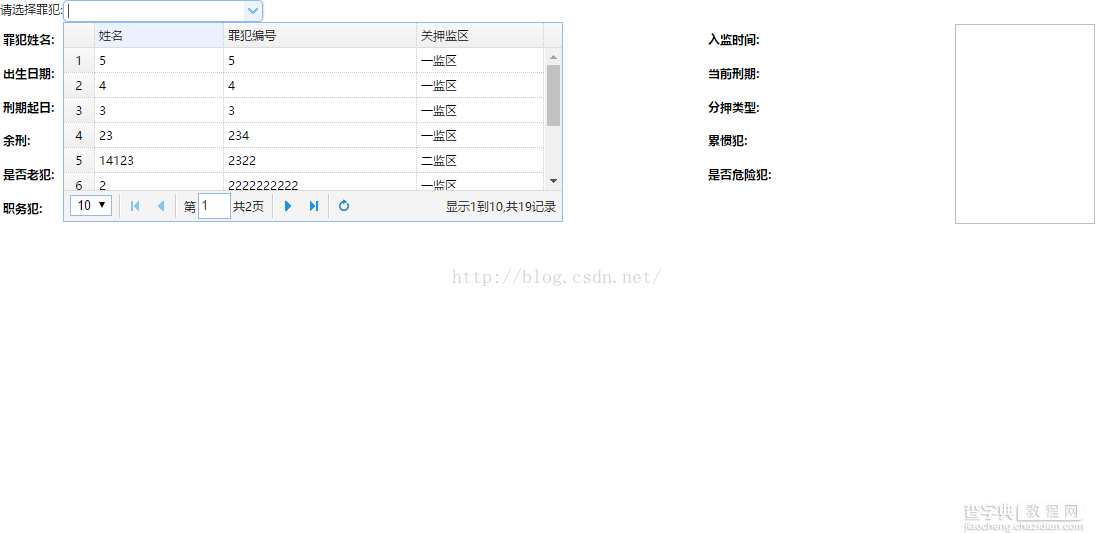
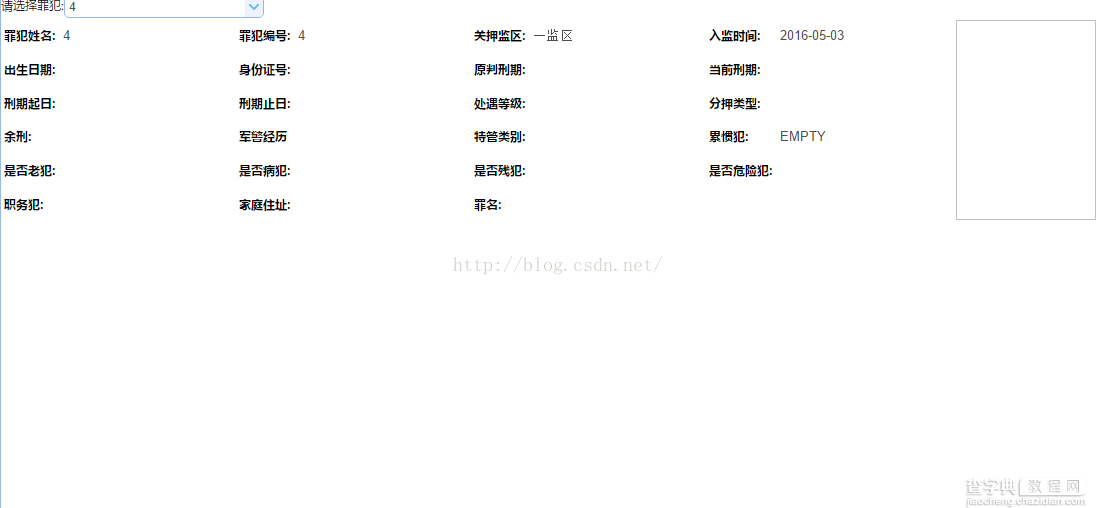
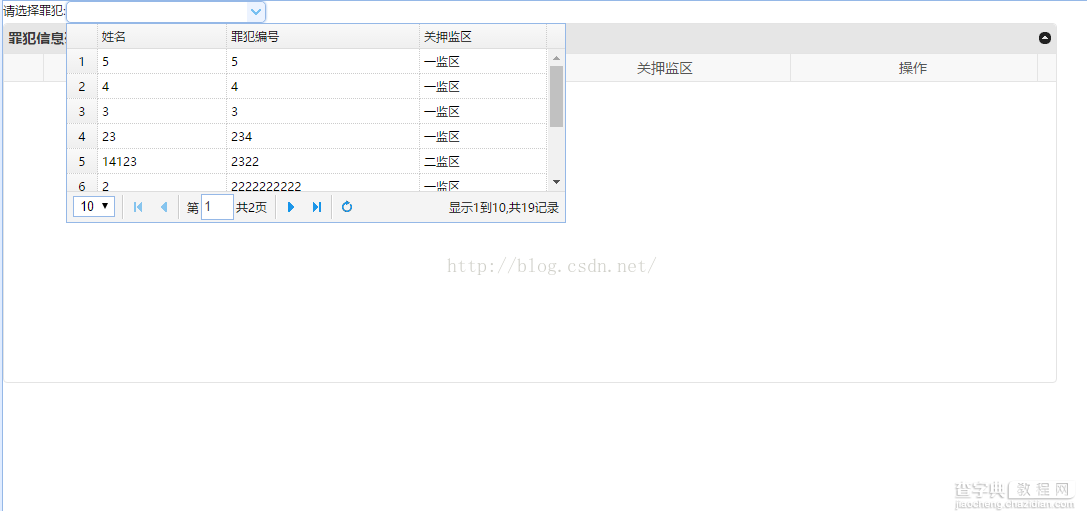
下面给大家展示下效果图,如果大家感觉还不错,请参考实现代码:


多选:呈现列表


具体代码如下所示:
/** *下拉框插件-chooseList *调用插件的方式以及格式: * 1.首先你需要创建一个div面板,给div定义ID * 2.在你所需要的地方调用插件: * 参数说明: * $("#divID").chooseList({ * query_url :加载下拉框数据的URL,指定你所写编写的controller地址,如果URL为空则使用插件提供的默认URL * divID:divID * sidx:排序字段,默认罪犯编号 * sord:排序类型,默认desc * postData: postData: {filters:JSON.stringify(filters)} 自定义查询条件 * filters的格式如下 * var rules = []; rules.push({"field":"gydwName","op":"cn","data":"xxxx"}); var filters = {"groupOp":"AND","rules":rules}; isMultiselect:是否多选,默认单选false * * }) * * */ (function ($) { $.fn.extend({ chooseList: function (options) { //产生随机数 var random =Math.floor(Math.random()*100000+1); /** * 自定义参数,需要使用其中的属性直接:customparams.属性名 */ var customparams = { resultObj : {},//存储单选选择的后的数据,返回给外界调用者使用 resultListObj : new map(),//存储多选选择的后的数据,返回给外界调用者使用 currentTag : this,//当前标签对象 formID: "form_"+random, chooseID : "sel"+"_"+random,//下拉选择框的ID gridID :"grid"+"_"+random,//dataGrid的ID pager : "pager"+"_"+random,//分页ID countRow :0//计数行号,默认为0 }; /** * 参数和默认值 */ var defaults = { _search:"false", //如果未传入url,则使用默认的url进行查询 query_url :contextPath + "/chooseCriminal", sidx:"bh",//排序字段,默认根据罪犯的编号bh sord: "desc",//排序类型:升序,降序 ,默认降序 isMultiselect:false,//是否多选,默认单选 }; /** * 装载默然参数和传人的参数对象 */ var options = $.extend(defaults, options); /** * 解析载入参数 * @param query_url 请求的地址 * @param flag 标识是第一次加载表格还是模糊查询加载表格数据 */ var bindParams = function(query_url){ var params="";//存储解析的参数 for(var attr in options){ var key = attr; var value = options[attr]; if(value != "" && !(value instanceof Object)&key!="query_url"&&key!="divID"&&key!=false){ params+=key+"="+value+"&" }else if(value instanceof Object){ params+=$.param(value)+"&" }else if(key=="_search"&&value==false){ params+=key+"=false&"; } } var finalParams =query_url+""+params.substring(0,params.length-1); return finalParams; }; /** * 绑定选择罪犯combogrid */ var renderComboGrid = function(){ $("#"+customparams.chooseID).combogrid({ panelWidth: 500, idField: 'bh',//id textField: 'xm',//input显示值 pagination : true,//是否分页 pageSize: 10,//每页显示的记录条数,默认为10 rownumbers:true,//序号 url: bindParams(options.query_url), method: 'get', fitColumns: true, columns: [[ {field:'xm',title:'姓名',width:80}, {field:'bh',title:'编号',width:120}, {field:'gydwName',title:'单位',width:80}, ]], keyHandler:{ query:function(keyword){//动态搜索 var value =keyword; //装载动态输入参数 if(options.postData!=null&&options.postData!=undefined){ var oldRules = JSON.parse(options.postData.filters); var newRules =[ {"field":"xm","op":"cn","data":value}, (oldRules.rules)[0] ]; var filters = {"groupOp":"AND","rules":newRules}; options = $.extend(defaults, {postData: {filters:JSON.stringify(filters)}}); }else{ var newRules =[ {"field":"xm","op":"cn","data":value} ]; var filters = {"groupOp":"AND","rules":newRules}; options = $.extend(defaults, {queryData: {filters:JSON.stringify(filters)}}); } //将输入的值设置至输入框中 $("#"+customparams.chooseID).combogrid('setValue', value); //重新请求后台加载表格 $("#"+customparams.chooseID).combogrid("grid").datagrid({url:bindParams(options.query_url)}); } }, onSelect:function(){//选中事件 var bh= $("#"+customparams.chooseID).combogrid('grid').datagrid('getSelected').bh;//获取选中行数据的编号 //根据罪犯编号获取罪犯的详细信息ajax $.ajax({ type : 'POST', url : contextPath + "/chooseList/query", data :{bh:bh}, success : function(data) { //填充表单 PlatformUI.populateForm(customparams.formID, data); //转换对象中包含时间类型的数值 convertDateObject(data); //判断当前用户引用的是单选,还是多选 if(options.isMultiselect==false){//单选 $.extend(customparams.resultObj, data); }else{//多选 addRowData(data); $.extend(customparams.resultListObj, data); } } }); } }); }; /** * 添加表格的行信息 * @param data 数据集 */ var addRowData = function(data){ //判断当前对象是否已经存在resultesObj中,如果存在则不保存,反之则保存 if(!(customparams.resultListObj.containsKey(data.bh))){ customparams.resultListObj.put(data.bh,data); //获取行数据 var rowData = {xm:data.xm, bh:data.bh, gydwName:data.gydwName}; customparams.countRow = customparams.countRow+1; //添加行 $("#"+customparams.gridID).addRowData(customparams.countRow, rowData); var totalRecord = customparams.resultListObj.size();//总条数 }else{ //提示 toastr.warning("数据已被选择!"); return; } }; /** * 删除行指定列 * @param bh 编号 * @param rowId 行ID */ var deleteRow = function(bh,rowId){ //删除集合中的元素 customparams.resultListObj.remove(bh); //删除表格中的行 $("#"+customparams.gridID).delRowData(rowId); //更改行号 customparams.countRow = customparams.countRow - 1; }; /** * 转换对象时间戳类型的为yyyy-mm-dd字符串 * @parma data 数据 */ var convertDateObject = function(data) { if(data.rjrq!=null&&data.rjrq!=undefined){ $("#rjrq").val(DateToString(new Date(data.rjrq))); } if(data.csrq!=null&&data.csrq!=undefined){ $("#csrq").val(DateToString(new Date(data.csrq))); } if(data.dqxqqr!=null&&data.dqxqqr!=undefined){ $("#dqxqqr").val(DateToString(new Date(data.dqxqqr))); } if(data.dqxqzr!