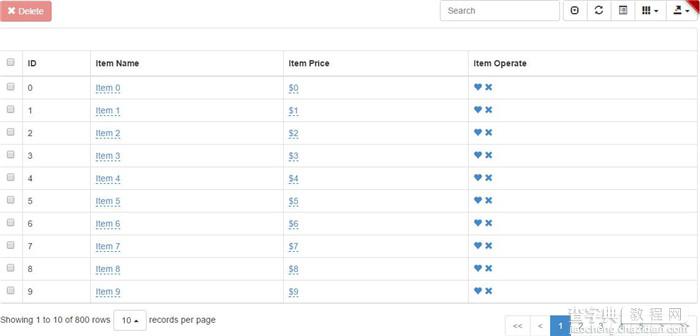
基于Bootstrap的轻量级表格插件Bootstrap Table只需简单的配置,就可以拥有强大的支持固定表头、单/复选、排序、分页、搜索及自定义表头等功能,更好的提高开发效率和减少开发时间。

1、插件描述:Bootstrap Table显示数据表格格式,提供了丰富的支持,单选框、复选框、排序、分页等,插件下载。
2、特点:
基于Bootstrap 3开发(同时支持 Bootstrap 2)
响应式界面
固定表头
完全可配置
支持data属性
显示/隐藏列
显示/隐藏表头
使用AJAX获取JSON数据
点击表头可简单的进行排序
支持自定义列显示
支持单/复选
强大的分页功能
支持名片布局
支持多语言
3、使用方法:
1)、在html页面的head标签中引入Bootstrap库(假如你的项目还没使用)和bootstrap-table.css。
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2)、在head标签或者在body标签闭合前(比较推荐)引入jQuery库和Bootstrap库(假如你的项目还没使用)和bootstrap-table.js。
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
3)、指定数据源,这里有两种方式
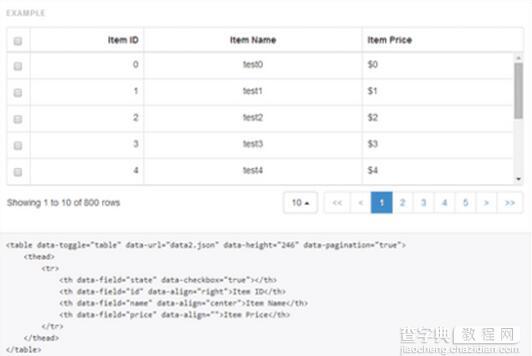
方式1:通过data属性标签
在一个普通的表格中设置data-toggle="table"可以在不写JavaScript的情况下启用Bootstrap Table。
<table data-toggle="table" data-url="data.json"> <thead> ... </thead> </table>
方式2:通过JavaScript设置数据源
通过JavaScript来启用带有id属性的Table。
$('#table').bootstrapTable({ url: 'data.json' });:
4、Bug描述:

用标签属性方式设置字段formatter时,发现没有效果,图片不清楚,大家可以直接下载实例进行研究,下载地址。
如:<th data-field="sex" data-formatter="format_sex">性别</th>
1)、原因:
bootstrap-table.js第399行,代码中只判断了formatter typeof 为function的情况
2)、解决办法:
修改第399行代码块:
修改前
if (typeof that.header.formatters[j] === 'function') { value = that.header.formatters[j](value, item); }
修改后:
if (typeof that.header.formatters[j] === 'function') { value = that.header.formatters[j](value, item); }else if(typeof that.header.formatters[j] === 'string') { if(typeof window[that.header.formatters[j]] === 'function') { value = window[that.header.formatters[j]](value, item); } }


