style¡¢currentStyle¡¢getComputedStyleÇø±ð½éÉÜ
Ñùʽ±íÓÐÈýÖÖ·½Ê½
ÄÚǶÑùʽ£¨inline Style£© £ºÊÇдÔÚTagÀïÃæµÄ£¬ÄÚǶÑùʽֻ¶ÔËùÓеÄTagÓÐЧ¡£
ÄÚ²¿Ñùʽ£¨internal Style Sheet£©£ºÊÇдÔÚHTMLµÄÀïÃæµÄ£¬ÄÚ²¿Ñùʽֻ¶ÔËùÔÚµÄÍøÒ³ÓÐЧ¡£
ÍⲿÑùʽ±í£¨External Style Sheet£©£ºÈç¹ûºÜ¶àÍøÒ³ÐèÒªÓõ½Í¬ÑùµÄÑùʽ(Styles)£¬½«Ñùʽ(Styles)дÔÚÒ»¸öÒÔ.cssΪºó׺µÄCSSÎļþÀȻºóÔÚÿ¸öÐèÒªÓõ½ÕâЩÑùʽ(Styles)µÄÍøÒ³ÀïÒýÓÃÕâ¸öCSSÎļþ¡£ ×î³£ÓõÄÊÇstyleÊôÐÔ£¬ÔÚJavaScriptÖУ¬Í¨¹ýdocument.getElementById(id).style.XXX¾Í¿ÉÒÔ»ñÈ¡µ½XXXµÄÖµ£¬µ«ÒâÍâµÄÊÇ£¬ÕâÑù×öÖ»ÄÜÈ¡µ½Í¨¹ýÄÚǶ·½Ê½ÉèÖõÄÑùʽֵ£¬¼´styleÊôÐÔÀïÃæÉèÖõÄÖµ¡£
½â¾ö·½°¸£ºÒýÈëcurrentStyle,runtimeStyle,getComputedStyle style ±ê×¼µÄÑùʽ,¿ÉÄÜÊÇÓÉstyleÊôÐÔÖ¸¶¨µÄ£¡
runtimeStyle ÔËÐÐʱµÄÑùʽ£¡Èç¹ûÓëstyleµÄÊôÐÔÖصþ£¬½«¸²¸ÇstyleµÄÊôÐÔ£¡
currentStyle Ö¸ style ºÍ runtimeStyle µÄ½áºÏ£¡ ͨ¹ýcurrentStyle¾Í¿ÉÒÔ»ñÈ¡µ½Í¨¹ýÄÚÁª»òÍⲿÒýÓõÄCSSÑùʽµÄÖµÁË£¨½öÏÞIE£© È磺document.getElementById("test").currentStyle.top
Òª¼æÈÝFF£¬¾ÍµÃÐèÒªgetComputedStyle ³öÂíÁË
×¢Òâ: getComputedStyleÊÇfirefoxÖеģ¬ currentStyleÊÇieÖеÄ. ±ÈÈç˵
<style> #mydiv { width : 300px; } </style>
Ôò:
var mydiv = document.getElementById('mydiv'); if(mydiv.currentStyle) { var width = mydiv.currentStyle['width']; alert('ie:' + width); } else if(window.getComputedStyle) { var width = window.getComputedStyle(mydiv , null)['width']; alert('firefox:' + width); }
ÁíÍâÔÚFFÏ»¹¿ÉÒÔͨ¹ýÏÂÃæµÄ·½Ê½»ñÈ¡
document.defaultView.getComputedStyle(mydiv,null).width; window.getComputedStyle(mydiv , null).width;
ÒÔÏÂÊÇһЩ²¹³ä£º
