Bootstrap简介
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
缩略图组件
缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有标题、描述内容、按钮等信息。
bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合bootstrap的网格系统来实现。下面是bootstrap缩略图组件不同版本的源码文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
实现原理:
布局的实现主要依靠于bootstrap框架的网格系统,下面是缩略图对应的样式
.thumbnail { display: block; padding: 4px; margin-bottom: 20px; line-height: 1.42857143; background-color: #fff; border: 1px solid #ddd; border-radius: 4px; -webkit-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } .thumbnail > img, .thumbnail a > img { margin-right: auto; margin-left: auto; } a.thumbnail:hover, a.thumbnail:focus, a.thumbnail.active { border-color: #428bca; } .thumbnail .caption { padding: 9px; color: #333; }
来看一个例子:
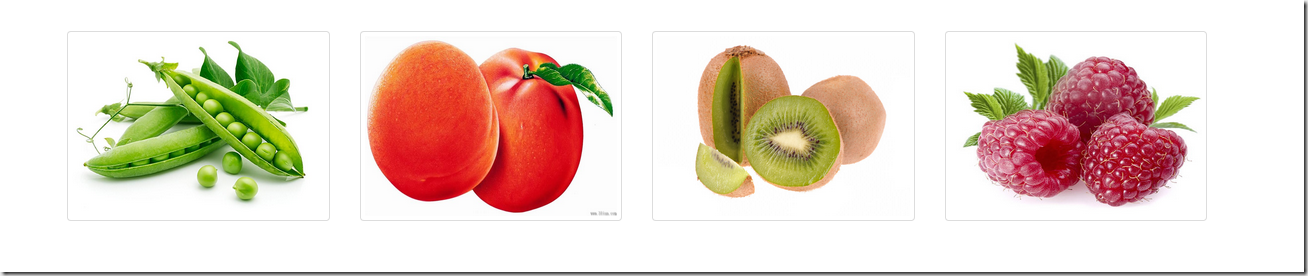
<div> <div> <div> <a herf="#"> <img src="img/1.jpg"> </a> </div> <div> <a herf="#"> <img src="img/2.jpg"> </a> </div> <div> <a herf="#"> <img src="img/3.jpg"> </a> </div> <div> <a herf="#" > <img src="img/4.jpg"> </a> </div> </div> </div>
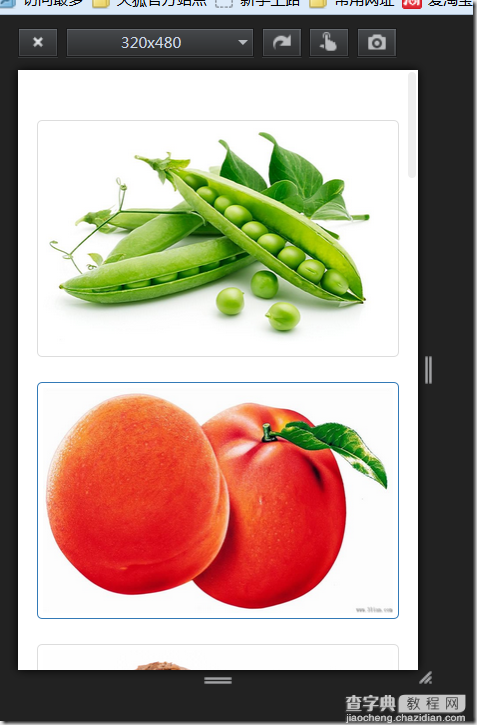
效果如下:

可以用火狐响应式设计视图查看

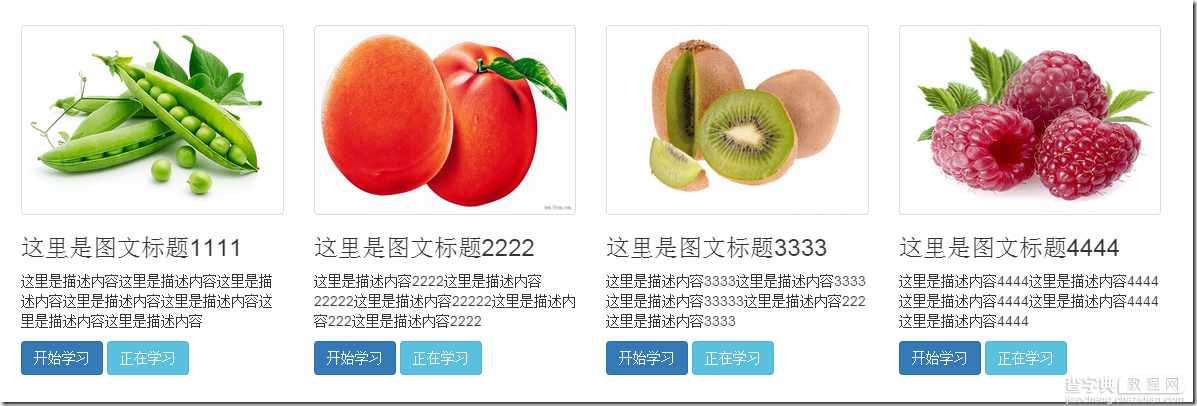
在仅有缩略图的基础上,添加一个类名为.caption的div容器,在这个容器中放置其他内容,如:标题,文本描述,按钮等
<div> <div> <div> <a href="#"> <img src="img/1.jpg"> </a> <div> <h3>这里是图文标题1111</h3> <p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p> <a href="#">开始学习</a> <a href="#">正在学习</a> </div> </div> <div> <a href="#"> <img src="img/2.jpg"> </a> <div> <h3>这里是图文标题2222</h3> <p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p> <a href="#">开始学习</a> <a href="#">正在学习</a> </div> </div> <div> <a href="#"> <img src="img/3.jpg"> </a> <div> <h3>这里是图文标题3333</h3> <p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p> <a href="#">开始学习</a> <a href="#">正在学习</a> </div> </div> <div> <a href="#"> <img src="img/4.jpg"> </a> <div> <h3>这里是图文标题4444</h3> <p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p> <a href="#">开始学习</a> <a href="#">正在学习</a> </div> </div> </div> </div>

