jquery.ui 的 datepicker 默认是年月日的jquery 插件,如果添加时分秒 只需要做如下修改即可
1. 下载jquery-ui-timepicker-addon.js ,并在页面加载
2. 页面添加如下 timepicker 的样式即可
复制代码 代码如下:.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
3. js 中 设置某input 的时间格式
复制代码 代码如下:<input type="text" id="datetime" name="datetime" value="" />
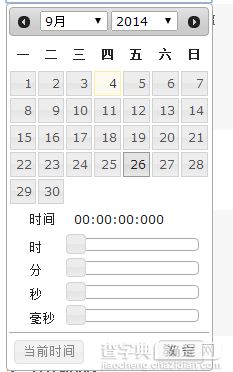
datetimepicker:jquery.ui.datepicker <wbr>添加时分秒
$("#datetime").datetimepicker(); // 日期+时分秒
$("#datetime").datepicker(); // 日期
$("#datetime").timepicker(); // 时分秒

以上就是jQueryUI DatePicker 添加时分秒的方法,希望能给大家一个参考,也希望大家多多支持查字典教程网。


