bootstrap-switch插件是一个针对Bootstrap实现的开关(switch)按钮控件,可以支持尺寸、颜色等属性的自定义。开关式按钮在国内网站上使用的并不是很多,Bootstrap 的应用在国外非常流行,不知道是我们不喜欢还是使用它很麻烦很难适合网站来使用。但这种开头式按钮在手机等移动设备上的应用是最广泛的,屏幕的特性促使它更好的发展。

功能说明:
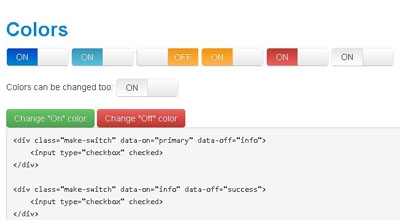
介绍chekbox与radio的两个表单的简单使用,其他更多的效果与功能可以浏览demo,点击按钮以滑动的方式进行on/off切换。
使用说明:
1.引入CSS与JS文件
<link rel="stylesheet" href="static/stylesheets/bootstrap-switch.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="static/js/bootstrap-switch.js"></script>
2.html内容添加
<div data-on="info" data-off="success"> <input type="checkbox" checked> </div> <div data-on="success" data-off="warning"> <input type="checkbox" checked> </div> <div data-on="warning" data-off="danger"> <input type="checkbox" checked> </div> <div data-on="danger" data-off="default"> <input type="checkbox" checked> </div> <div data-on="default" data-off="primary"> <input type="checkbox" checked> </div>
1). div完全是为了给checkbox添加式样。
2). input就很简单了,就是普通的标签。
3).make-switch:对使用插件的checkbox添加CSS样式。
4).data-on:为on状态时的CSS样式。
5).data-off:为off状态时的CSS样式。
3.radio单选框的使用:
<label for="option11">Option 1</label> <div> <input id="option11" type="radio" name="radio2" value="option11"> </div> <label for="option12">Option 2</label> <div> <input id="option12" type="radio" name="radio2" value="option12" checked="checked"> </div> <label for="option13">Option 3</label> <div> <input id="option13" type="radio" name="radio2" value="option13"> </div>
radio单选框的使用方法是相同的,因为单选框先中其中一个是其他状态都要改变,所以要添加相应的JS代码;
<script> $('.radio2').on('switch-change', function () { $('.radio2').bootstrapSwitch('toggleRadioStateAllowUncheck', true); }); </script>
4.启动
$("div[class='switch']").each(function() { $this = $(this); var onColor = $this.attr("onColor"); var offColor = $this.attr("offColor"); var onText = $this.attr("onText"); var offText = $this.attr("offText"); var labelText = $this.attr("labelText"); var $switch_input = $(" :only-child", $this); $switch_input.bootstrapSwitch({ onColor : onColor, offColor : offColor, onText : onText, offText : offText, labelText : labelText }); });
1). 通过jquery获取所有的switch div,从而获取其属性onColor 、offColor 等等
2). 紧接着,获取div包含的子元素input。
3). 通过bootstrapSwitch方法对input进行加载。
这样我们就以简单的实现我们想要的开关按钮效果了。


