jQuery基本选择器包括 CSS选择器、层级选择器和、表单域选择器。
1.CSS选择器
(1)标签选择器
$("div") $("p") $("table") 等一系列 HTML 标签
(2)ID选择器
<input id="user" type="text">
获取该标记的值:$("#user").val();
(3)类选择器
<input type="text">
给该文本框添加样式:$(".t").css("border","2px solid blue");
(4)通用选择器
$("*").css("color","red"); //给所有元素设置样式
(5)群组选择器
$("div,span,p .styleClass").css("border","1px solid red"); //对所有div、span 及应用 styleClass 类的 p 元素设置边框属性
2.层级选择器
(1)子元素选择器
$("parent > child");
查找父元素下面的所有子元素,不包括孙元素等。
(2)后代元素选择器
$("ancestor descedant");
查找 ancestor 元素的所有子元素、孙元素、重孙元素等。
(3)紧邻同辈元素选择器
$("prev+next");
同辈,且紧跟在 prev 元素后面的元素 next 元素
(4)相邻同辈元素选择器
$("prev~siblings");
跟在 prev 后且同辈的所有 siblings 元素
3.表单域选择器
(1) :input 选择器
$(":input");
选择所有 input, textarea, select, button 元素。
(2) :text 选择器
$(":text");
选择所有单行文本框 (<input type="text"/>).
(3) :password 选择器
$(":password");
选择所有密码框 (<input type="password"/>).
(4) :radio 选择器
$(":radio");
选择所有单选按钮 (<input type="radio"/>).
(5) :checkbox 选择器
$(":checkbox");
选择所有复选框 (<input type="checkbox"/>).
(6) :file 选择器
$(":file");
选择所有文件域 (<input type="file"/>).
(7) :iamge 选择器
$(":iamge");
选择所有图像域 (<input type="iamge"/>).
(8) :hidden 选择器
$(":hidden");
选择所有隐藏域 (<input type="hidden"/>) 及 所有不可见元素(CSS display 属性值为 none)。
(9) :button 选择器
$(":button");
选择所有按钮 (<input type="button"/>) 和 <button>...</button>
(10) :submit 选择器
$(":submit");
选择所有提交按钮 (<input type="submit"/>) 和 <button>...</button>
(11) :reset 选择器
$(":reset");
选择所有重置按钮 (<input type="reset"/>) 和 <button>...</button>
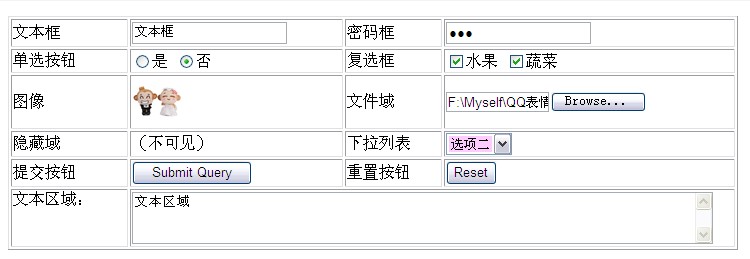
对于表单域选择器,上述均为获取所有某一类型的元素。获取其中某个元素的值,在下面的实例中体现。该实例的运行效果图和代码如下:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../js/jquery-1.7.2.js" type="text/javascript"></script> <title>表单域选择器应用示例</title> <script language="javascript" type="text/javascript"> $(document).ready(function(){ $(":text").attr("value","文本框"); //给文本框添加文本 $(":password").attr("value","密码框"); //给密码框添加文本 $(":radio:eq(1)").attr("checked","true"); //将第2个单选按钮设置为选中 $(":checkbox").attr("checked","true"); //将复选框全部选中 $(":image").attr("src","wedding.jpg"); //给图像指定路径 $(":file").css("width","200px"); //给文件域设置宽度 $(":hidden").attr("value","已保存的值"); //给隐藏域添加文本 $("select").css("background","#FCF"); //给下拉列表设置背景色 $(":submit").attr("id","btn1"); //给提交按钮添加id属性 $(":reset").attr("name","btn"); //给重置按钮添加name属性 $("textarea").attr("value","文本区域"); //给文本区域添加文字 }); function submitBtn(){ //下面两个语句用来获取复选框选中的所有值 var checkbox = ""; $(":checkbox[name='hate'][checked]").each(function(){ checkbox += $(this).val() + " "; }); alert($(":text").val()+"n" +$(":password").val()+"n" +$(":radio[name='habbit'][checked]").val()+"n" +checkbox+"n" +$(":file").val()+"n" //获得所选文件的绝对路径 +$(":hidden[name='hiddenarea']").val()+"n" +$("select[name='selectlist'] option[selected]").text()+"n" +$("textarea").val()+"n" ); } </script> </head> <body> <table width="730" height="145" border="1"> <tr> <td width="113" height="23">文本框</td> <td width="209"><input type="text"/></td> <td width="93">密码框</td> <td width="287"><input type="password" /></td> </tr> <tr> <td height="24">单选按钮</td> <td> <input type="radio" name="habbit" value="是"/>是 <input type="radio" name="habbit" value="否"/>否 </td> <td>复选框</td> <td> <input type="checkbox" name="hate" value="水果"/>水果 <input type="checkbox" name="hate" value="蔬菜"/>蔬菜 </td> </tr> <tr> <td height="50">图像</td> <td><input type="image" width="50" height="50"/></td> <td>文件域</td> <td><input type="file" /></td> </tr> <tr> <td height="23">隐藏域</td> <td><input type="hidden" name="hiddenarea"/>(不可见)</td> <td>下拉列表</td> <td> <select name="selectlist"> <option value="选项一">选项一</option> <option value="选项二" >选项二</option> <option value="选项三">选项三</option> </select> </td> </tr> <tr> <td height="25">提交按钮</td> <td><input type="submit"/></td> <td>重置按钮</td> <td><input type="reset" /></td> </tr> <tr> <td valign="top">文本区域:</td> <td colspan="3"><textarea cols="70" rows="3"></textarea></td> </tr> </table> </body> </html>
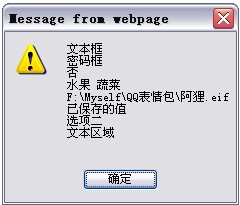
点击【提交】按钮之后弹出的对话框如下:

以上这篇jQuery基本选择器(实例及表单域value的获取方法)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


