在网页中,经常见到进度条效果,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本中并不支持,Opera 12 不支持 animation 属性。
进度条和其他独立组件一样,开发者可以根据自己的需要选择对应的版本:
LESS: progress-bars.less
SASS: _progress-bars.scss
基础进度条
实现原理:
需要两个容器,外容器使用类名.progress,子容器使用类名.progress-bar;其中.progress用来设置进度条容器的背景色,容器的高度,间距等;而.progress-bar设置进度方向,进度条的背景色和过度效果;下面是css源码:
progress { height: 20px; margin-bottom: 20px; overflow: hidden; background-color: #f5f5f5; border-radius: 4px; -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1); box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1); } .progress-bar { float: left; width: 0; height: 100%; font-size: 12px; line-height: 20px; color: #fff; text-align: center; background-color: #428bca; -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15); box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15); -webkit-transition: width .6s ease; transition: width .6s ease; }
例子:
<div> <div role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"> <span>30%</span> </div> </div>

role属性作用:告诉搜索引擎这个div的作用是进度条;
aria-valuenow=”30”属性作用:当前进度条的进度为40%;
aria-valuemin=”0”属性作用:进度条的最小值为0%;
aria-valuemax=”100”属性作用:进度条的最大值为100%;
可以将设置了.sr-only类的<span>标签从进度条组件中移除,而让当前进度显示出来;
<div> <div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div> </div>

彩色进度条
彩色进度条和警告进度条一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色,主要包括以下四种:
progress-bar-info:表示信息进度条,蓝色
progress-bar-success:表示成功进度条,绿色
progress-bar-warning:表示警告进度条,黄色
progress-bar-danger:表示错误进度条,红色
css源码:
.progress-bar-success { background-color: #5cb85c; } .progress-bar-info { background-color: #5bc0de; } .progress-bar-warning { background-color: #f0ad4e; } .progress-bar-danger { background-color: #d9534f; }
使用方法:
只需要在基础进度条上增加对应的类名即可
例子:
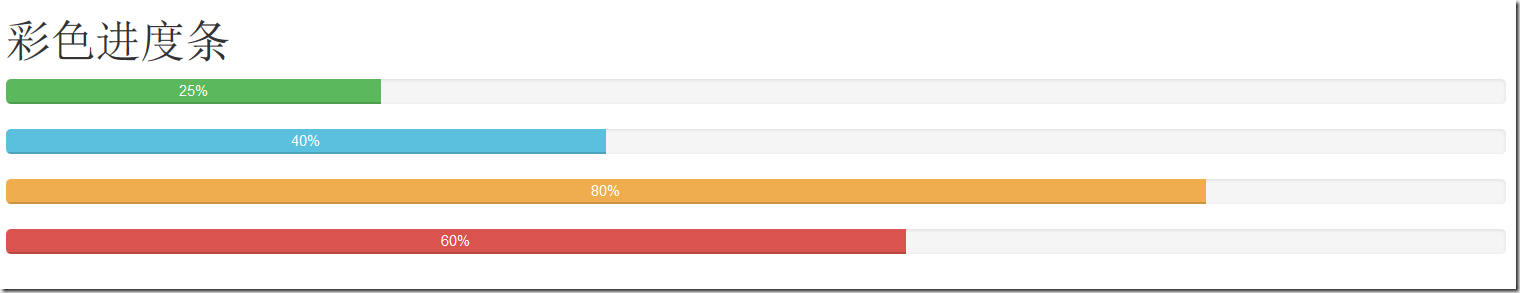
<h1>彩色进度条</h1> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div> <div> <div role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div> </div> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <div> <div role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div> </div>
效果如下:

条纹进度条
条纹进度条采用css3的线性渐变来实现,并未借助任何图片,使用条纹进度条只需在进度条的容器.progress基础上追加类名”progress-striped”,如果要进度条纹像彩色进度一样,具有彩色效果,只需在进度条上增加相应得颜色类名
下面是.progress-striped样式源码:
.progress-striped .progress-bar { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-size: 40px 40px; }
条纹进度对应的每种状态也有不同的颜色
.progress-striped .progress-bar-success { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); } .progress-striped .progress-bar-info { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); } .progress-striped .progress-bar-warning { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); } .progress-striped .progress-bar-danger { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); }
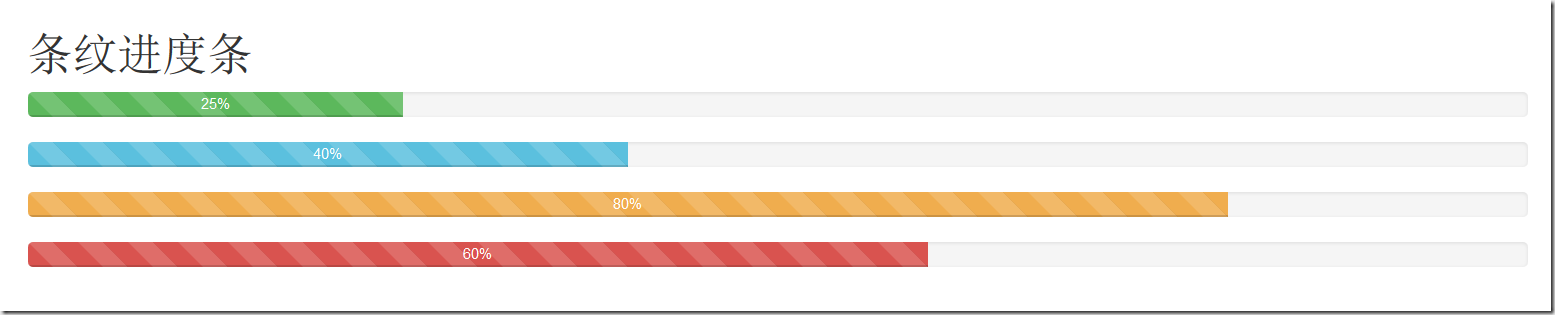
下面来看看条纹进度条的运用:
<h1>条纹进度条</h1> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div> <div> <div role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div> </div> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <div> <div role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div> </div>