=null&&data.dqxqzr!=undefined){ $("#dqxqzr").val(DateToString(new Date(data.dqxqzr))); } }; /** * 日期类型转换成字符串型格式yyyy-MM-dd * @param DateIn 转换对象 * */ var DateToString = function(DateIn) { return DateIn.getFullYear() + '-' + (DateIn.getMonth() + 1 >= 10 ? DateIn .getMonth() + 1 : '0' + (DateIn.getMonth() + 1)) + '-' + (DateIn.getDate() >= 10 ? DateIn.getDate() : '0' + (DateIn.getDate())); }; /** * 自定义map */ function map () { this.elements = new Array(); //得到map的大小 this.size = function() { return this.elements.length; } //判断是否为空 this.isEmpty = function() { return (this.elements.length < 1); } //清空 this.clear = function() { this.elements = new Array(); } //放进map一个对象 this.put = function(_key, _value) { this.elements.push( { key : _key, value : _value }); } //根据键去除一个对象 this.remove = function(_key) { var bln = false; try { for (i = 0; i < this.elements.length; i++) { if (this.elements[i].key == _key && typeof this.elements[i].key == typeof _key) { this.elements.splice(i, 1); return true; } } } catch (e) { bln = false; } return bln; } //根据键得到一个对象 this.get = function(_key) { try { for (i = 0; i < this.elements.length; i++) { if (this.elements[i].key == _key && typeof this.elements[i].key == typeof _key) { return this.elements[i].value; } } } catch (e) { return null; } } //返回指定索引的一个对象 this.element = function(_index) { if (_index < 0 || _index >= this.elements.length) { return null; } return this.elements[_index]; } //是否包含键 this.containsKey = function(_key) { var bln = false; try { for (i = 0; i < this.elements.length; i++) { if (this.elements[i].key == _key && typeof this.elements[i].key == typeof _key) { bln = true; } } } catch (e) { bln = false; } return bln; } //是否包含值 this.containsValue = function(_value) { var bln = false; try { for (i = 0; i < this.elements.length; i++) { if (this.elements[i].value == _value && typeof this.elements[i].value == typeof _value) { bln = true; } } } catch (e) { bln = false; } return bln; } //得到所有的值 this.values = function() { var arr = new Array(); for (i = 0; i < this.elements.length; i++) { arr.push(this.elements[i].value); } return arr; } //得到所有的键 this.keys = function() { var arr = new Array(); for (i = 0; i < this.elements.length; i++) { arr.push(this.elements[i].key); } return arr; } }; /** * 渲染panel视图 */ var renderPanelView = function(){ var html = ""; html+="请选择:<input id='"+customparams.chooseID+"'/>"; html+="<form