ÔÚ¿´²©¿ÍµÄʱºò¿´µ½ÁËÕâ¸öÕâ3¸ö¼Ò»ï-style£¬currentStyle£¬getComputedStyle¡£ÒÔǰѧϰµÄʱºòûÅöµ½¹ý£¬¼ÈÈ»ÏÖÔÚÅöµ½ÁË£¬¾ÍССµÄÑо¿ÁËһϡ£·¢ÏÖÁËЩÐíÎÊÌ⣬ҲÐíÊÇʱ´ú¾ÃÔ¶£¬Ò²ÓпÉÄÜÊÇ×Ô¼º¹Âª¹ÑÎÅ£¬µ«ËüʵʵÔÚÔÚµÄÈÃÎҸе½ÃÔ»ó¡£Ëä˵ÌÕÔ¨Ã÷˵£¬¶ÁÊé²»ÇóÉõ½â£¬µ«×÷ΪÏë³ÉΪһÃûÓÅÐãÇ°¶ËµÄÇ°¶Ë¿ª·¢Õߣ¬»¹ÊÇҪŪ¸öÃ÷°×£¬Òª²»È»Ë¯²»×žõ°¡£¡
ÏÈ×ö¸öÆ̵æ°É¡£ËµËµ²ãµþÑùʽ±íµÄÈýÖÖÐÎʽ(ÈýÖֵĽз¨²»Ò»£¬°´ÕÕ¸÷×ÔµÄÏ°¹ß)£º
Ò»¡£ÄÚÁªÑùʽ£ºÔÚHTML±êÇ©ÓÃstyleÊôÐÔÉèÖá£È磺
1 <p>ÕâÊÇÄÚÁªÑùʽ</p>
¶þ¡£Ç¶ÈëÑùʽ£ºÍ¨¹ý<head>±êÇ©ÄÚͨ¹ý<style>±êÇ©ÉèÖá£È磺
<style type="text/css"> /*ÕâÊÇǶÈëÑùʽ*/ .stuff{color:#f90} </style>
Èý¡£ÍⲿÑùʽ£ºÍ¨¹ý<link>±êÇ©ÉèÖá£È磺
<link rel="stylesheet" href="path/style.css" type="text/css"> ============================================ /*ÍⲿÑùʽ*/ @charset "UTF-8"; .stuff{color:#f90;}
ÍƼöʹÓõÚÈýÖÖ·½Ê½¡£
ÏÂÃæ¸ÃÈýλÖ÷½ÇÉϳ¡ÁË¡£
µÚһλÏòÎÒÃÇ»º»º×ßÀ´µÄÊÇstyle¡£ËüµÄʹÓ÷½·¨ÊÇobj.style.attr;ijλӰÆÀÈËÔÚËûµÄ²©¿ÍÖÐÆÀ¼ÛµÀ£º
styleÖ»ÄÜ»ñÈ¡ÔªËصÄÄÚÁªÑùʽ£¬ÄÚ²¿ÑùʽºÍÍⲿÑùʽʹÓÃstyleÊÇ»ñÈ¡²»µ½µÄ¡£
ÓÃÏÂÃæ´úÂëÑéÖ¤ÁËһϣ¬È·ÊµÈçÉÏËù˵¡£ÎÒʹÓÃÁËÈýÖÖÑùʽ£¬µÃµ½µÄ½á¹û¶¼ÊÇÄÚÁªÑùʽµÄÖµ¡£
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ÎÞ±êÌâÎĵµ</title> <link href="style.css" rel="stylesheet" type="text/css"/> <style type="text/css"> #stuff{width:300px;} </style> <script type="text/javascript"> window.onload = function(){ var oDiv = document.getElementById('stuff'); console.log(oDiv.style.width); //alert(oDiv.style.width); }; </script> </head> <body> <div id="stuff"></div> </body> </html>
ÍâÁ´Ñùʽ±ístyle.css:
1 @charset "utf-8"; 2 /* CSS Document */ 3 #stuff{width:100px;}
µÃµ½µÄ½á¹ûÊÇ400px.

