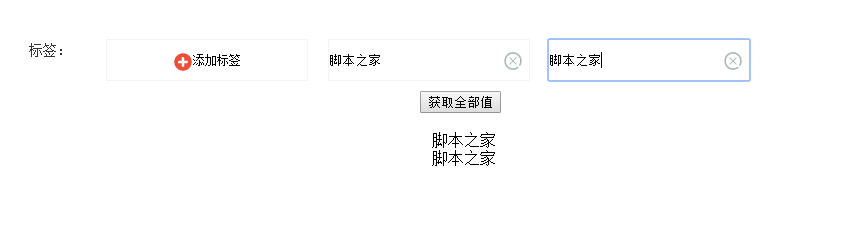
先给大家展示效果图,如果大家觉得还不错,请继续参考实现代码。

废话不多说了,直接给大家贴代码了。
代码如下:
<!DOCTYPE html> <html> <head> <title>jquery删除添加输入文本框</title><base target="_blank" /> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/67/css/tip.css" /> <style>.hovertreeinfo{clear:both;text-align:center;}.hovertreeinfo a{color:blue}.hovertreebd{display:inline-block;width:336px;height:280px;}</style> </head> <body> <div> <div>标签:</div> <div> <div><span></span>添加标签</div> </div> </div> <div> <input type="button" value="获取全部值" id="hovertreeall" /> <br /> <span id="hovertreeresult"></span> <br /> <a href="http://hovertree.com/h/bjaf/1ufcp77c.htm">原文</a> <a href="http://hovertree.com">首页</a> <a href="http://hovertree.com/texiao/">特效</a> </div> <script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js"></script> <script type="text/javascript" src="http://hovertree.com/texiao/jquery/67/js/tip.js"></script> <script> $("#hovertreeall").on("click", function () { $("#hovertreeresult").html("<br />"); $(":input.house-tip").each( function () { // alert($(this).val()); $("#hovertreeresult").append($(this).val()+"<br />"); } ) }) </script> </body> </html>
以上所述是小编给大家介绍的jQuery添加和删除输入文本框标签代码的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