警示框组件
bootstrap框架通过.alert样式来实现警示框效果,在默认情况下,bootstrap提供了四种不同的警示框效果:
1、成功警示框:提示用户操作成功,在.alert的基础上追加.alert-success样式;
2、信息警告框:给用户提供提示信息,在.alert的基础上追加.alert-info样式;
3、警告警示框:提供警告信息,在.alert的基础上追加.alert-warning样式;
4、错误警示框:提示用户操作错误,在.alert的基础上追加.alert-danger样式;
其中,.alert样式主要设置了警示框的背景色、边框,圆角,文字颜色,此外还对h4、p、ul及.alert-link做了样式上的处理,下面是css源码:
.alert { padding: 15px; margin-bottom: 20px; border: 1px solid transparent; border-radius: 4px; } .alert h4 { margin-top: 0; color: inherit; } .alert .alert-link { font-weight: bold; } .alert > p, .alert > ul { margin-bottom: 0; } .alert > p + p { margin-top: 5px; } .alert-success { color: #3c763d; background-color: #dff0d8; border-color: #d6e9c6; } .alert-success hr { border-top-color: #c9e2b3; } .alert-success .alert-link { color: #2b542c; } .alert-info { color: #31708f; background-color: #d9edf7; border-color: #bce8f1; } .alert-info hr { border-top-color: #a6e1ec; } .alert-info .alert-link { color: #245269; } .alert-warning { color: #8a6d3b; background-color: #fcf8e3; border-color: #faebcc; } .alert-warning hr { border-top-color: #f7e1b5; } .alert-warning .alert-link { color: #66512c; } .alert-danger { color: #a94442; background-color: #f2dede; border-color: #ebccd1; } .alert-danger hr { border-top-color: #e4b9c0; } .alert-danger .alert-link { color: #843534; }
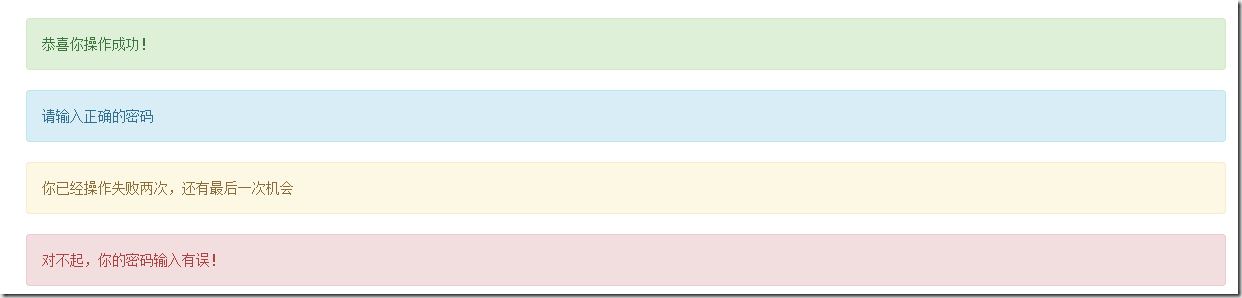
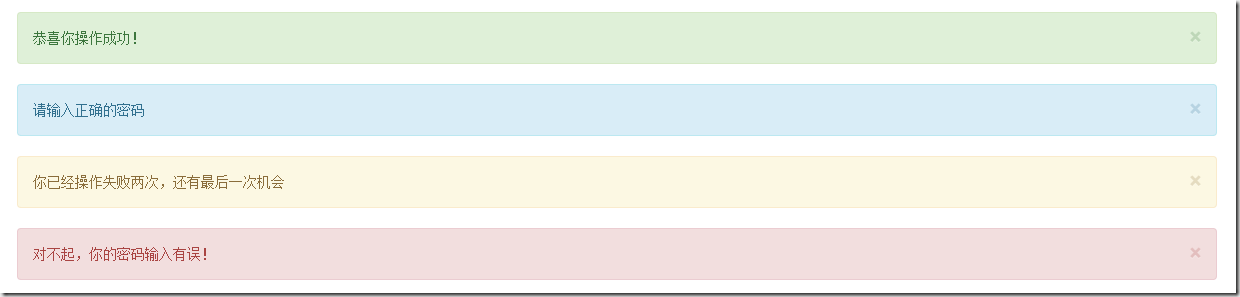
例如:
<div role="alert">恭喜你操作成功!</div> <div role="alert">请输入正确的密码</div> <div role="alert">你已经操作失败两次,还有最后一次机会</div> <div role="alert">对不起,你的密码输入有误!</div>

