分享了三种Bootstrap图片轮播效果,相信总有一款你满意的!
第一种效果:Bootstrap简单轮播
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 简单的轮播(Carousel)插件</title> <link href="/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://www.jb51.netjquery/2.0.0/jquery.min.js"></script> <script src="http://www.jb51.netbootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel"> <> <ol> <li data-target="#myCarousel" data-slide-to="0"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <> <div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide1.png" alt="First slide"> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide2.png" alt="Second slide"> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide3.png" alt="Third slide"> </div> </div> <> <a href="#myCarousel" data-slide="prev">‹</a> <a href="#myCarousel" data-slide="next">›</a> </div> </body> </html>
第二种:带标题轮播(手动)
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 轮播(Carousel)插件的标题</title> <link href="/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://www.jb51.netjquery/2.0.0/jquery.min.js"></script> <script src="http://www.jb51.netbootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel"> <> <ol> <li data-target="#myCarousel" data-slide-to="0"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <> <div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide1.png" alt="First slide"> <div>标题 1</div> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide2.png" alt="Second slide"> <div>标题 2</div> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide3.png" alt="Third slide"> <div>标题 3</div> </div> </div> <> <a href="#myCarousel" data-slide="prev">‹</a> <a href="#myCarousel" data-slide="next">›</a> </div> </body> </html>
第三种:JS控制自动轮播
<!DOCTYPE html> <html> <head> <title>BootstrapJS控制轮播</title> <link href="/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://www.jb51.netjquery/2.0.0/jquery.min.js"></script> <script src="http://www.jb51.netbootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel"> <> <ol> <li data-target="#myCarousel" data-slide-to="0" ></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <> <div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide1.png" alt="First slide"> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide2.png" alt="Second slide"> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide3.png" alt="Third slide"> </div> </div> <> <a href="#myCarousel" data-slide="prev">‹</a> <a href="#myCarousel" data-slide="next">›</a> <> <div> <input type="button" value="Start"> <input type="button" value="Pause"> <input type="button" value="Previous Slide"> <input type="button" value="Next Slide"> <input type="button" value="Slide 1"> <input type="button" value="Slide 2"> <input type="button" value="Slide 3"> </div> </div> <script> $(function(){ // 初始化轮播 $(".start-slide").click(function(){ $("#myCarousel").carousel('cycle'); }); // 停止轮播 $(".pause-slide").click(function(){ $("#myCarousel").carousel('pause'); }); // 循环轮播到上一个项目 $(".prev-slide").click(function(){ $("#myCarousel").carousel('prev'); }); // 循环轮播到下一个项目 $(".next-slide").click(function(){ $("#myCarousel").carousel('next'); }); // 循环轮播到某个特定的帧 $(".slide-one").click(function(){ $("#myCarousel").carousel(0); }); $(".slide-two").click(function(){ $("#myCarousel").carousel(1); }); $(".slide-three").click(function(){ $("#myCarousel").carousel(2); }); }); </script> </body> </html>
在 carousel() 方法中可以设置具体的参数,如:

使用时,在初始化插件的时候可以传关相关的参数,如:
$("#slidershow").carousel({ interval: 3000 });
Bootstrap 框架中的 carousel 插件还给使用者提供了几种特殊的调用方法,简单说明如下:
.carousel("cycle"):从左向右循环播放;
.carousel("pause"):停止循环播放;
.carousel("number"):循环到指定的帧,下标从0开始,类似数组;
.carousel("prev"):返回到上一帧;
.carousel("next"):下一帧
用data属性控制轮播:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 轮播(Carousel)插件方法</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel" data-wrap="true" data-interval="1000"> <> <ol> <li data-target="#myCarousel" data-slide-to="0" ></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <> <div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide1.png" alt="First slide"> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide2.png" alt="Second slide"> </div> <div> <img src="http://www.jb51.netwp-content/uploads/2014/07/slide3.png" alt="Third slide"> </div> </div> <> <a href="#myCarousel" data-slide="prev">‹</a> <a href="#myCarousel" data-slide="next">›</a> <> <div> <input type="button" value="Start"> <input type="button" value="Pause"> <input type="button" value="Previous Slide"> <input type="button" value="Next Slide"> <input type="button" value="Slide 1"> <input type="button" value="Slide 2"> <input type="button" value="Slide 3"> </div> </div> </body> </html>
声明式方法是通过定义 data 属性来实现,data 属性可以很容易地控制轮播的位置。其主要包括以下几种:
1 . data-ride 属性:取值 carousel,并且将其定义在 carousel 上。
2 . data-target 属性:取值 carousel 定义的 ID 名或者其他样式识别符,如前面示例所示,取值为“#slidershow”,并且将其定义在轮播图计数器的每个 li 上。
3 . data-slide 属性:取值包括 prev,next,prev表示向后滚动,next 表示向前滚动。该属性值同样定义在轮播图控制器的 a 链接上,同时设置控制器 href 值为容器 4 . carousel 的 ID 名或其他样式识别符。
5 . data-slide-to 属性:用来传递某个帧的下标,比如 data-slide-to="2",可以直接跳转到这个指定的帧(下标从0开始计),同样定义在轮播图计数器的每个 li 上。
在这里需要注意可以为 #slidershow 层添加 slide 样式,使用图片与图片切换效果有平滑感。
<div id="slidershow" data-ride="carousel"> ... </div>
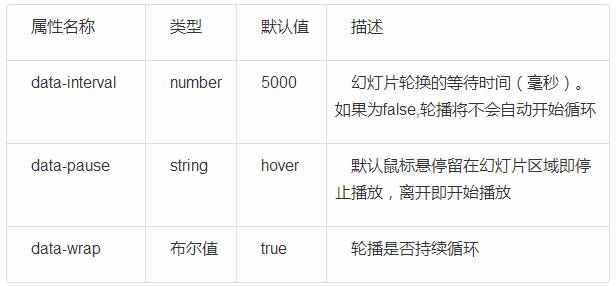
除了data-ride="carousel"、data-slide、data-slide-to 以外,轮播组件还支持其他三个自定义属性:

如下代码实现“轮播不持续循环”和“轮播时间间隔为1秒”。
<div id="slidershow" data-ride="carousel" data-wrap="false" data-interval="1000"> ...... </div>


