BootStrap下jQuery自动完成的样式调整
发布时间:2016-12-30 来源:查字典编辑
摘要:1.覆盖层调整在bootstrap的对话框中,当其中的输入项使用了自动完成控件,则其中下拉框中的内容就会被bootstrap对话框的覆盖层遮...
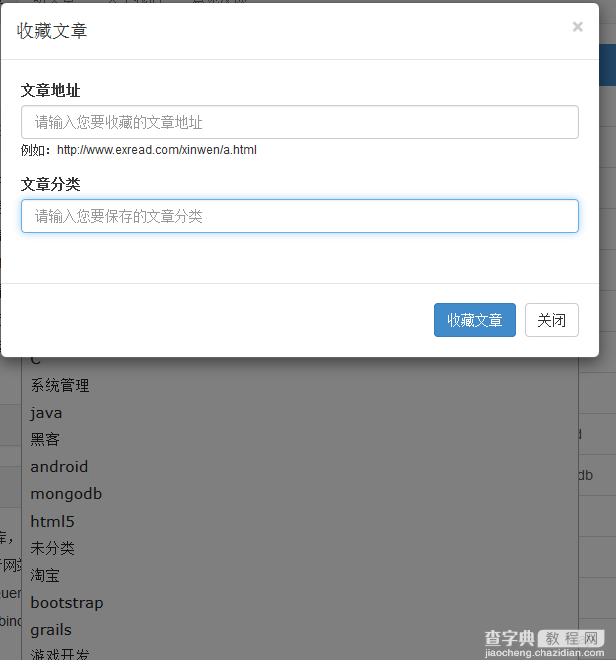
1. 覆盖层调整
在bootstrap的对话框中,当其中的输入项使用了自动完成控件,则其中下拉框中的内容就会被bootstrap对话框的覆盖层遮盖。

为了能够使后面的自动完成的层显示出来,可以使用如下的样式定义:
ul.ui-autocomplete{ z-index: 9999; }
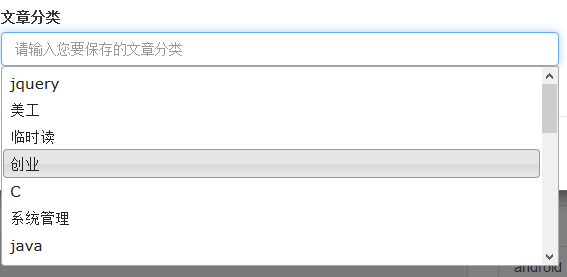
2. 自动完成选择项滚动
当有很多项选择时,自动完成的下拉就会显示很长的列表。为了能够更好地显示那么多的选项,希望能够有一个滚动选择的功能。
ul.ui-autocomplete{ z-index:9999; max-height: 200px; overflow-y: scroll; }

以上所述是小编给大家介绍的BootStrap下jQuery自动完成的样式调整的相关知识,希望对大家有所帮助!