½ô¸úÔÚstyleÖ®ºóµÄÊÇcurrentStyle£¬¾Ý˵ËüÓиöÇ¿´óµÄºó¶ÜMS£¬Ò²¾ÍÊÇ˵Õâ¼Ò»ïÖ»ÄÜÔÚIEä¯ÀÀÆ÷ÀïÄÜÓá£ÆäËûµÄ²»ºÃʹ¡£ËüµÄʹÓ÷½·¨ÊÇwindow.currentStyle["attr']»òÕßwindow.currentStyle.attr¡£ÔÚIEÖлñÈ¡ÄÚǶÑùʽ±íÖÐwidthµÄÊôÐÔֵΪ300px£¬ÔÚMozilla FirefoxÖÐÎÞ·¨Í¨¹ý¡£


×îºóһλ×ßÀ´µÄÊÇgetComputedStyle£¬ËüµÄÓ÷¨ÊÇwindow.getComputedStyle(ob, pseudoElt)["attr']»òwindow.getComputedStyle(ob, pseudoElt).attr¡£ÆäÖУ¬pseudoElt±íʾÈç :after,:beforeÖ®ÀàµÄαÀ࣬Èç¹û²»ÓÃαÀàµÄ»°ÉèÖÃΪnull¼´¿É¡£
»¹ÊÇÄÇλӰÆÀÈËÆÀÂÛµÀ£º
getComputedStyleͬcurrentStyle×÷ÓÃÏàͬ£¬µ«ÊÇÊÊÓÃÓÚFF¡¢opera¡¢safari¡¢chrome¡£
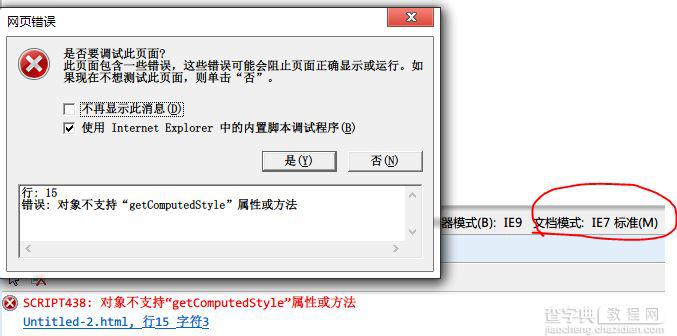
±§×Å»³ÒɵÄ̬¶È£¬ÎÒÓÖÑéÖ¤ÁËһϣ¬¹ûÈ»IE7£¬IE8£¬IE9¶¼±¨´íÁË£º
¶ÔÏó²»Ö§³Ö¡°getComputedStyle¡±ÊôÐÔ»ò·½·¨

ä¯ÀÀÆ÷µÄ¼æÈÝÐÔÎÊÌâ¡£ä¯ÀÀÆ÷µÄ¼æÈÝÐÔÎÊÌâ¶ÔÓÚÇ°¶Ë¿ª·¢ÕßÀ´ËµÈ·ÊµÊÇÒ»¸öÍ·ÌÛµÄÎÊÌ⣬ÓÈÆäÊÇ×ï¿ý»öÊ×IE6¡£µ«ÊÇÎÒÃDz»Äܾå¶øÔ¶Ö®£¬¶øÊǼûÕвðÕУ¬±øÀ´½«µ²Ë®À´ÍÁÑÚ¡£ÔÚºÍËüÕ½¶·µÄ¹ý³ÌÖÐÄã»áµÃµ½ºÜ¶àµÄÀÖȤ£¬ÒÔ¼°Õ½Ê¤ËüÖ®ºóµÄ³É¾Í¸Ð£¡£¡£¡
ÁíÍâ˵һµã£ºgetComputedStyleºÍcurrentStyleÖ»ÄÜ»ñÈ¡ÊôÐÔÖµ£¬ÎÞ·¨ÉèÖÃÊôÐÔ¡£Èç¹ûÏëÉèÖÃÊôÐÔÖµ£¬¿ÉÊÇʹÓÃob.style.attr.
Óв»¶ÔµÄµØ·½Çë´ó¼Ò¶à¶àÖ¸½Ì£¬ÔÚ´ËÏÈл¹ýÁË£¡£¡


