BootStrap响应式导航条实例介绍
发布时间:2016-12-30 来源:查字典编辑
摘要:Bootstrap,来自Twitter,是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵...
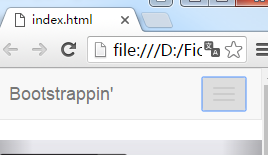
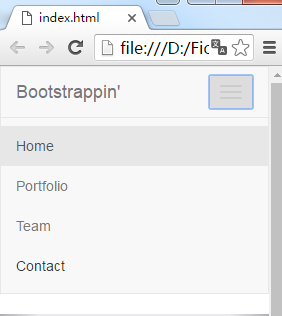
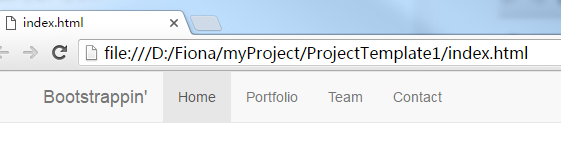
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。响应式导航条就是可以在不同的设备下查看不同的效果。
下面给大家分享代码:
<header role="banner"> <nav role="navigation"> <div> <div> <button type="button" data-toggle="collapse" data-target=".navbar-collapse"> <span></span> <span></span> <span></span> </button> <a href="index.html">Bootstrappin'</a> </div> <div> <ul> <li><a href="index.html">Home</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Team</a></li> <li><a href="#">Contact</a></li> </ul> </div><> </div><> </nav> </header>
data-toggle=”collapse” 预期行为



以上内容是小编给大家介绍的BootStrap响应式导航条实例介绍,希望对大家有所帮助!


