在JavaScript中,逻辑OR运算符用||表示
var bTrue = true; var bFalse = false; var bResult = bTrue || bFalse;
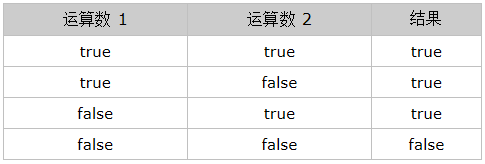
下面的真值表描述了逻辑AND运算符的行为:

在JavaScript中,0,"",false,null,undefined,NaN均表示false,
可以用如下的代码证明:
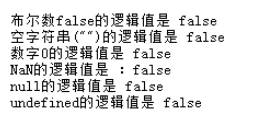
<script type="text/javascript"> var bFalse = false;//bool类型 var strEmpty = "";//空字符串 var iZero = ;//数是 var oNull=null;//null var oUndefined;//undifined var oNaN=NaN;//NaN /* 判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。 无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值求负,从而给出变量真正的 Boolean 值。 */ document.write("<PRE>"); document.writeln("布尔数false的逻辑值是 " + (!!bFalse)); document.writeln("空字符串("")的逻辑值是 " + (!!strEmpty)); document.writeln("数字的逻辑值是 " + (!!iZero)); document.writeln("NaN的逻辑值是 :" + (!!oNaN)); document.writeln("null的逻辑值是 " + (!!oNull)); document.writeln("undefined的逻辑值是 " + (!!oUndefined)); document.write("</PRE>"); </script>
运行结果:

JavaScript的逻辑 OR 运算也是简便运算,对于逻辑 OR 运算符来说,如果第一个运算数值为 true,就不再计算第二个运算数,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值,逻辑||的运算规则如下:
1.如果一个运算数是对象,另一个是 Boolean 值,返回该对象。
2.如果两个运算数都是对象,返回第一个对象。
3.如果某个运算数是 null,返回 null。
4.如果某个运算数是 NaN,返回 NaN。
5.如果某个运算数是 undefined,发生错误。
对于这些运算规则,没有必要死记硬背,因为在JavaScript中,可以使用逻辑Not运算符来判断JavaScript变量的Boolean值,判断的方式就是"!!变量名",例如:
使用逻辑Not运算符来判断JavaScript变量的Boolean值
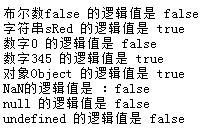
<script type="text/javascript"> var bFalse = false;//运算数是bool类型的数 var sRed = "red";//运算数是字符串 var iZero = ;//运算数是 var iThreeFourFive = ;//运算数是 以外的任何数字 var oObject = new Object();//对象 var oNull=null;//运算数是null var oUndefined;//运算数是undifined var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN /* 判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。 无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。 */ document.write("<PRE>"); document.writeln("布尔数false 的逻辑值是 " + (!!bFalse)); document.writeln("字符串sRed 的逻辑值是 " + (!!sRed)); document.writeln("数字 的逻辑值是 " + (!!iZero)); document.writeln("数字 的逻辑值是 " + (!!iThreeFourFive)); document.writeln("对象Object 的逻辑值是 " + (!!oObject)); document.writeln("NaN的逻辑值是 :" + (!!oNaN)); document.writeln("null 的逻辑值是 " + (!!oNull)); document.writeln("undefined 的逻辑值是 " + (!!oUndefined)); document.write("</PRE>"); </script>
判断结果:

逻辑||运算符测试脚本:
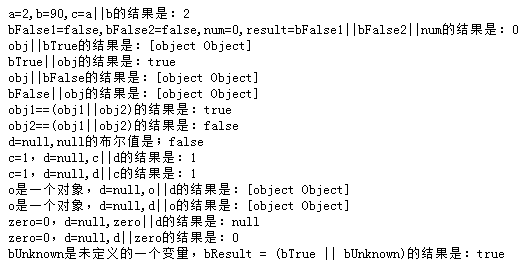
<script type="text/javascript"> document.write("<PRE>"); /*JavaScript中的||将返回第一个不为false的那个值(对象亦可)或者最后一个值(如果全部都为false的话)*/ var a=; var b=; var c=a||b;//在JavaScript中,非的数字就代表true,就代表false document.writeln("a=,b=,c=a||b的结果是:"+c);//结果为,返回第一个不为false的那个值,所以值是 var bFalse=false; var bFalse=false; var num=;//代表false var result=bFalse||bFalse||num; document.writeln("bFalse=false,bFalse=false,num=,result=bFalse||bFalse||num的结果是:"+num);//如果全部都为false的话,返回最后一个值,因此结果是 /*如果一个运算数是对象,另一个是 Boolean 值,返回该对象。*/ var obj = new Object(); var bTrue=true; var bFalse=false; document.writeln("obj||bTrue的结果是:"+(obj||bTrue));//返回object document.writeln("bTrue||obj的结果是:"+(bTrue||obj));//返回true,逻辑 OR 运算也是简便运算。对于逻辑 OR 运算符来说,如果第一个运算数值为 true,就不再计算第二个运算数。 document.writeln("obj||bFalse的结果是:"+(obj||bFalse));//返回object document.writeln("bFalse||obj的结果是:"+(bFalse||obj));//返回object /*如果两个运算数都是对象,返回第一个对象*/ var obj = new Object(); var obj = new Object(); document.writeln("obj==(obj||obj)的结果是:"+(obj==(obj||obj)));//结果为true document.writeln("obj==(obj||obj)的结果是:"+(obj==(obj||obj)));//结果为false /*如果某个运算数是 null,返回 null。*/ var c=; var d=null; document.writeln("d=null,null的布尔值是;"+(!!d)); document.writeln("c=,d=null,c||d的结果是:"+(c||d)); document.writeln("c=,d=null,d||c的结果是:"+(d||c)); var o=new Object(); document.writeln("o是一个对象,d=null,o||d的结果是:"+(o||d));//返回object document.writeln("o是一个对象,d=null,d||o的结果是:"+(d||o));//返回object var zero=; document.writeln("zero=,d=null,zero||d的结果是:"+(zero||d));//返回null document.writeln("zero=,d=null,d||zero的结果是:"+(d||zero));//返回 var bTrue = true; var bResult = (bTrue || bUnknown); /*变量 bUnknown 是未定义的。不过,由于变量 bTrue 的值为 true,bUnknown 不会被计算,因此输出的是 "true"。*/ document.writeln("bUnknown是未定义的一个变量,bResult = (bTrue || bUnknown)的结果是:"+bResult);//输出 "true" bFalse = false; bResult = (bFalse || bUnknown); //发生错误 document.writeln(bResult); //不会执行这一行 document.write("</PRE>");
运行结果:

以上内容是小编给大家介绍的JavaScript知识点总结(四)之逻辑OR运算符详解,希望对大家有所帮助!