id='"+customparams.formID+"'>"; html+="<table>"; html+="<tr>"; html+="<th>姓名:</th>"; html+="<td><input readonly='true' type='text' id='xm' name='xm' /></td>"; html+="<th>编号:</th>"; html+="<td><input readonly='true' type='text' id='bh' name='bh' /></td>"; html+="<th>单位:</th>"; html+="<td><input readonly='true' type='text' id='gydwName' name='gydwName' /></td>"; html+="<th>入监时间:</th>"; html+="<td><input readonly='true' type='text' id='rjrq' name='rjrq' /></td>"; html+="<td rowspan='7'><img src='' width='140' height='200' alt='' /></td>"; html+="</tr>"; html+="<tr>"; html+="<th>出生日期:</th>"; html+="<td><input readonly='true'type='text' id='csrq' name='csrq' /></td>"; html+="<th>身份证号:</th>" html+="<td><input readonly='true'type='text' id='sfzh' name='sfzh' /></td>"; html+="<th>原判刑期:</th>" html+="<td><input readonly='true'type='text' id='xq' name='xq' /></td>"; html+="<th>当前刑期:</th>" html+="<td><input readonly='true'type='text' id='dqxq' name='dqxq' /></td>"; html+="</tr>"; html+="<tr>"; html+="<th>刑期起日:</th>"; html+="<td><input readonly='true'type='text' id='dqxqqr' name='dqxqqr' /></td>"; html+="<th>刑期止日:</th>"; html+="<td><input readonly='true'type='text' id='dqxqzr' name='dqxqzr' /></td>"; html+="<th>处遇等级:</th>"; html+=" <td><input readonly='true'type='text' id='cydjname' name='cydjname' /></td>"; html+="<th>分押类型:</th>" html+="<td><input readonly='true'type='text' id='fylxName' name='fylxName' /></td>"; html+="</tr>"; html+="<tr>"; html+="<th>余刑:</th>"; html+="<td><input readonly='true'type='text' id='yx' name='yx' /></td>"; html+="<th>军警经历</th>"; html+="<td><input readonly='true'type='text' id='jjjlName' name='jjjlName' /></td>"; html+="<th>特管类别:</th>"; html+="<td><input readonly='true'type='text' id='tglb' name='tglb' /></td>"; html+=" <th>累惯犯:</th>" html+="<td><input readonly='true'type='text' id='lgfEnum' name='lgfEnum' /></td>" html+="</tr>"; html+="<tr>"; html+="<th>是否老犯:</th>"; html+="<td><input readonly='true'type='text' id='isSflf' name='isSflf' /></td>"; html+="<th>是否病犯:</th>"; html+="<td><input readonly='true'type='text' id='issfbf' name='issfbf' /></td>"; html+="<th>是否残犯:</th>"; html+="<td><input readonly='true'type='text' id='issfcf' name='issfcf' /></td>"; html+="<th>是否危险犯:</th>"; html+="<td><input readonly='true'type='text' id='issfwxf' name='issfwxf' /></td>"; html+="</tr>"; html+="<tr>"; html+=" <th>职务犯:</th>"; html+="<td><input readonly='true'type='text' id='isZwf' name='isZwf' /></td>"; html+="<th>家庭住址:</th>"; html+="<td><input