可关闭的警示框
1、在默认的警示框的容器上追加一个.alert-dismissable类名
2、在button标签中添加.close,实现警告框的关闭按钮
3、确保关闭按钮元素上设置了自定义属性data-dismiss=”alert“(关闭警示框需要通过js来检测该属性,从而控制警示框的关闭)
例子:
<div role="alert"> <button type="button" data-dismiss="alert">×</button> 恭喜你操作成功! </div> <divrole="alert"> <button type="button" data-dismiss="alert">×</button> 请输入正确的密码 </div> <div role="alert"> <button type="button" data-dismiss="alert">×</button> 你已经操作失败两次,还有最后一次机会 </div> <div role="alert"> <button type="button" data-dismiss="alert">×</button> 对不起,你的密码输入有误! </div>

警示框的链接
有时候需要在警示框中加入链接,告诉用户跳转到新的页面,bootstrap框架中对警示框的链接做了高亮处理。给警告框加的链接添加一个为.alert-link的类名,下面是alert-link的css样式
.alert .alert-link { font-weight: bold; } /*不同类型警示框中链接的文本颜色*/ .alert-success .alert-link { color: #2b542c; } .alert-info .alert-link { color: #245269; } .alert-warning .alert-link { color: #66512c; } .alert-danger .alert-link { color: #843534; }
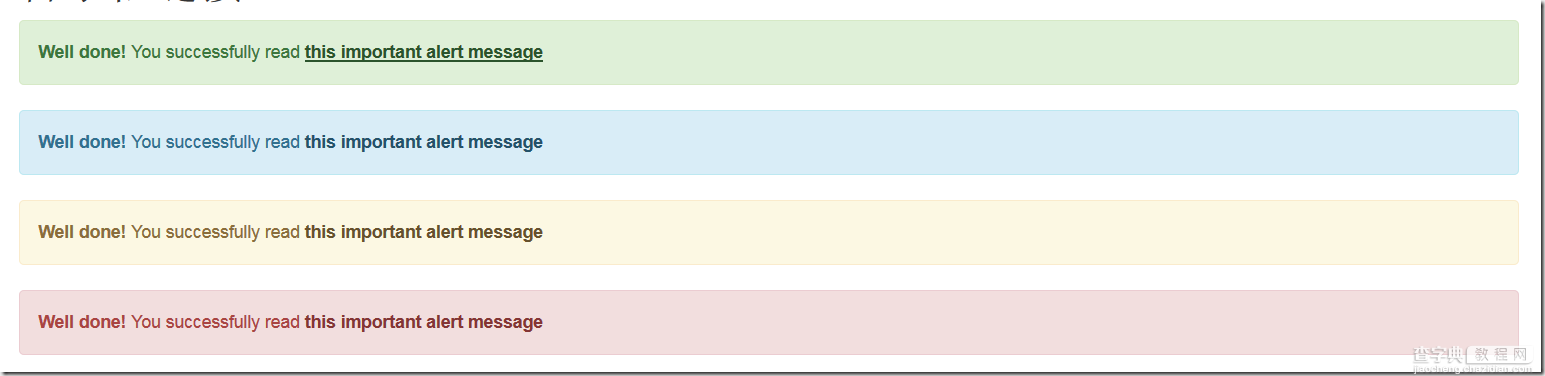
例子:
<div role="alert"> <strong>Well done!</strong> You successfully read <a href="#">this important alert message</a> </div> <div role="alert"> <strong>Well done!</strong> You successfully read <a href="#">this important alert message</a> </div> <div role="alert"> <strong>Well done!</strong> You successfully read <a href="#">this important alert message</a> </div> <div role="alert"> <strong>Well done!</strong> You successfully read <a href="#">this important alert message</a> </div>

关于本文给大家介绍的Bootstrap缩略图组件与警示框组件的相关知识就给大家介绍这么多,希望对大家有所帮助!