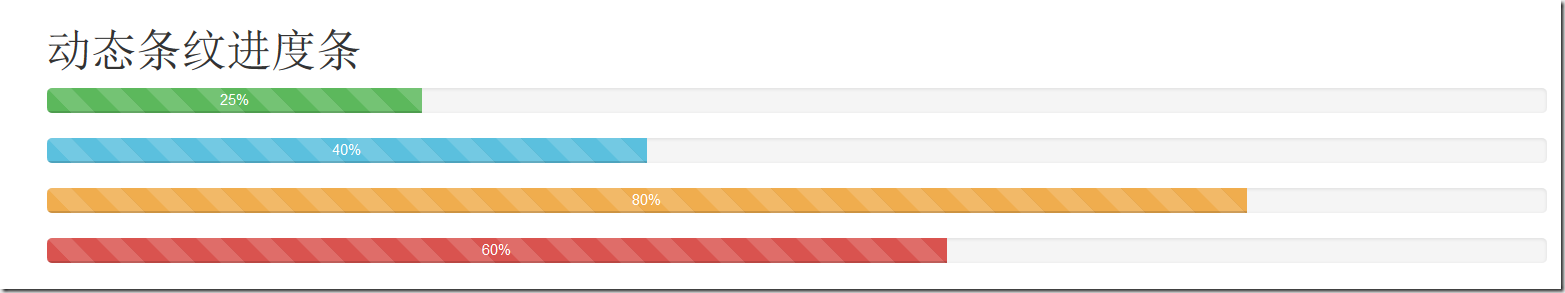
动态条纹进度条
在进度条.progress 、.progress-striped两个类的基础上在加入类名.active就能实现动态条纹进度条。
其实现原理主要是通过css3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是 background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片
下面是css源码:
@-webkit-keyframes progress-bar-stripes { from { background-position: 40px 0; } to { background-position: 0 0; } } @keyframes progress-bar-stripes { from { background-position: 40px 0; } to { background-position: 0 0; } }
@keyframes仅仅是创建了一个动画效果,如果要让进度条真正的动起来,我们需要通过一定的方式调用@keyframes创建的动画 “progress-bar-stripes”,并且通过一个事件触发动画生效。在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效
调用动画对应的样式代码如下:
.progress.active .progress-bar { -webkit-animation: progress-bar-stripes 2s linear infinite; animation: progress-bar-stripes 2s linear infinite; }
例子:
<h1>动态条纹进度条</h1> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div> <div> <div role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div> </div> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div> </div> <div> <div role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div> </div>
效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果):

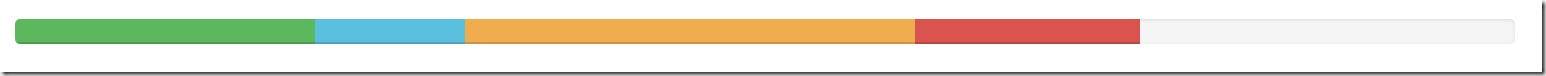
层叠进度条:
层叠进度可以将不容状态的进度条放在一起,按水平方式排列
例子:

<div> <div></div> <div></div> <div></div> <div></div> </div>
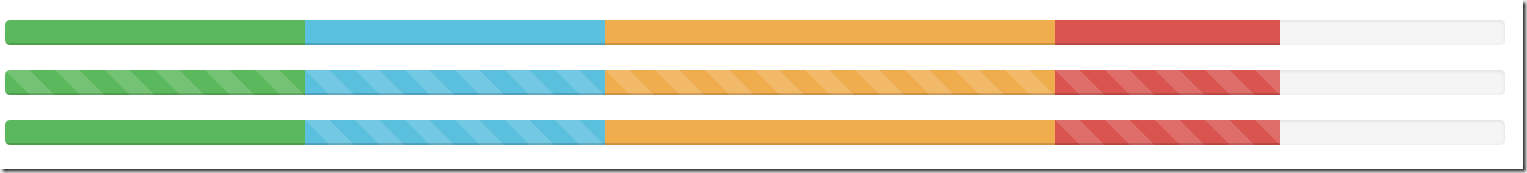
除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。
下面来看一个例子:
<div> <div></div> <div></div> <div></div> <div></div> </div> <div> <div></div> <div></div> <div></div> <div></div> </div> <div> <div></div> <div></div> <div></div> <div></div> </div>

关于Bootstrap进度条组件知识详解到此就介绍了,希望对大家有所帮助!