readonly='true'type='text' id='familyAddressDetail' name='familyAddressDetail' /></td>"; html+="<th>罪名:</th>"; html+="<td><input readonly='true'type='text' id='accusationId' name='accusationId' /></td>"; html+=" </tr>"; html+=" </table>"; html+="</form>"; $(customparams.currentTag).append(html); renderComboGrid(); }; /*******************渲染dtaGrid部分*********************/ /** * 渲染dataGrid表格 */ var renderGrid = function(){ var gridhtml =""; gridhtml+="请选择罪犯:<input id='"+customparams.chooseID+"'/>"; gridhtml+="<div>"; gridhtml+="<table id='"+customparams.gridID+"'></table> "; gridhtml+="<div id='"+customparams.pager+"'></div>"; gridhtml+="</div>"; $(customparams.currentTag).append(gridhtml); renderComboGrid(); initDataGrid(); }; /** * 加载dataGrid表格数据 */ var initDataGrid =function (){ $("#"+customparams.gridID).jqGrid({ datatype : 'local', autowidth: true, height:300, colNames: ["姓名", "编号", "单位","操作"], colModel: [ { name: "xm", index:"xm",align:"center",width:50,sortable: true}, { name: "bh", index:"bh", align:"center",width:50, sortable: true}, { name: "gydwName", index:"gydwName", align:"center",width:50,sortable: true}, { name: "customColumn",formatter:function(cellvalue, options, rowObject){ var obj = "{bh:" + """ + rowObject.bh + """ + ",rowId:" + """ + options.rowId + """ + "}"; var columnTemplate = "<span name='"+ obj +"' >删除</span>" return columnTemplate; }, align:"center",width:50,search:false,sortable: false} ], sortname: "bh", sortorder: "desc", rownumbers:true,//添加左侧行号 viewrecords: true, gridview: true, autoencode: true, caption: "罪犯信息列表", gridComplete: function(){ binCompleteEvent(); } }); }; /** * 给表格绑定加载完的事件 */ var binCompleteEvent =function(){ //给操作栏绑定点击事件 $(".innerDelBtn").click(function(e){ var obj = eval("(" + $(e.target).attr("name") + ")"); deleteRow(obj.bh, obj.rowId); }); //选中行鼠标变为手型 var ids=$("#"+customparams.gridID).jqGrid('getDataIDs'); for(var i = 0; i < ids.length ; i ++){ var id = ids[i]; $("#"+id).attr("style","cursor:pointer"); } } /*******************渲染dtaGrid部分结束*********************/ /** * 根据类型渲染视图 */ var renderView = function(){ //根据isMultiselect判断那种渲染视图 options.isMultiselect==true?renderGrid():renderPanelView(); }; /*** * 初始化入口 */ renderView(); //使用三元表达式判断返回的应是单个对象还是多个对象 return options.isMultiselect==false?customparams.resultObj:customparams.resultListObj; } }); })(jQuery);
以上所述是小编给大家介绍的基于jQuery下拉选择框插件支持单选多选功能代码的相关内容,希望对大家有所帮助!


