本文实例为大家分享使用jQuery实现输入框组input-group的添加与删除操作,供大家参考,具体内容如下
注意这里要求使用到Bootstrap框架的输入框组,如:
<div> <div> <div> <span> <input type="checkbox" aria-label="..."> </span> <input type="text" aria-label="..."> </div><> </div><> <div> <div> <span> <input type="radio" aria-label="..."> </span> <input type="text" aria-label="..."> </div><> </div><> </div><>
Demo案例的效果图:

这里提供自制的 插件 inputGroup.js
参数为可以设置 输入框组中中间的控件是文本域还是输入框;以及设置在输入框组右侧的操作的内容。
使用inputGroup.js只要在对应的容器,如div中添加选择器,然后使用jQuery获取该选择器对应的jQuery对象,调用 initInputGroup方法即可。
inputGroup.js
/** * Created by DreamBoy on 2016/4/29. */ $(function() { $.fn.initInputGroup = function (options) { //1.Settings 初始化设置 var c = $.extend({ 'widget' : 'input', 'add' : "<span></span>", 'del' : "<span></span>" }, options); var _this = $(this); //添加序号为1的输入框组 addInputGroup(1); /** * 添加序号为order的输入框组 * @param order 输入框组的序号 */ function addInputGroup(order) { //1.创建输入框组 var inputGroup = $("<div></div>"); //2.输入框组的序号 var inputGroupAddon1 = $("<span></span>"); //3.设置输入框组的序号 inputGroupAddon1.html(" " + order + " "); //4.创建输入框组中的输入控件(input或textarea) var widget = '', inputGroupAddon2; if(c.widget == 'textarea') { widget = $("<textarea></textarea>"); inputGroupAddon2 = $("<span></span>"); } else if(c.widget == 'input') { widget = $("<input type='text'/>"); inputGroupAddon2 = $("<span></span>"); } //5.创建输入框组中最后面的操作按钮 var addBtn = $("<button type='button'>" + c.add + "</button>"); addBtn.appendTo(inputGroupAddon2).on('click', function() { //6.响应删除和添加操作按钮事件 if($(this).html() == c.del) { $(this).parents('.input-group').remove(); } else if($(this).html() == c.add) { $(this).html(c.del); addInputGroup(order+1); } //7.重新排序输入框组的序号 resort(); }); inputGroup.append(inputGroupAddon1).append(widget).append(inputGroupAddon2); _this.append(inputGroup); } function resort() { var child = _this.children(); $.each(child, function(i) { $(this).find(".input-group-addon").eq(0).html(' ' + (i + 1) + ' '); }); } } });
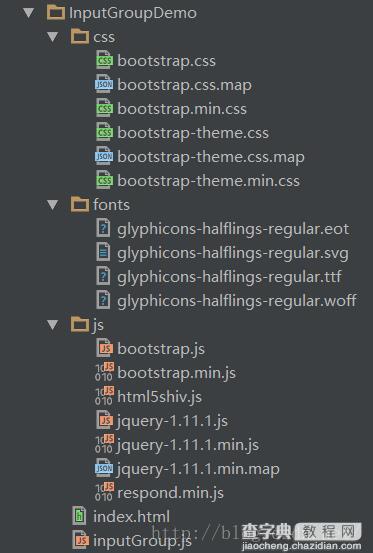
Demo案例——InputGroupDemo
目录结构如下:

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>输入框组</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"> <style> /*.input-group-add .input-group { margin: 10px 0; }*/ </style> <> <!--[if lt IE 9]> <script src="js/html5shiv.js"></script> <script src="js/respond.min.js"></script> <![endif]--> </head> <body> <div> <div> <!--<div> <span> 1 </span> <!–<input type="text" aria-label="...">–> <textarea></textarea> <span> <button type="button"> + </button> </span> </div>--> </div> </div> <script src="js/jquery-1.11.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="inputGroup.js"></script> <script> $(function() { $('.input-group-add').initInputGroup({ 'widget' : 'textarea', //输入框组中间的空间类型 /*'add' : '添加', 'del' : '删除'*/ }); }); </script> </body> </html>
如果输入框组中的中间控件需要input,则可以设置:
$('.input-group-add').initInputGroup({ 'widget' : 'input', //输入框组中间的空间类型 /*'add' : '添加', 'del' : '删除'*/ });
或者不进行设置,因为默认中间控件为input。
中间控件为input的效果如下: